개요
앞전 포스트에서 CSR(Client-Side-Rendering)과 SSR(Server-Side-Rendering)에 대한 개념을 살펴보았다. 자세한 내용은 여기를 참고하자.
이번 포스팅에서는 SPA 형태의 웹 서비스에서 SSR 방식을 적용하기 위해 Next.js를 간단히 사용해보고 SSR 그리고 SSG 관점에 집중하여 기존 CSR 방식과의 차이점을 살펴보자.
NEXT Js란?
SPA는 기본적으로 CSR 방식을 사용하여 동작한다는 것을 저번 포스팅에서 소개했다. 하지만 CSR 방식이 가진 단점을 극복하기 위해 SSR 개념을 부분 적용하고 싶을 수가 있다.
React를 기준으로 설명하자면, SSR 방식을 도입하기 위해 React 라이브러리에서 자체 제공하는 ReactDOMServer를 이용해 직접 설정을 구축하는 방법이 있다. 하지만 이와 같은 방법은 사전 설정에 들어가는 시간이 많고 그 구성 또한 복잡하여 러닝 커브가 다소 높다고 볼 수 있다.
또 다른 방식으로는 위 방법보다 간편하게 SSR 방식을 적용하기 위해 개발된 프레임워크를 사용하는 것이다. 대표적으로 React 생태계에서는 Next와 Gatsby가 있고 Vue에서는 Nuxt가 있다. (Next와 Nuxt는 같은 회사 (구)ZEIT -> (현)Vercel 에서 개발했다)

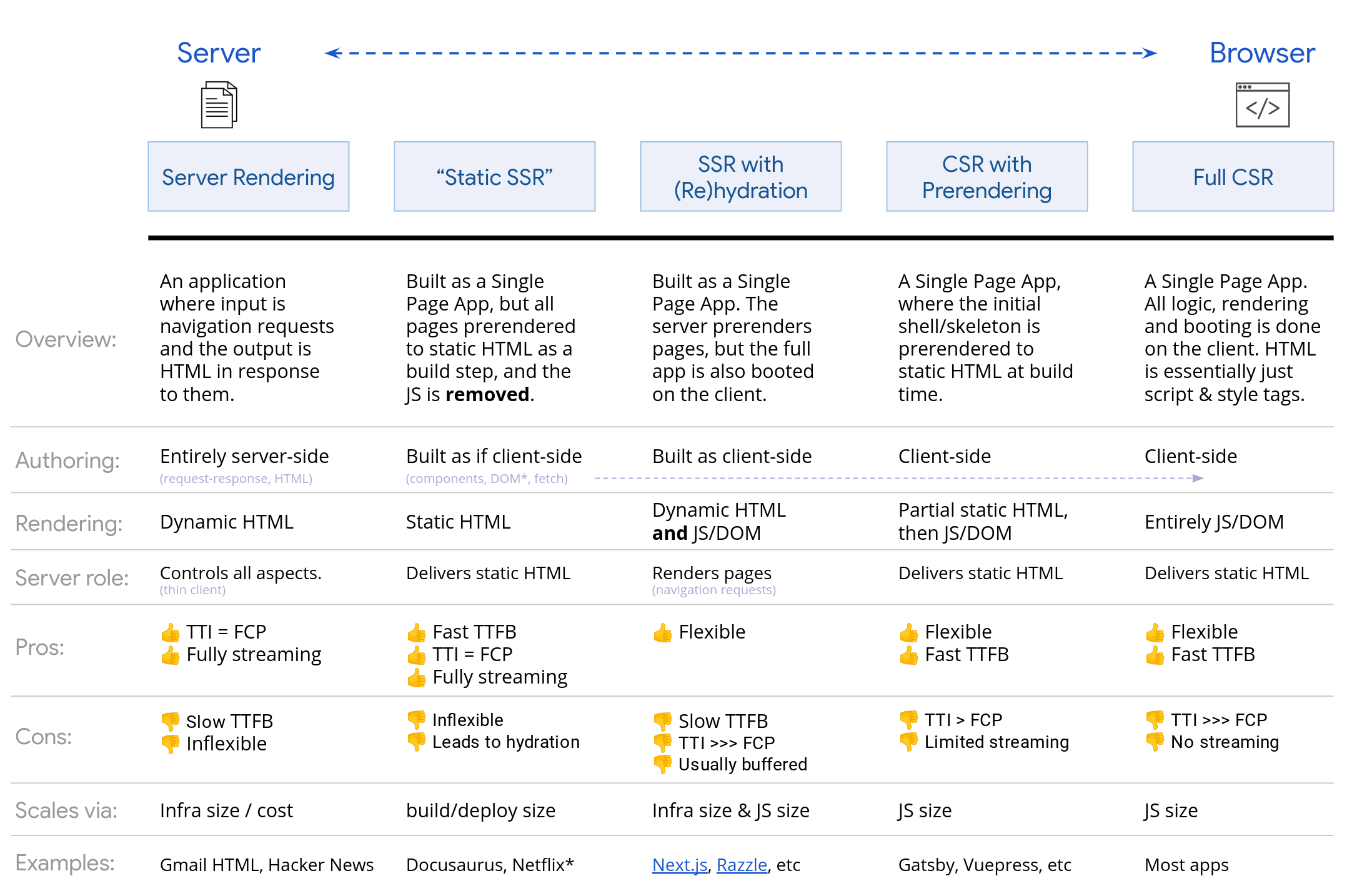
같은 목적의 프레임워크지만 Next와 Gatsby의 SSR 방식은 또 다시 위 이미지와 같이 분류되어 있다. 해당 포스트에서는 이 둘의 차이를 다루지는 않는다.
