
What I did
<start 매칭 페이지>
・ 클릭했을 때 북마크 추가 및 해제 여부 바로 뜨는 것 (그 자리에서 북마크 색깔이 클릭 여하에 따라 바로 바로 바뀜) 구현하기 >LocalStorage
・ 회원가입/로그인 없이 각각의 유저가 자신만의 북마크를 구현
🎈 app.py
자바스크립트 만으로만 구현하기 때문에 서버 코드는 없어도 된다!!!
🎈 JS
매우 길다..... 중간중간의 메모 확인.
let spots_of_results = []; function resultspots(result) {
$.ajax({
type: 'GET',
url: `/hello?result=${result}`,
data: {},
success: function (response) {
if (response["result"] == "success") {
spots_of_results = response['spots'];
makeCard();
}
}
})
}
function makeCard() {
// 브라우저에 저장한 유저의 mytripbox 목록을 불러온다.
let boxes = getItem('boxes');
for (let i = 0; i < spots_of_results.length; i++) {
let name = spots_of_results[i]['name'];
let image_name = spots_of_results[i]['image_name'];
let description = spots_of_results[i]['description'];
let url = spots_of_results[i]['url'];
let id = spots_of_results[i]['id'];
// 장소마다, 기존에 liked 되었는지 확인해본다.
let liked = false;
// 북마크가 눌려지지 않은 상태 (박스에 추가되지 않은 상태)
for (let j = 0; j < boxes.length; j++) {
if (boxes[j]['url'] == url) {
liked = true
//i는 서버 목록 j는 내가 눌른 북마트의 목록. 동시에 다른 역할을 수행하며 움직임.
//서버에서 전달받은 목록중에서 == url은 고정이 되어있는 상태. 'url'은 사용자가 표시한 url중에서 같은 이름이 있는 지 찾음!
//같은 'url' 이름을 찾으면 liked = true로 바뀜.
}
}
let temp_html;
if (liked) {
temp_html = `<div class="match1">
<div class="match-body">
<h5 class="card-name" style="font-size:22px; padding-left: 100px">${name} <i class="fa fa-bookmark" id="text" onclick="bookmark('${name}', '${url}', '${image_name}', 'unlike')"></i> </h5>
<p class="fukidashi" style="color: pink; padding-top: 5px" >북마크를 클릭해서 My trip box에 저장❤︎</p>
<img src="/static/${image_name} "width=300px;" style="margin-top: 20px">
<p class="card-text" style="font-size: 18px; margin-top: 20px">${description}</p>
<a href="${url}"target="_blank" class="button is-danger is-light is-medium" style="margin-top: 15px">MORE</a>
</div>
</div>`
} else {
temp_html = `<div class="match1">
<div class="match-body">
<h5 class="card-name" style="font-size:22px; padding-left: 100px">${name} <i class="fa fa-bookmark-o" id="text" onclick="bookmark('${name}', '${url}', '${image_name}', 'like')"></i></h5>
<p class="fukidashi" style="color: pink; padding-top: 5px" >북마크를 클릭해서 My trip box에 저장❤︎</p>
<img src="/static/${image_name} "width=300px;" style="margin-top: 20px">
<p class="card-text" style="font-size: 18px; margin-top: 20px">${description}</p>
<a href="${url}"target="_blank" class="button is-danger is-light is-medium" style="margin-top: 15px">MORE</a>
</div>
</div>`
}
$('#result').append(temp_html);
}
}
function bookmark(name, url, image_name, action) {
// localStorage 에서 boxes 라는 이름으로 저장된 배열을 꺼냅니다.
let boxes = getItem('boxes');
// 즐겨찾기 추가인 경우와, 아닌 경우로 나눕니다.
if (action == 'like') {
// 즐겨찾기 추가하는 경우
let new_box = {'url': url, 'name': name, 'image_name': image_name,};
boxes.push(new_box);
setItem('boxes', boxes)
} else {
// 만약 기존에 저장된 boxes 가 존재한다면,
// 해당 배열에서 bookmark 대상을 제거한 뒤
// localStorage 에 저장합니다.
{#let remove_box = {'url': url, 'name': name, 'image_name': image_name,};#}
for (let i = 0; i < boxes.length; i++) {
if (boxes[i]['url'] == url) {
boxes.splice(i, 1);
// url은 boxes안에 담긴 리스트 중에 첫번째의 리스트를 찾아서 기존의 리스트를 지워주기!
