
What I did
<사전 준비>
・ 일본어, 영어로 번역된 글씨 확인하면서 디스크립션 변경하기
・ 매칭 디스크립션 더 짧게 변경해서 새롭게 데이터 베이스에 저장하기
→→ 위에 두가지 작업은 일본어로 번역했을 때 글씨가 밀리고 짤리는 게 많아서 일일히 매칭 결과를 확인하면서 하나하나 맞춰 바꿔주었다. 완전 노가다...
・ 사진 이미지 크기 잘라서 일정하게 바꾸기
→→ 이것도 매칭 결과 화면이나 My trip box에 저장되는 이미지들의 크기가 들쑥날쑥 제각각인게 보기 싫어서 하나하나 크기나 넓이를 맞추고 그래도 안되는 애들은 미안하지만 밑둥이를 싹둑 잘라버렸다..
🎈이미지 크기 바꾸기 & 자르는데 유용한 무료 사이트
https://www.iloveimg.com/ko/crop-image
그럭저럭 정렬이 맞춰진 걸 보니 하나하나 수작업을 한 내 자신이 참 대견...흑
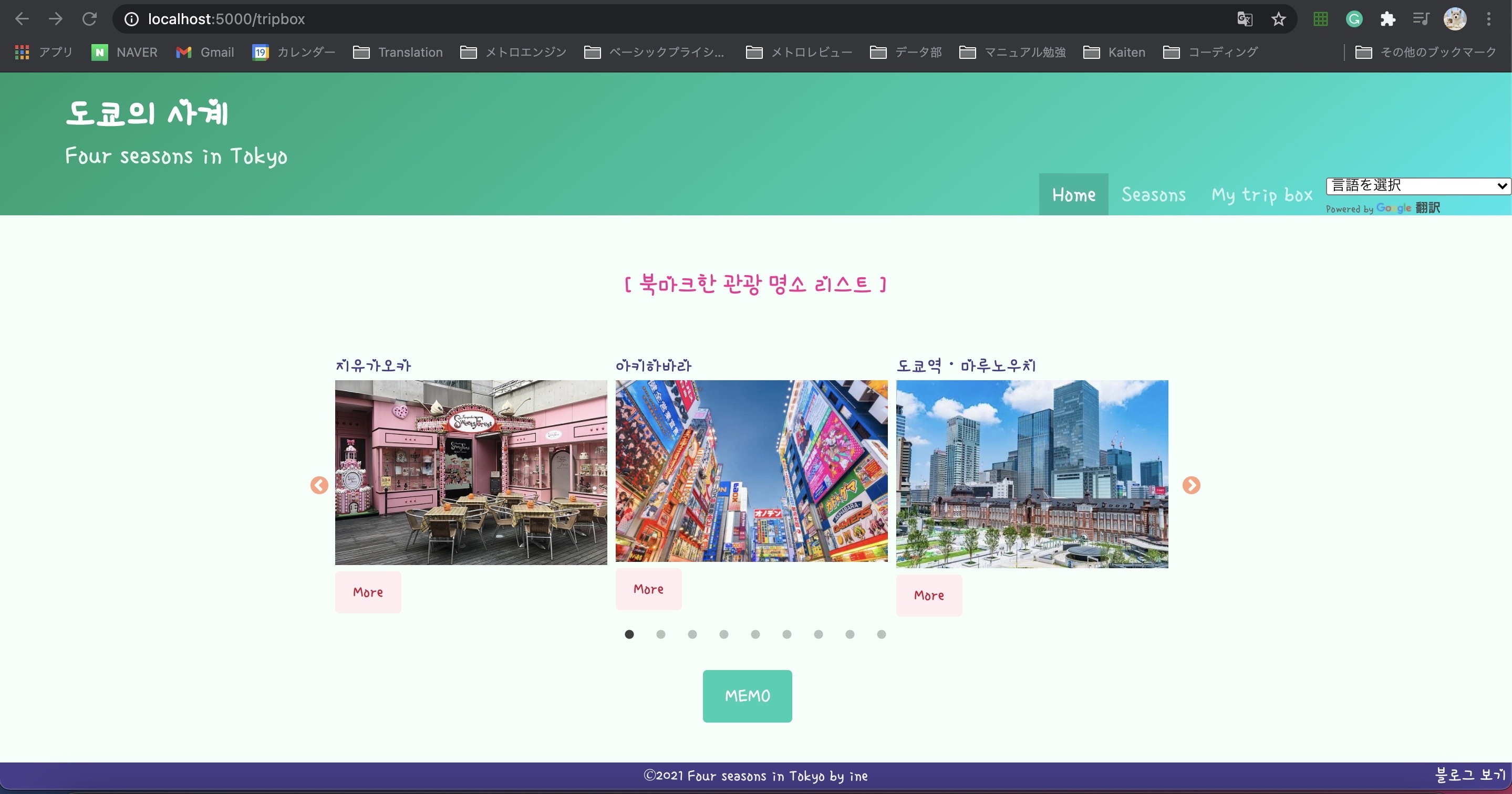
<My trip box 페이지>
・ 사진 크기 및 명소명 사이즈 위치, 배경색 버튼 모양과 색깔 등 CSS꾸미기
이것도 엄청나게 세밀한 조정이 필요했다... 하지만 열심히 한 만큼 마음에 든다!