즉 주 목적은 React와 같은 Single Page Application에 SSR을 적용하기 위한 프레임워크 및 라이브러리라고 Next를 소개할 수 있다. 물론 이 외에도 Code Splitting 지원, Image Optimazation 및 Pre-fetching 과 같은 개발자에게 유용한 다양한 기능 역시 제공하고 있다. 다만 해당 포스트는 Next 가이드라인이 아니므로 다음과 같은 기능 소개는 잠시 미루고 SSR에 집중하여 글을 작성하고자 한다. Next의 다양한 기능은 공식문서에서 확인할 수 있다.
CRA(Create-React-App) vs CNA(Create-Next-App)
Next를 적용한 React SPA 생성은 CRA CLI와 비슷하게 아래 명령어를 실행하면 된다.
npx create-next-app ...이름
// 기존 CRA CLI npx create-react-app ...이름CRA CLI로 생성된 CSR SPA와 Next CLI로 생성한 SSR SPA를 직접 비교하기 위해 CRA와 CNA를 각각 생성하여 진행하겠다. 아래 이미지는 각각 왼쪽은 CNA로, 오른쪽은 CRA로 생성한 React SPA의 폴더 구조이다. CRA CLI로 생성한 폴더 구조에서 쓰이지 않는 파일은 삭제한 상태이다.
비슷비슷해 보이지만 Next에서는 기존 React CRA에서는 없는 pages라는 폴더가 보인다. 해당 폴더에 생성하는 파일들은 경로로 접근하는 주소대상이 된다. 에를들어 pages 폴더 밑에 about.js라는 컴포넌트를 하나 만들었다면, 개발서버 환경에서 localhost:3000/about 으로 바로 접근이 가능하다. 기존 React CRA에서는 React-Router-dom을 설치해서 Router 설정을 통해 동일한 기능 구현이 가능하다.
1. CRA
먼저 CRA 로 생성한 React 폴더에서 App.js를 다음과 같이 수정하고 서버를 띄웠다.
function App() {
return (
<div style={{ margin: "100px" }} className="App">
<h1>Hello React CRA!</h1>
<p>나는 CSR 방식으로 렌더링이 되고 있어요!</p>
<p>bundle.js 파일이 없다면 제대로 렌더링이 안 됩니다!</p>
<p>SEO 적용이 따라서 어렵겠지요?</p>
<p>
번들링 된 js 파일의 용량이 크면 클수록 초기 로딩이 오래 걸립니다 ㅠㅠ
</p>
<p>그래도 첫 로딩만 완료하면 다음 렌더링에는 지연시간이 발생하지 않죠!</p>
</div>
);
}
export default App;물론 실행결과는 다음과 같이 브라우저에 Hello React CRA! 가 출력이 될 것이다.
이때 크롬 개발자 도구를 열어 Network 탭을 확인해보자. localhost라는 이름 넘어온 응답의 response를 열어 확인해보면 다음과 같음을 확인할 수 있다.
첫 페이지 요청으로 받아온 HTML문서의 내용을 확인해보면 우리가 App.js 파일에 적어준 내용이 하나도 들어있지 않다. id가 root인 텅 비어있는 DIV 태그만 반환하고 있음과 밑에 번들링된 static/js 경로의 'bundle.js' 파일을 전달하고 있는 것을 확인할 수 있다. 이는 저번 포스팅에서 설명한 바와 같이 CSR 방식에서는 일단 빈 HTML 문서를 먼저 반환하고 (해당 HTML문서는 CRA 폴더 public/index.html 이다) 그 후 React로 코딩한 여러 컴포넌트들을 번들링하여 전달하고, 브라우저는 해당 js 파일을 전달받은 이후에 유저에게 보여줄 화면을 렌더링 하는 것이다. 때문에 우리가 아무리 복잡한 파일을 코딩하여 구성하더라도 CSR에서 처음 로딩되는 HTML 문서는 빈 페이지일 수 밖에 없다. 때문에 CSR 방식의 SPA는 SEO에서 약한 모습을 보이는 것이다. 즉 CSR 방식에서는 번들링 된 JS 파일을 전달 받아야 정상적인 렌더링이 가능하다. 정말 JS 파일을 받아야 렌더링 되는지 극명하게 체크하기 위해 source 탭에서 js 파일 로드를 제외하고 새로고침을 하면 위 이미지에서 noscript 태그의 내용이 뜨는 것을 확인 할 수 있다.
-
js 파일 disable 적용
-
js 파일 disable 적용 후 새로고침 시 렌더링 화면
2. CNA
위와 동일한 포맷으로 이번엔 CNA로 생성한 React SPA 폴더 pages 디렉토리에 있는 index.js를 다음과 같이 수정하고 서버에 띄워보자.
export default function Home() {
return (
<div style={{ margin: "100px" }} className="App">
<h1>Hello React CNA!</h1>
<p>나는 SSR 방식으로 렌더링이 되고 있어요!</p>
<p>서버에서 렌더링이 되어 브라우저에 전달이 된답니다!</p>
<p>따라서 초기 로딩 속도가 CSR보다 빠르겠지요?</p>
<p>
내용이 적용된 HTML 문서가 서버로부터 내려오기에 SEO 적용이 쉽습니다!
</p>
<p>
js 파일을 받지 않아도 기본적인 마크업 구조와 css 스타일은 유지가 되지요!
</p>
</div>
);
}실행결과 자체는 위의 CRA와 별반 다를 것이 없다.
