
네비게이션 뷰를 사용해서 앱 만들어보기
스토리보드를 통해서 기본적인 네비게이션을 만들자!!
loginviewcontroller와 registerviewcontroller를 만들자

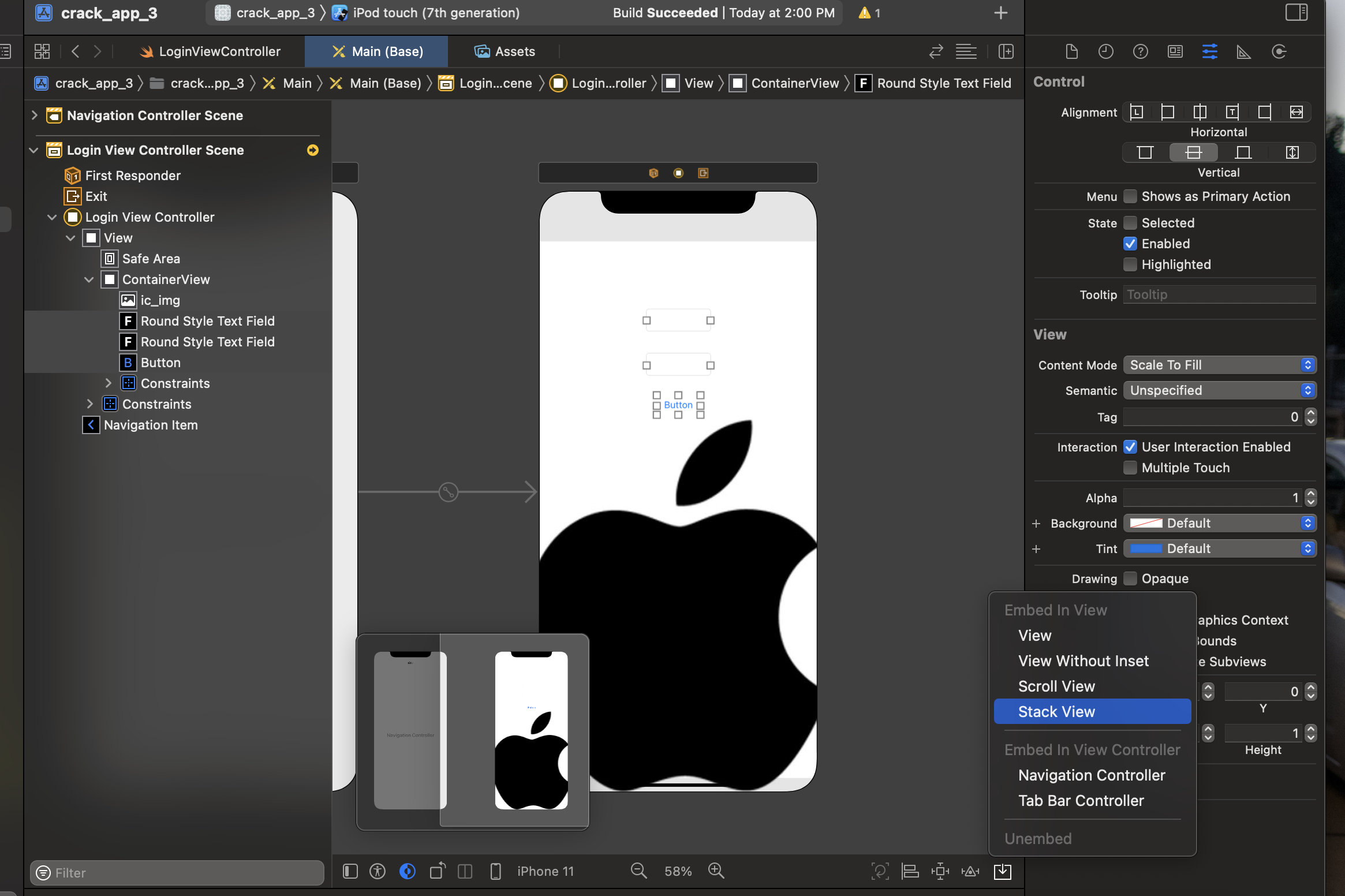
--> 스택뷰를 사용하기

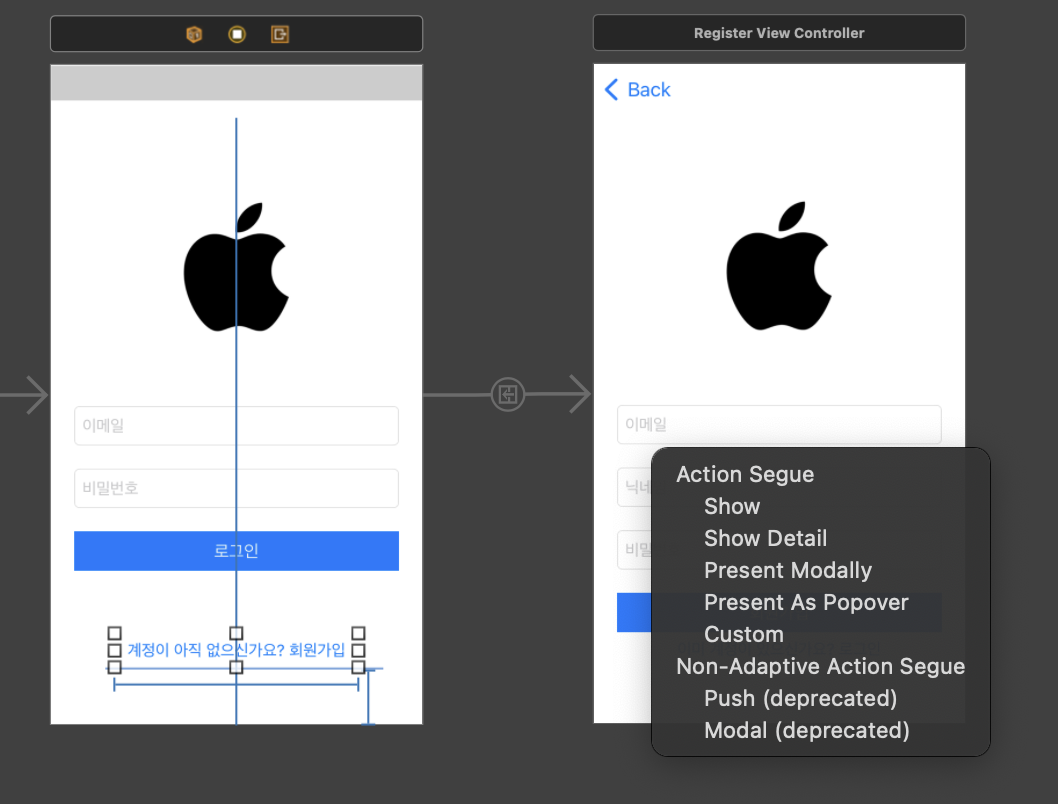
--> 계정이 아직 없으신가요? 회원가입을 누르면 registerview로 넘어가게된다(show)
LoginViewController
import UIKit
class LoginViewController: UIViewController {
// 뷰가 생성이되었을 경우
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 상단 네비게이션 바 부분을 숨김처리한다.
self.navigationController?.isNavigationBarHidden = true
}
}RegisterViewController
import UIKit
class RegisterViewController: UIViewController {
// 이미 계정이 있으신가요? 로그인 버튼을 생성한다.
