팝업 후, 웹뷰로 연결하기
팝업띄우기 오토레이아웃 설정

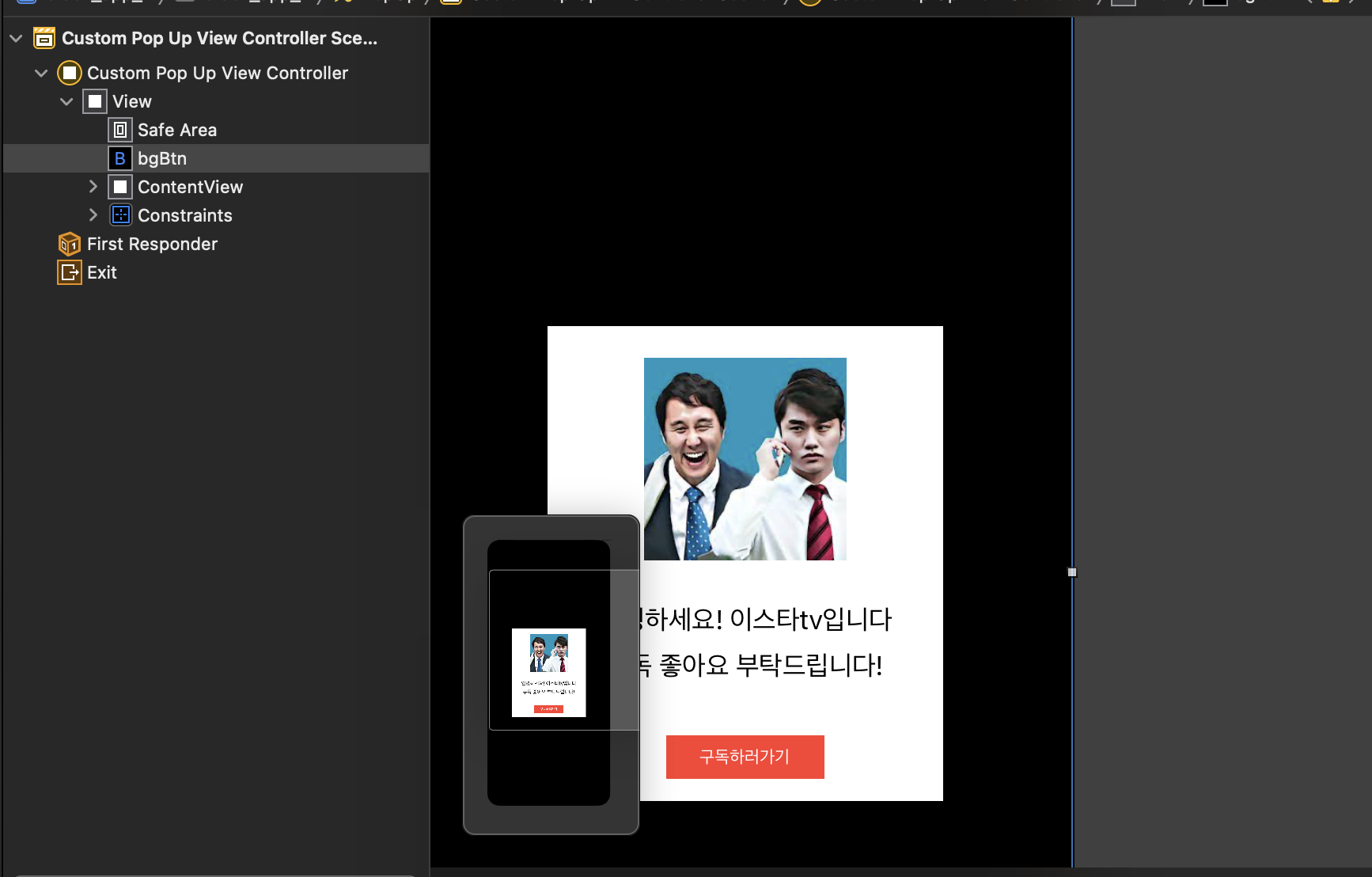
팝업 view 만들기

팝업띄우기 view에 웹뷰를 추가하기

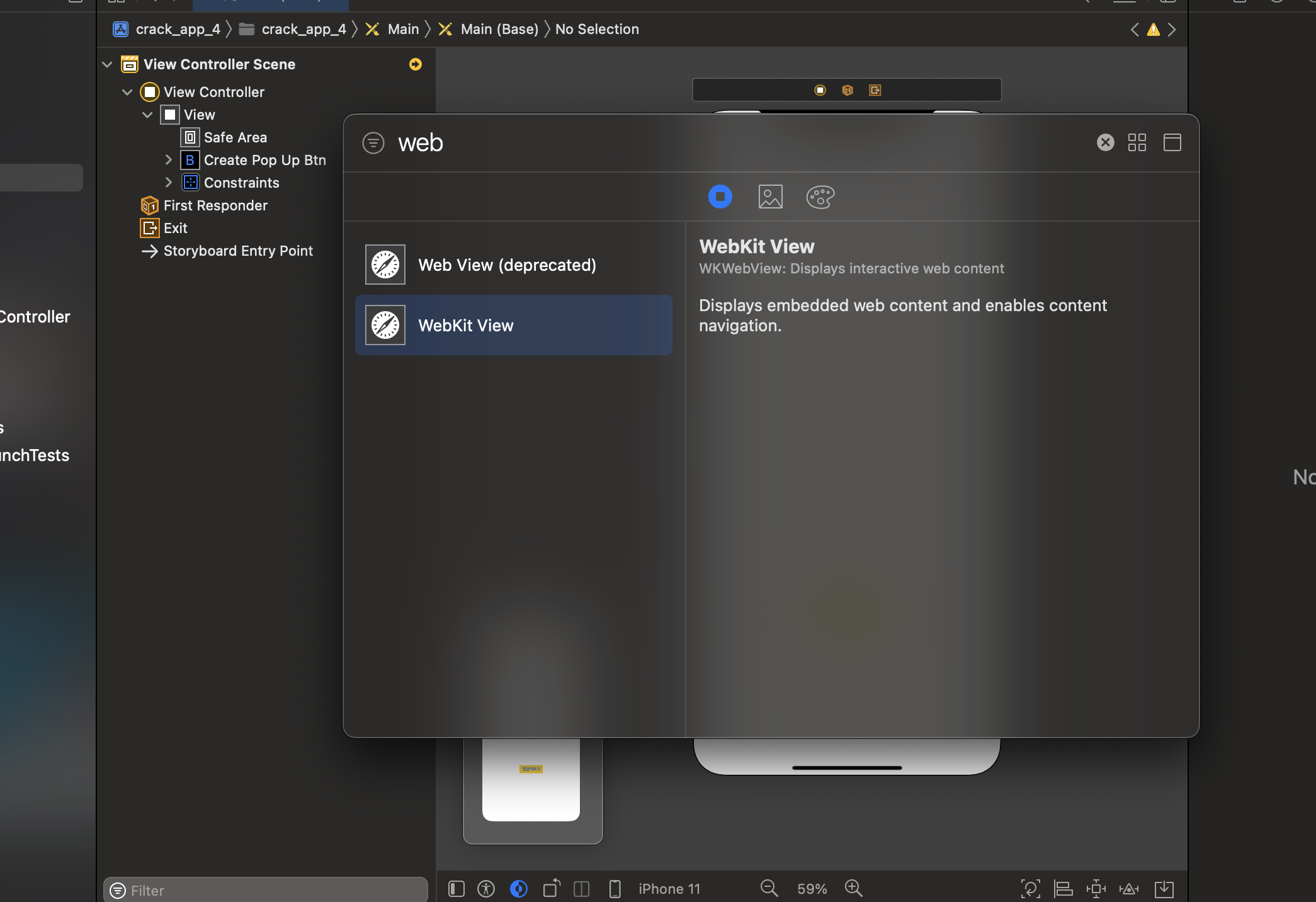