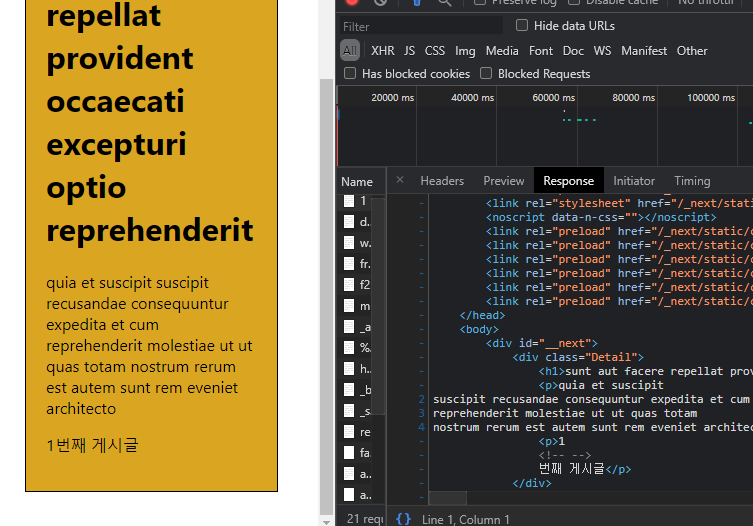
똑같이 크롬 개발자 도구에서 network 탭을 확인해보도록 하자. SSR 방식에 정상적으로 적용되었다면 서버에서 HTML 문서가 렌더링이 된 후 브라우저에게 전달되었을 것이기에 응답에 화면에 보여지는 HTML 마크업 구조가 제대로 포함되어 있어야 한다. 아래 이미지를 통해 정상적으로 모든 내용이 잘 들어있음을 확인할 수 있다!
그렇다면 동일하게 js 파일 로드 기능을 잠시 끄고 새로고침 한다면 어떨까? HTML 마크업 구조는 이미 서버에서 렌더링을 마친 후 내려주기 때문에 HTML 구조가 정상적으로 적용이 되어 렌더링이 되는 것을 확인할 수 있다. 다만 css 파일을 제대로 받아오지 못해 스타일링이 무너졌고 또한 js 파일이 없기 때문에 유저 인터랙션을 추가로 구현한 부분이 있다면 해당 부분은 정상적으로 적용되지 않을 것 이다.
- js 파일 disable 적용 후 새로고침 시 렌더링 화면
이처럼 npx create-next-app 을 통해 Next 프레임워크를 사용함으로써 간단하게 SPA 환경에서 SSR을 적용시킬 수 있다는 것을 확인했다. 하지만 우리는 이전 포스트에서 Next가 단순히 CSR 방식의 SPA를 SSR 방식으로 전환하는 것이 아닌 부분 적용이 가능케하는 것이라고 했다. 때문에 첫 페이지 로딩만 이처럼 SSR 방식으로 적용해 렌더링을 하고, 그와 동시에 나머지는 CSR 방식으로 전환하여 운용한다면 두 렌더링 방식의 장점을 모두 흡수할 수 있을 것이라고 소개한 바 있다. 이와 관련된 부분을 설정하는 것과 나아가 SSG(Static-Site-Generation)은 또 무슨 개념인지 좀 더 자세히 살펴보자.
NEXT Js 에서의 SSR 및 SSG 개념