// 이걸 안지우면 창에 새롭게 덧붙여서 명소들이 생김
}
}
setItem('boxes', boxes);
}
if (action == 'like') {
alert('Your spots is saved!');
} else {
alert('Your spots is deleted!');
}
$('#result').empty();
makeCard();
}
function setItem(key, value) {
localStorage.setItem(key, JSON.stringify(value));
// stringify: 데이터를 문자열로 바꿔주는 역할. key와 value으로 저장하는 방식(어떤 key로 value를 받을지).
}
function getItem(key) {
return JSON.parse(localStorage.getItem(key)) || [];
}// parse: 문자열 형태로 저장된 데이터를 서버에 돌려주는(불러오는) 역할. 어떤 key를 불러올지 key만 호출.이걸 응용해서 메모장도 LocalStorage에 각각의 유저가 저장할 수 있도록 구현해야 한다... 내일까지 하고 싶네.
・ 구글 번역 기능 구현 >LocalStorage
・ 헤더 크기 조절, 배경 크기 조절 글자 크기 조정
🎈참고 사이트
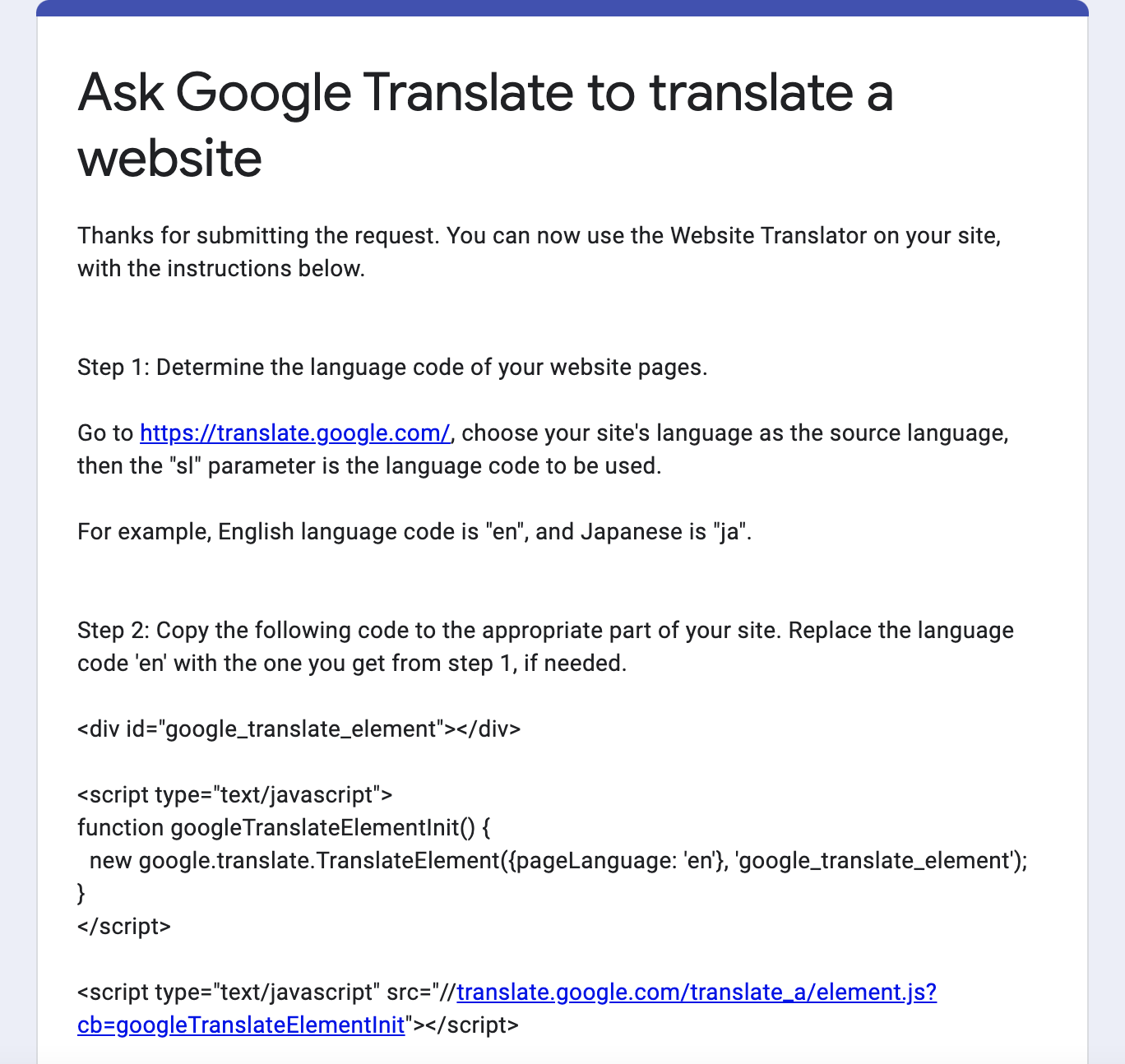
https://support.google.com/translate/
여기에 접속을 해서 내 이메일 주소와 도메인 주소를 입력하면 아래의 화면으로 바뀐다.