// 배경은 민크 크림색, 관광 명소 리스트의 타이틀은 북마크의 색깔과 맞추어 핫핑크, More버튼은 매칭 결과가 같은 모양 색상의 연핑크(danger)로, 메모 버튼은 헤더랑 같은 에메랄드 그린 색상으로 맞추었다.

・ 매칭 결과에서 북마크를 클릭하면 Mytripbox의 페이지의 slick을 이용한 슬라이드에 자동 이동 저장시키기 (LocalStorage로 구현)
LocalStorage이기 때문에 서버 코드 없이 자바스크립트 코드만으로 구현 가능!
🎈 JS (tripbox.html)
function showFavoriteSpots() {
let boxes = getItem('boxes');
console.log(boxes);
for (let i = 0; i < boxes.length; i++) {
let name = boxes[i]['name'];
let url = boxes[i]['url'];
let image_name = boxes[i]['image_name'];
console.log(name);
let temp_html = `<li class="favorite-title" style="font-size: 18px; color: darkslateblue">${name}
<img class="img-fa" style="padding-right: 8px" src="/static/${image_name}">
<a href='${url}' target="_blank" class="button is-danger is-light" style="margin-top: 6px">More</a></li>`
$('.slider').append(temp_html);
}
}
function getItem(key) {
return JSON.parse(localStorage.getItem(key)) || [];
}showFavoriteSpots() 이 변수는 아래와 같이 윈도우 창이 리로드 되면서 불려지게 연결시켜 주었다.
$(document).ready(function () {
showFavoriteSpots();핵심은
1. start.html 페이지에 있는 로컬스토리지 코드 중에 북마크 정보를 저장하는 'boxes' 를 그대로 받아 오는 아래의 getItem 코드
let boxes = getItem('boxes');- 불러온 북마크 정보들을 슬라이드에 표시하기 위해 슬라이드의 아이디 '.slider'를 어팬드 해주기
$('.slider').append(temp_html);만들고 나면 형식은 거의 비슷한데 많이 헷갈린다...
・ 메타 소스,이미지, 파비콘 이미지 찾아서 각각의 HTML에 입력하기
🎈 HTML
모든 HTML에 동일하게, <head>의 밑에 넣어주었다. <meta property="og:title" content=" "/>
<meta property="og:description" content="Fourseason in Tokyo's project"/>
<meta property="og:image" content="{{ url_for('static', filename='og_image.jpg') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon">
<link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon">og 이미지는 사계절의 색을 나타내는 낙엽 사진으로, favicon 이미지는 빨간 열기구로 선택하였다.'static'안에 같은 파일명이 되도록 지정한 뒤 넣어줘야 한다.
・ 드롭다운으로 만들었던 Translation탭도 구글 번역탭을 대신 넣기 위해 과감히 버렸다! 사요나라!
Doing..
・ LocalStorage 웹스토리지 예제 알아보기
・ 메모장 저장하기 코드 조사 (LocalStorage)
What to do
・ 구글 번역 드롭다운 스타일 먹히기
・ 매칭 결과 페이지 배경 사이즈를 늘리고 스크롤 가능하게 하기
・ Mytripbox의 페이지의 메모를 각각의 유저가 자신만의 메모로 저장할 수 있게 구현!!! (LocalStorage)
・ 기존 주소로 배포하기 (1/27 수요일까지 완료 예정)