SSG는 Server-Side-Generation 또는 Static-Site-Generation 이라고 소개되는데 해당 포스트에서는 Static-Site-Generation이라고 표현했다. 일단 공식문서에서 Static-Generation이라는 표현을 사용하고 (Static-Site-Generation이라는 문구는 따로 발견하지 못했다) 무엇보다 사실 두 개의 의미를 조목조목 따져가며 굳이 구분할 필요는 없다 생각한다.
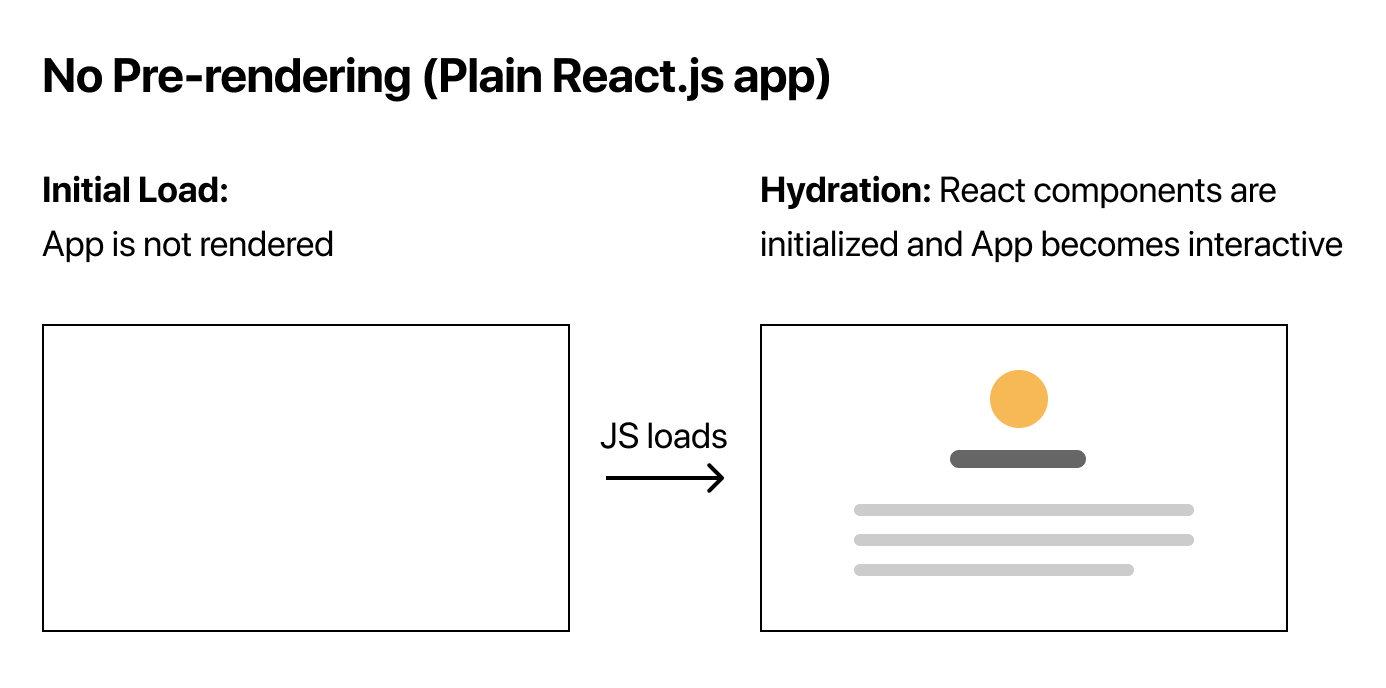
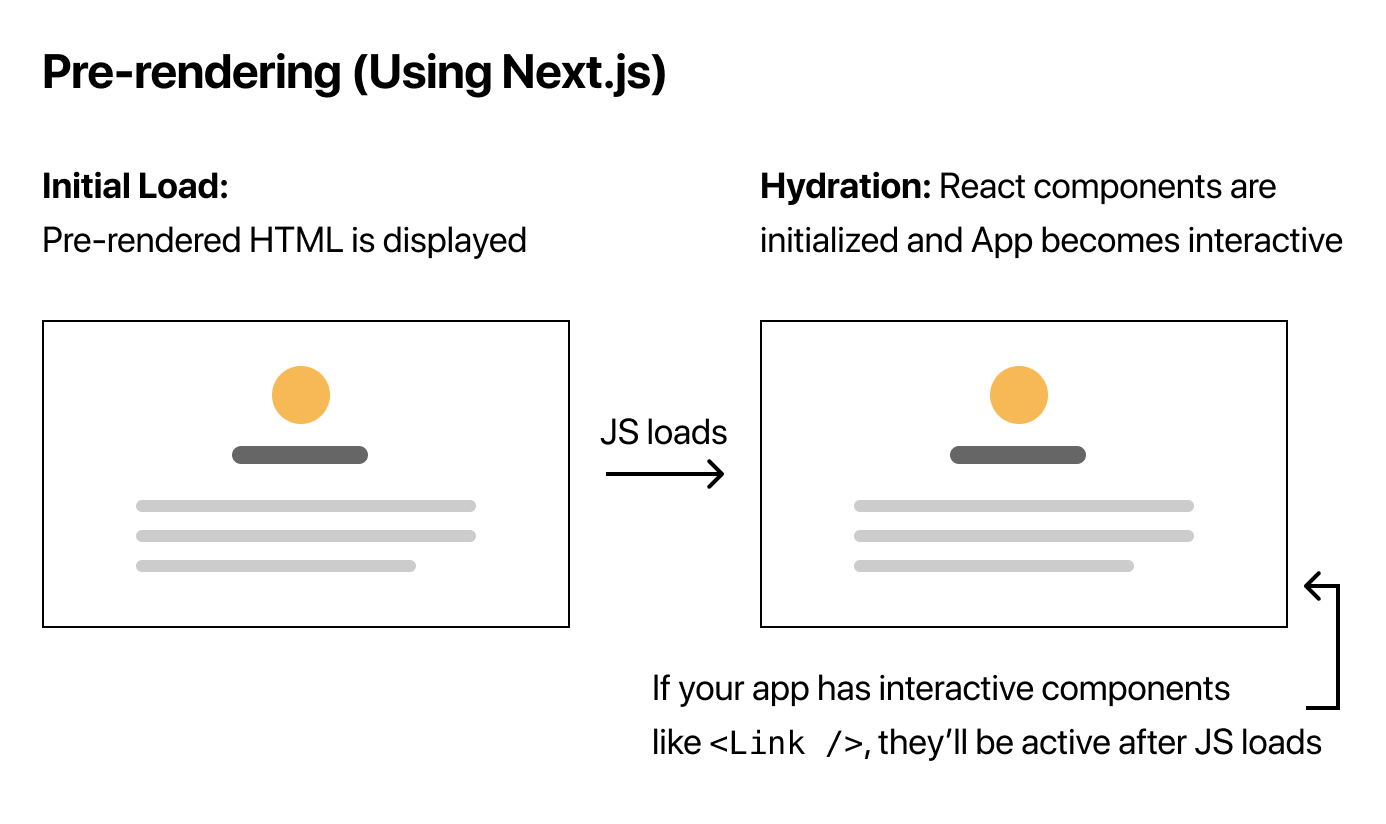
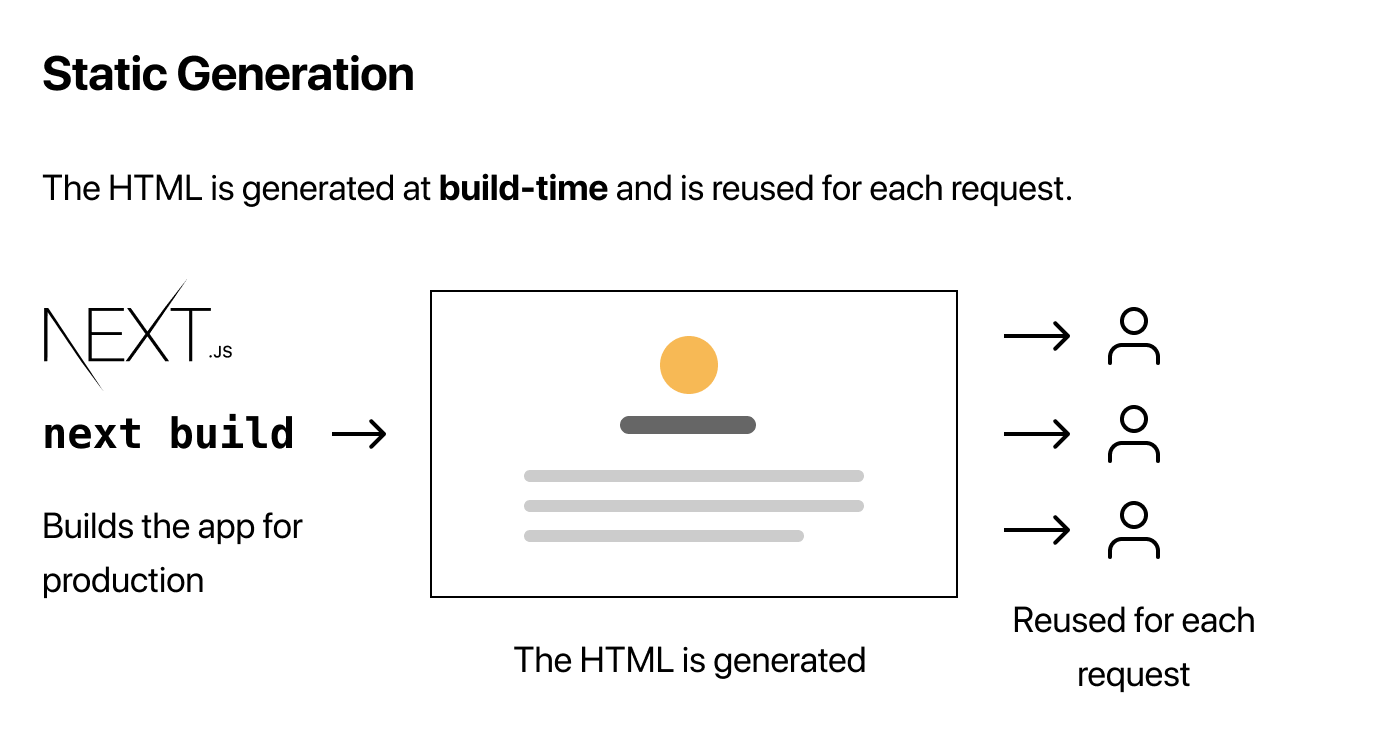
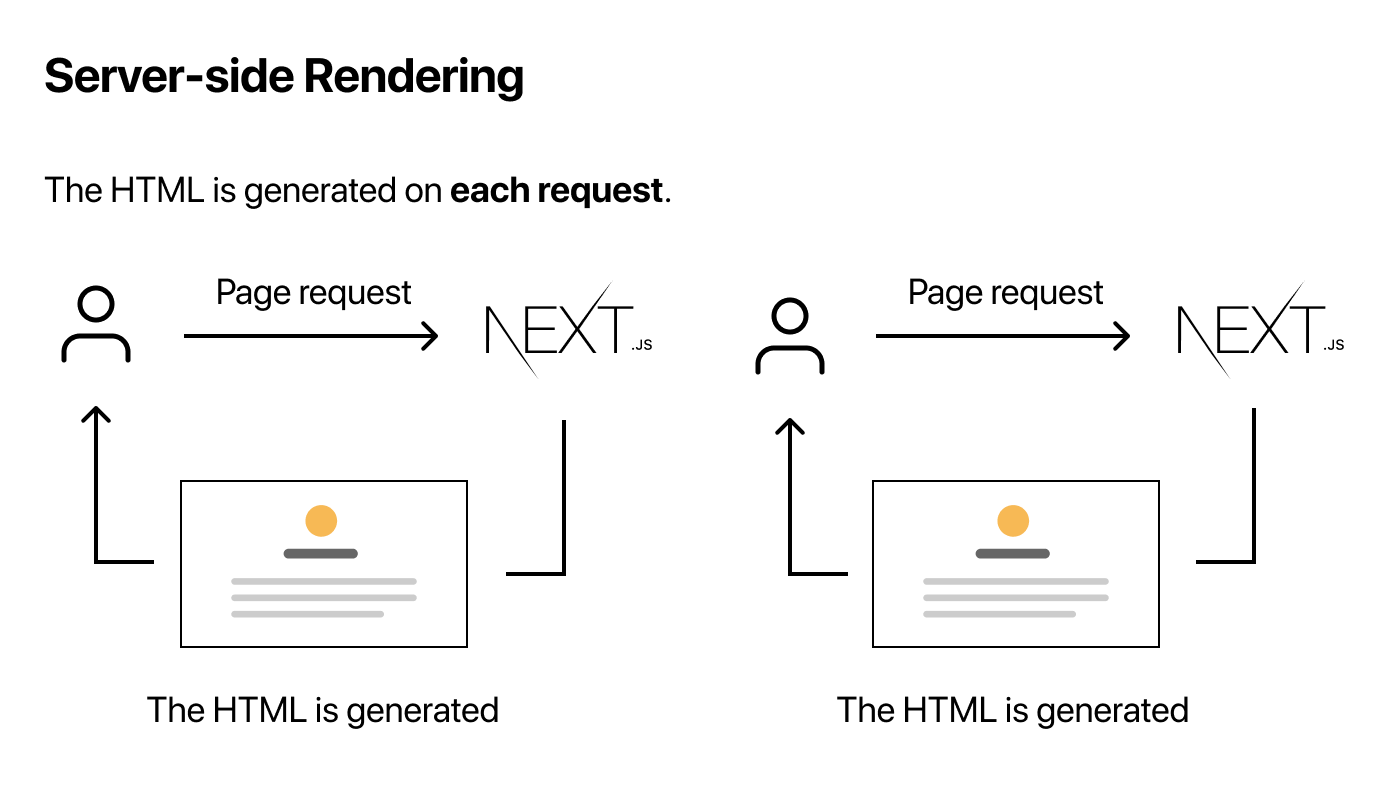
이전 포스팅부터 CSR과 SSR을 계속 비교 분석하더니 갑자기 뜬금포로 등장하는 SSG라는 개념은 무엇인가? NEXT는 브라우저에 렌더링 할 때 기본적으로 pre-redering(사전 렌더링)을 한다고 소개한다(이는 NEXT의 default로 설정되어 있다). pre-rendering이란 각 페이지들을 사전에 미리 HTML 문서로 생성하여 가지고 있는 것이다. 즉 Pure React에서 CSR 방식은 번들링 된 js가 클라이언트 단에서 모든 추가 렌더링을 담당했다면 Next의 pre-rendering 시스템에서는 빌드 타임 때 해당하는 페이지 별로 각각의 HTML 문서를 미리 생성해 가지고 있다가 서버로 요청이 들어올 때 알맞은 페이지를 반환해준다. 아래의 그림을 참고하자.