결국은 이 코드만 잘 넣으면 된다. 하하
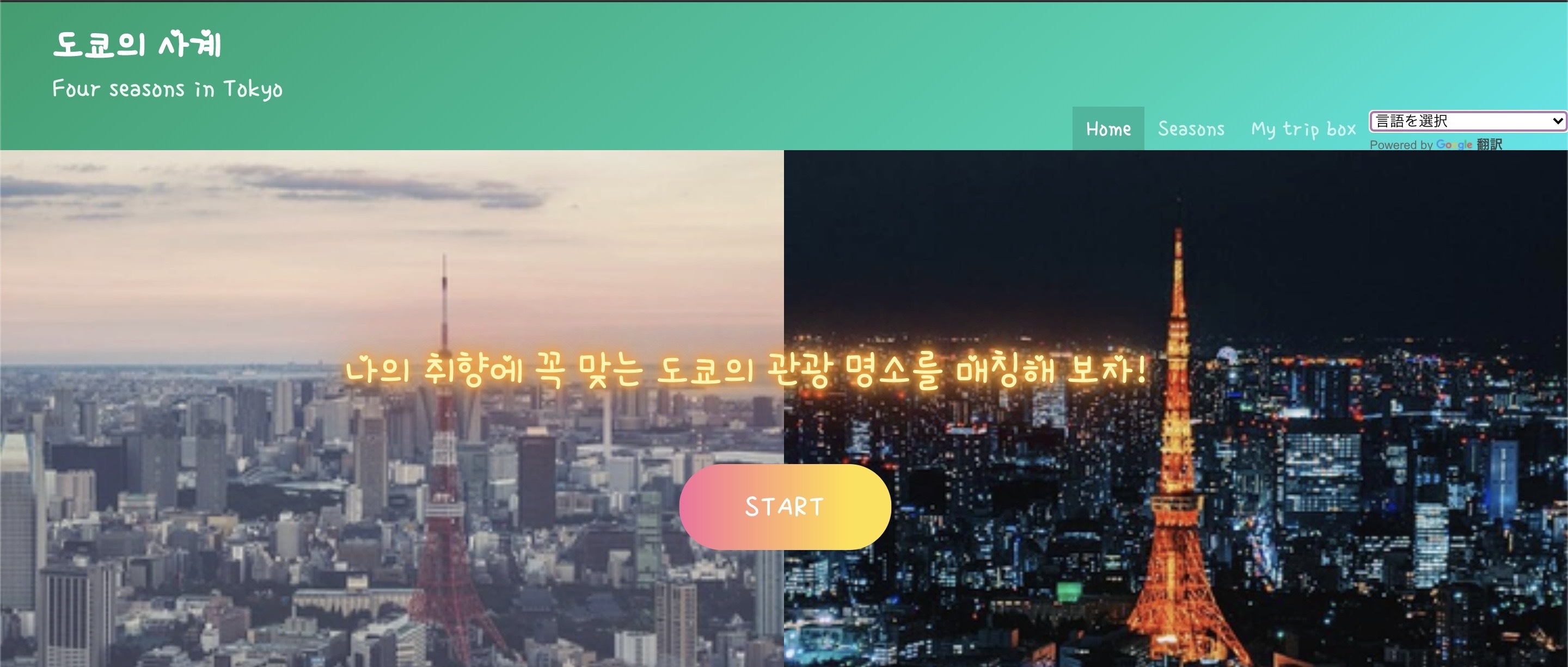
나는 원래 번역 드롭다운을 넣었었던 위치에 넣어 보았다.
스타일을 먹이려해도 안먹힌다. 내일 튜터님께 물어봐야지.
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Doing..
・ LocalStorage 복습, 공부하기
・ 사진 이미지 크기 잘라서 일정하게 바꾸기
・ 번역된 글씨 확인하면서 변경하기
・ 매칭 디스크립션 더 짧게 변경해서 새롭게 데이터 베이스에 저장하기
What to do
・ 구글 번역 드롭다운 스타일 먹히기
・ 매칭 결과에서 북마크를 클릭하면 Mytripbox의 페이지의 slick을 이용한 슬라이드에 자동 이동 저장시키기
・ Mytripbox의 페이지의 메모를 각각의 유저가 자신만의 메모로 저장할 수 있게 구현
・ 메타 소스,이미지, 파비콘 이미지 찾아서 입력하기
・ 기존 주소로 배포하기