1) webview 넣기

2) Allo Arbitrary Loads -> Yes로 설정하기

3)WebKit 설정하기

4)
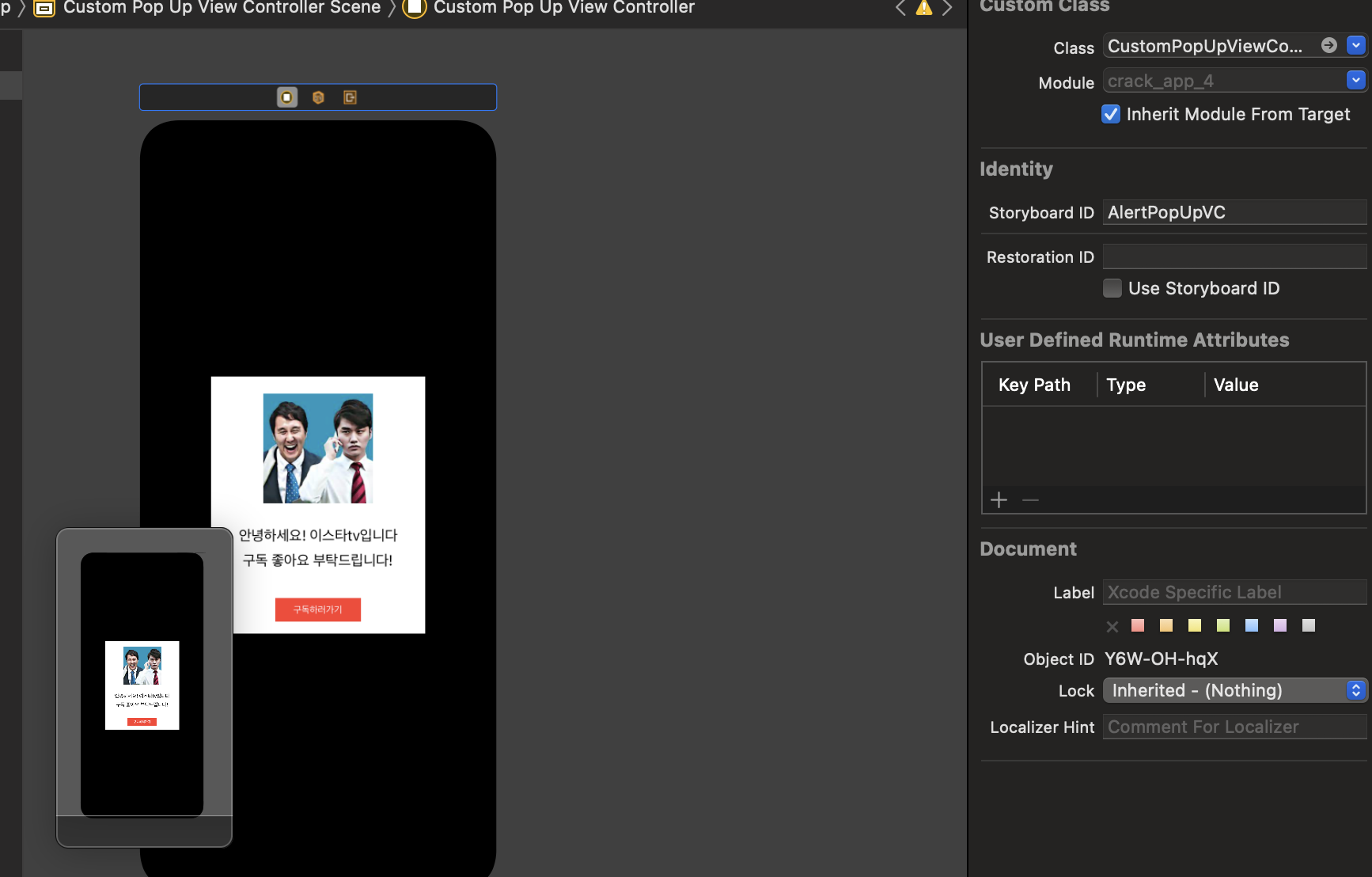
ViewController와 CustomPopUpViewController 설정하기
Main 스토리보드는 ViewController파일 속 ViewController class를 상속받고, PopUp 스토리보드는 CustomPopUpViewController의 CustomPopUpViewController class를 상속받게 설정을 한다.