사실 위에서 SSR이라고 줄곧 소개한 기능은 엄밀히 말하면 SSG에 속한다(엄청난 배신감). 왜냐하면 우리는 SSR을 적용하기 위한 별다른 함수를 사용하지 않았고, 해당 경우엔 기본 default 값으로 SSG가 적용되기 때문이다. 갑자기 뒤통수를 때리는 당혹감이 느껴질 수 있지만, 앞전 포스팅에선 줄곧 CSR과 SSR에 대해 실컷 비교를 했기에 SSR로 설명을 진행했다. 아래 글을 찬찬히 읽어보며 두 개념에 대해 재정립을 해보도록 하자. 본론으로 돌아와서 Next에서 pre-rendering을 하기 위해 두 가지 형식을 제안하고 있는데, 이는 다음과 같다.
- Static-Generation (추천) : HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환한다.
- Server-Side-Rendering : 요청이 올 때 마다 해당하는 HTML 문서를 그때 그때 생성하여 반환한다.


위에서 소개했듯이 두 방식은 Next에서 pre-rendering을 어떻게 그리고 언제 제공하는지에 대한 차이이다. Static-Generation(또는 SSG) 방식은 빌드 타임(npm run build 시) 우리가 pages 폴더에서 작성한 각 페이지들에 대한 각각의 HTML 문서를 생성해서 static 문서로 가지고 있게 된다. 이 페이지에 대한 유저들의 요청이 발생하게 되면, 요청에 따라 계속 서버에서 재생성 하는 것이 아니라 이미 생성이 완료된 페이지를 반환해주게 된다. 따라서 생성이 완료된 HTML 문서를 재활용 하기에 응답 속도가 매우 빠르다. Next에서는 다음과 같은 경우에 Static-Generation 을 사용할 것을 권고하고 있다.
- 퍼포먼스에 집중 (CDN을 통해 더 빠른 응답 가능)
- 마케팅 페이지 / 블로그 게시물 / 제품의 목록 등과 같이 정적 생성하여 각 요청에 동일한 문서를 반환할 수 있는 경우
반면 SSR 방식은 유저의 요청 때 마다 그에 상응하는 HTML 문서를 생성하여 반환하는 방식이다. 즉 이전 포스팅에서 계속 설명해오던 바로 그 방식을 말한다. SSR을 사용하는 경우는 다음과 같이 설명하고 있다.
