- 시멘틱태그(의미있는 태그)를 사용하는 이유
- 검색엔진 최적화 (SEO)
-> 제목과 부제목을 표현함으로써 검색엔진 최적화
-> 검색엔진이 최적의 검색결과를 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석함
- 유지보수 & 코드의 가독성
-> 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능
-> 해당 태그영역에 맞는 작업을 진행하기에 용이함
- 웹 접근성 (장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장)
-> 스크린 리더를 사용하여 페이지를 탐색할 때 도움

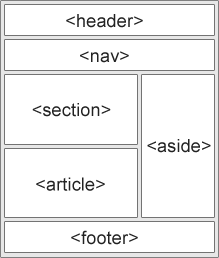
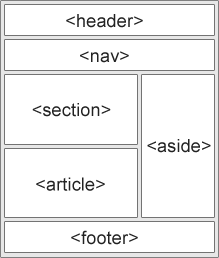
- header
- 주로 페이지 맨 위에 위치함 (페이지, 로고 등 소개)
-> 사이트 전체의 제목 부분이 될 수도 있고, 본문의 제목 부분이 될 수도 있음
- nav
- section
- 섹션을 구분하는 용도의 태그로 주로 사용
-> 같은 테마를 가진 여러개의 콘텐츠의 그룹화
- article
- 개별 콘텐츠를 나타내는 요소
-> article 부분을 떼어내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠여야 함
- aside
- 사이드바는 필수 요소가 아님
-> 광고나 링크모음 등 문서의 메인 내용에 영향을 미치지 않는 내용들을 넣을 때 주로 사용
- footer
- 사이트 제작자의 연락처 정보와 저작권 정보를 표시
- '메타' 즉, 문서 그 자체를 설명하는 태그 (문서의 정보를 담고 있는 태그)
-> "나 이런 문서야"라고 문서 스스로 알려주는 것이라고 볼 수 있음
-> 메타 태그를 잘 작성해야 구글과 같은 검색 사이트에서 검색이 잘 될 확률이 높아짐
<head>
<meta charset="UTF-8">
// html5 부터 나온 태그 -> UTF-8로 HTML문서를 인코딩 하자는 의미
<meta name="description" content="지금 이 페이지에 관한 설명. 검색해서 나오는 설명에 해당하는 부분">
// 해당 페이지에 대한 설명을 설정 -> 검색사이트에서 검색했을 때 제목 아래에 노출되는 부분
<meta name="keywords" content="페이지와 관련된 키워드, 한정, 블로그, HTML">
// 해당 컨텐츠의 대표적인 키워드를 지정 -> 검색 엔진의 검색 결과에 반영될 수 있음 (구글은 반영 X)
<meta name="author" content="작성자 longcoat">
// 웹사이트의 소유자 longcoat
<meta name="viewport" content="width=device-width, initial-scale=1.0">
// viewport -> 화면에 보이는 영역, 초기 화면 배율 1
<meta http-equiv="refresh" content="30">
// 30초마다 refresh
</head>