그리고 위의 그림과 같이 PopUp 스토리보드의 viewcontroller의 이름을 설정해준다(AlertPopUpVC)
ViewController
import UIKit
import WebKit
class ViewController: UIViewController {
@IBOutlet weak var myWebView: WKWebView!
@IBOutlet weak var createPopUpBtn: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func onCreatePopUpBtnClicked(_ sender: UIButton){
print("ViewController - onCreatePopUpBtnClicked() called")
// 팝업띄우기를 눌렀을 경우 -> 스토리보드(PopUp) 가져오기
let storyboard = UIStoryboard.init(name: "PopUp", bundle: nil)
// 스토리보드를 통해 뷰 컨트롤러 가져오기
let customPopUpVC = storyboard.instantiateViewController(withIdentifier: "AlertPopUpVC") as! CustomPopUpViewController
// 팝업효과(보여지는) 설정 --> 뷰 컨트롤러가 보여지는 스타일
customPopUpVC.modalPresentationStyle = .overCurrentContext
// 뷰컨트롤러가 사라지는 스타일 (스르르 사라지는 스타일로 설정!)
customPopUpVC.modalTransitionStyle = .crossDissolve
// CustomPopUpViewController에서 한 일을 main에서도 알게 해준다!! -> 컴플레션 블럭을 사용한다!
customPopUpVC.subscribeBtnCompletionClosure = {
print("컴플레션 블럭이 호출되었습니다.")
let urlStr = "https://www.youtube.com/c/이스타TV"
// 한글 포함된 url 디코딩하기
let encodedStr = urlStr.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)!
let url = URL(string: encodedStr)!
// myWebView에 load를 한다. --> 느낌표를 한 이유는 값이 꼭 있을 거라고 넘겨준것이다!
self.myWebView.load(URLRequest(url: url))
self.createPopUpBtn.isHidden = true
}
// present-> 최종적으로 현재 있는 뷰 컨트롤러에서 다른 컨트롤러를 보여준다
self.present(customPopUpVC, animated: true, completion: nil)
// 팝업 띄우기를 없애기
}
}
CustomPopUpViewController
import UIKit
class CustomPopUpViewController: UIViewController {
@IBOutlet weak var subscribeBtn: UIButton!
@IBOutlet weak var bgBtn: UIButton!
@IBOutlet weak var contentView: UIView!
// 컴플레션 블럭을 생성한다. --> 보면 알 수 있드시 Main과 PopUp은 서로 나누어져 있다. 따라서 PopUp에서 일어나는 일을 Main에도 알려야된다.
var subscribeBtnCompletionClosure: (() -> Void)?
override func viewDidLoad() {
super.viewDidLoad()
print("CustomerPopUpViewController - viewdidload()가 생성됨")
contentView.layer.cornerRadius = 30
subscribeBtn.layer.cornerRadius = 10
}
// BgBtn을 클릭했을 경우!
@IBAction func onBgBtnClicked(_ sender: UIButton) {
print("CustomPopUpViewController - onBgBtnClicked() called")
// dismiss --> 현재 창을 닫아준다
self.dismiss(animated: true, completion: nil)
}
// 구독하러가기를 클릭했을 경우!
@IBAction func onSubScribeBtnClicked(_ sender: UIButton) {
print("CustomPopUpViewController - onSubScribeBtnClicked() called")
self.dismiss(animated: true, completion: nil)
// 컴플레션 블럭 호출
if let subscribeBtnCompletionClosure = subscribeBtnCompletionClosure {
// 메인에 알린다.
subscribeBtnCompletionClosure()
}
}
}