- 항상 최신 상태를 유지해야 하는 경우 (요청에 따라 응답해야 할 내용이 시시각각 변함)
- 제품의 상세 페이지 / 분석 차트 등 요청 마다 다른 내용 또는 형식의 HTML 문서가 반환되는 경우
그렇다면 CSR 방식은 사용하지 않는가?
그렇지 않다. SSG 방식이 CSR을 대체하는 개념이 아니다. 기본적으로 SPA 는 CSR 방식이 기본 전제이다. Next 에서도 링크 태그를 사용하면 별다른 새로고침 없이 이동하는 것을 확인할 수 있다. 즉 이전 포스팅에서는 CSR과 SSR을 연계하여 사용한다고 소개했는데, Next라는 프레임워크를 사용하면 CSR + (SSR 또는 SSG) 전략으로 운용할 수 있다고 볼 수 있다. 이에 대해 Next 공식문서에서는 만약 데이터의 변동이 매우 빈번하게 일어난다면 굳이 (데이터에 대한) pre-rendering을 취하지 말고 기존 pure react에서 처럼 data-fetching을 통해 클라이언트 사이드에서 렌더링 할 것을 권고하고 있다(물론 첫 페이지 일부는 Static Generation일 것이다. 아무 설정하지 않는다면 Static Generation이 default 값 이므로). 공식문서에서는 유저 대시보드에 이러한 전략을 취할 것을 권고한다. 유저 대시보드는 일단 개인적인 영역이면서 특정 유저에게 귀속되며 외부 노출이 필요하거나 SEO를 적용해야할 필요가 거의 없다. 또한 유저의 수정을 통해 즉각적으로 출력되는 화면이 변동하기에 유저 대시보드와 같은 경우 CSR 방식으로 운용하는 것이 좋은 접근 방법이 될 수 있다. 즉 정리하자면 Next 라는 프레임워크에서는 SSR 지원 방식을 두 가지로 나누어 SSR + SSG 로 세분화 한 전략을 취하고 있다고 생각하면 좋을 것 같다.