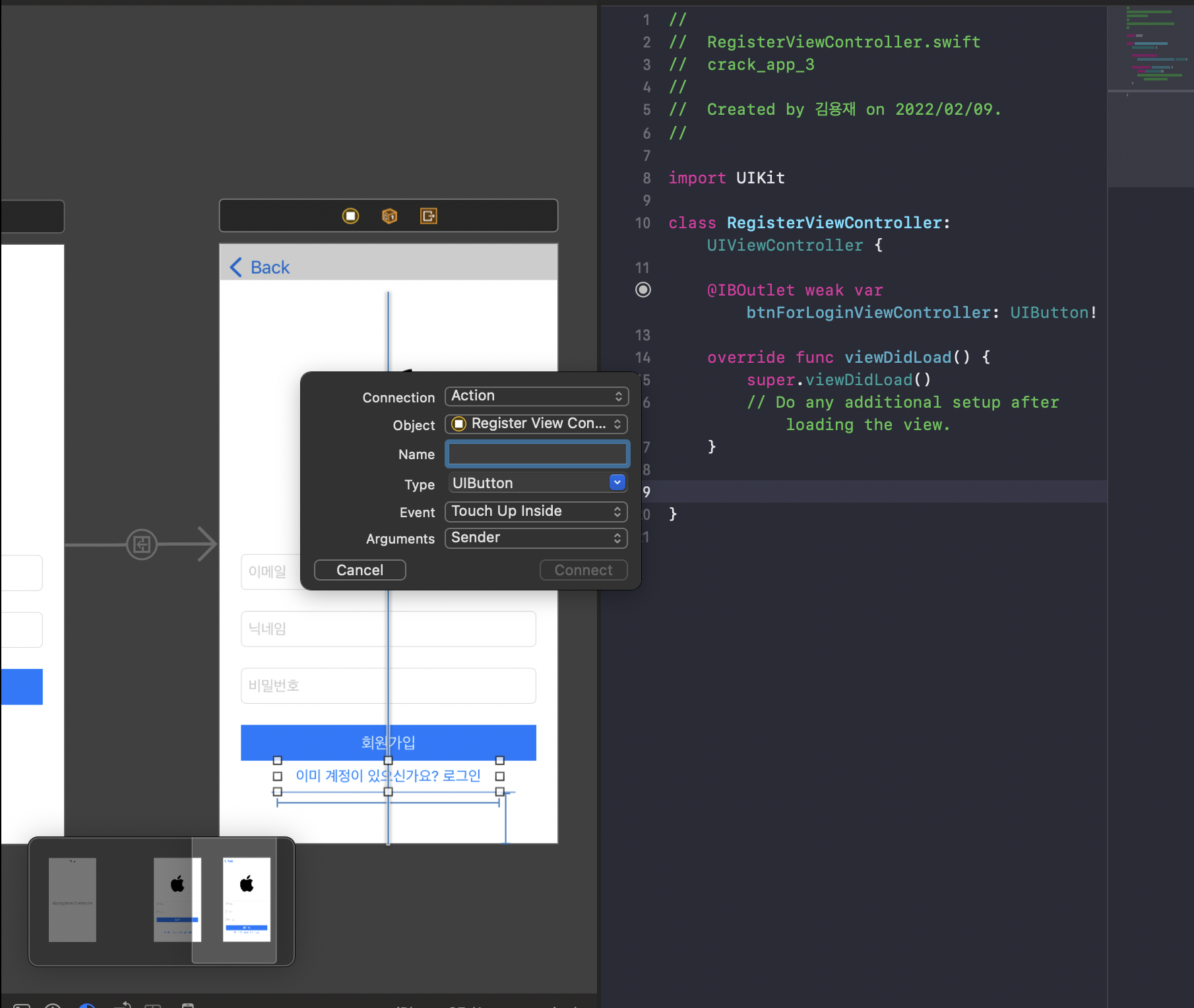
@IBOutlet weak var btnForLoginViewController: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// 이미 계정이 있으신가요? 로그인 버튼을 누르면 발동되는 함수를 생성한다
@IBAction func onLoginViewControllerBtnClicked(_ sender: UIButton) {
print("RegisterViewController - onLoginViewControllerBtnClicked() called/ 로그인 버튼 클릭!!")
// 네비게이션 뷰 컨트롤러를 팝 한다! 즉 로그인 창으로 다시 돌아간다!
// animated-> 에니메이션을 만들것인가? 물어보는것!
self.navigationController?.popViewController(animated: true)
}
}btnForLoginViewController를 만드는 법!(control을 사용하기)