SSG 및 SSR 적용 방안
그렇다면 다시 CNA 프로젝트로 돌아가서 SSG와 SSR을 어떻게 적용하는지 직접 코딩해보며 살펴보자. SSG 방식의 경우 데이터 없이 또는 데이터와 함께 실행하는 2가지 방법으로 다시 세분화 된다. 데이터 없이 SSG(또는 Static Generation) pre-rendering 하는 방식은 앞에서 살펴본 것과 동일하다.
먼저 일단 CSR 방식으로 useEffect를 사용하여 컴포넌트가 마운트 되었을 때 데이터를 가져오고, 가져온 데이터를 화면에 뿌려주는 방식으로 작성해보자. 먼저 pages 폴더 밑에 about.js 를 다음과 같이 작성해 주었다.
import React, { useEffect, useState } from "react";
import axios from "axios";
const About = () => {
const [list, setList] = useState([]);
useEffect(() => {
const getList = async () => {
const res = await axios.get(`https://jsonplaceholder.typicode.com/posts`);
const data = res.data;
setList(data);
};
getList();
}, []);
return (
<div className="About">
<h1>여기는 About 페이지요!</h1>
{list.length &&
list.slice(0, 10).map((item) => <li key={item.id}>{item.title}</li>)}
</div>
);
};
export default About;그리고 indes.js 에서 Link를 추가해 라우터 연결을 다음과 같이 진행했다.
import Link from "next/link";
export default function Home() {
return (
<div style={{ margin: "100px" }} className="App">
...
<Link href="/about">
<a style={{ float: "left" }}>about 페이지로 이동</a>
</Link>
</div>
);
}이제 메인 페이지에서 생성된 링크를 클릭하면 10개의 리스트를 출력하는 페이지가 다음과 같이 렌더링 될 것 이다.
하지만 이때 페이지를 진입하는 순간을 잘 보자. 첫 페이지 진입 시에는 useState에서 선언한 list 변수에 아무런 데이터가 담겨있지 않다. 때문에 해당 list의 길이가 0이라는 정보가 잠깐 화면에 렌더링 되었다가, useEffect를 통해 데이터를 받아오게 되면 위와 같이 렌더링이 될 것이다. 보통 CSR 에서는 위와 같은 상황에서는 UX를 위해 데이터를 다 받아올 때 까지 별도로 로딩창 등을 만들어 배치하는 등의 전략을 취하곤 했다(하지만 귀찮으니 로딩창 구현은 여기선 잠시 접어두자). 앞에서 기본적으로 각 페이지는 Static Generation 방식으로 pre-rendering 된다고 했다. 때문에 Network 탭을 살펴보면 서버에서 HTML 문서를 생성하는 시점엔 데이터를 받아오지 않았기 때문에 0이 응답되고 있음을 볼 수 있다.
1-1. getStaticProps
만약 해당 문서에 출력되는 10개의 타이틀이 항상 고정된 형식과 내용이라고 가정해보자. 그렇다면 요청에 따라 그때마다 HTML 문서를 생성할 필요없이 첫 요청에 하나의 정적 HTML 문서를 생성 후 그 이후의 요청엔 계속 동일한 문서를 반환하면 될 것 이다. 이때 화면에 뿌려줄 데이터 역시 미리 서버에서 처리하여 완성된 정적 HTML 문서를 반환한다면 SEO 적용이 용이할 것 이다. 다음과 같이 코드를 수정해보자.
const About = ({ list }) => {
// const [list, setList] = useState([]);
// useEffect(() => {
// const getList = async () => {
// const res = await axios.get(`https://jsonplaceholder.typicode.com/posts`);
// const data = res.data;
// setList(data);
// };
// getList();
// }, []);
return (
<div className="About">
<h1>여기는 About 페이지요!</h1>
{list.length &&
list.slice(0, 10).map((item) => <li key={item.id}>{item.title}</li>)}
</div>
);
};
export default About;
export const getStaticProps = async () => {
const res = await axios.get(`https://jsonplaceholder.typicode.com/posts`);
const data = res.data;
console.log(data[1]); // 해당 콘솔은 어디에서 출력이 되나요?
return {
props: {
list: data,
},
};
};getStaticProps 라는 비동기 함수를 선언하고 그 안에서 axios 요청을 한 뒤 console.log를 통해 출력을 하나 하고 return 으로 props를 반환하고 있다. 그리고 About 컴포넌트에서는 반환된 props에서 list를 구조분해 할당으로 받아오고 있다. 그리고 기존 CSR에서 데이터를 받아오는 부분은 모두 주석처리 해 주었다. 일단 결과부터 보면 다음과 같다.
서버로부터 우리가 보고있는 화면과 동일한 마크업 구조의 HTML 문서가 정상적으로 내려오고 있는 것을 확인할 수 있다! 그런데 크롬 개발자도구 콘솔창에는 우리가 getStaticProps에서 적어준 출력사항이 따로 나오지 않는다. 사용하고 있는 IDE로 가서 서버 콘솔창을 보면 그곳에 출력이 되고 있는 것을 확인할 수 있다. 즉 SSG 역시 서버 사이드에서 1차적인 작업이 이루어지고 있다는 것을 의미한다. 이처럼 SSG를 특정 데이터와 같이 해야하는 경우엔 getStaticProps 함수를 비동기로 정의하여 사용할 수 있다.
주의! 개발모드에서는 SSG로 작성하더라도 매 요청마다 페이지를 재생성한다. 개발의 용이성을 위해 그렇게 설정해둔 것 같다. 따라서 npm run build 후에 npm start 로 실행하게 되면 첫 요청때 해당 페이지를 pre-rendering 하여 정적 문서로 생성해두고 그 다음 요청때는 생성된 문서를 반환한다.
1-2. getServerSideProps
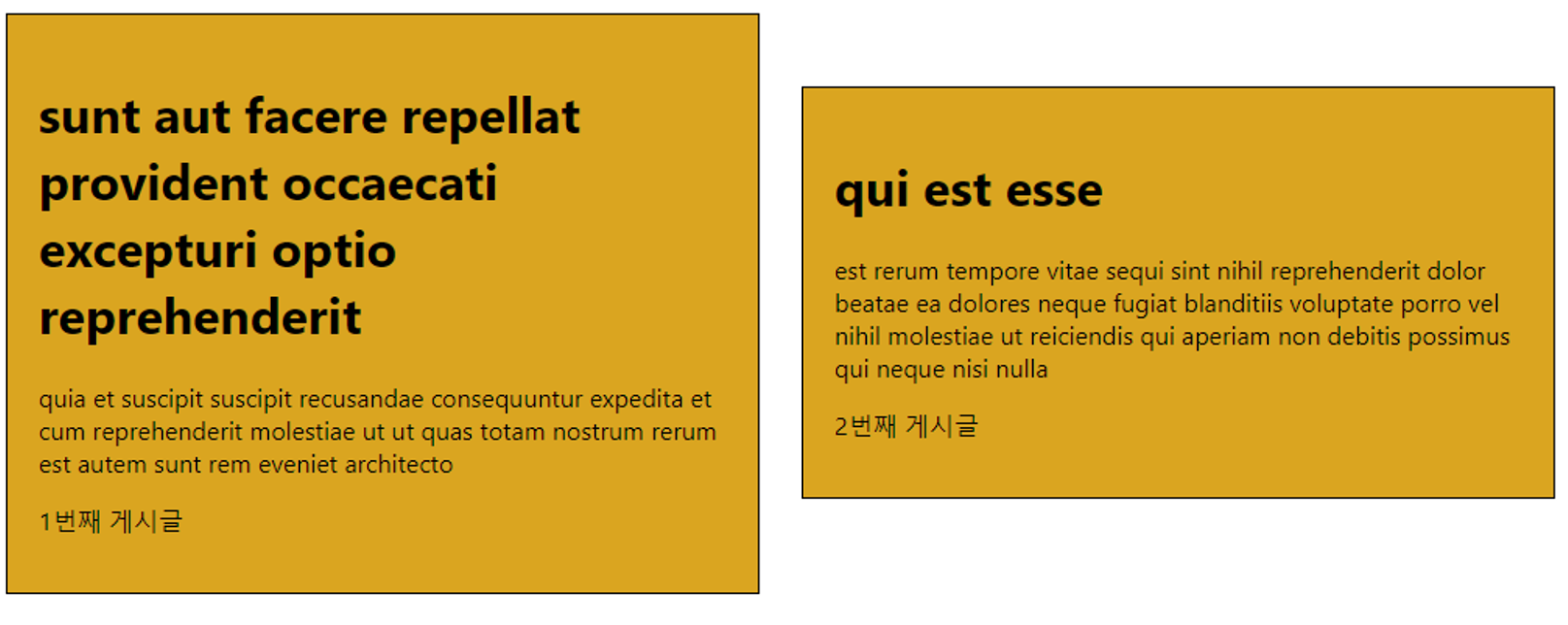
방금 제작한 About 컴포넌트의 각 리스트들을 Link로 다시 감싸주고, 해당 Link를 클릭 시 번호에 해당하는 포스트로 이동하게끔 만들었다. 링크 이동 후 보여지는 페이지는 포스트 작성자, 내용, 제목 등 매 요청 시 마다 달라지는 내용을 렌더링한다. 이 같은 경우엔 SSR로 매 요청 시 각기 다른 HTML 문서를 생성하여 반환하도록 하는 방식이 적절하다. 이를 코드로 구현해보자.
import React from "react";
import axios from "axios";
const Detail = ({ item }) => {
return (
<div className="Detail">
<h1>{item.title}</h1>
<p>{item.body}</p>
<p>{item.id}번째 게시글</p>
</div>
);
};
export default Detail;
export const getServerSideProps = async (ctx) => {
const id = ctx.params.id;
const res = await axios.get(
`https://jsonplaceholder.typicode.com/posts/${id}`
);
const data = res.data;
console.log(data); // 해당 콘솔은 어디에서 출력이 되나요?
return {
props: {
item: data,
},
};
};pages 폴더에 detail 이라는 디렉토리를 만들고, 그 밑에 [id].js에 해당 내용을 기입했다. 이는 Next의 dynamic routing 방식인데 자세한 내용은 공식문서를 참조하자. 여기서는 SSR에 대해 좀 더 초점을 맞춘다. Detail 컴포넌트 내용을 보면 알 수 있듯이 매번 클릭된 포스트에 따라 다른 내용이 출력될 것 이다. 따라서 SSR 방식을 채택했고 이를 위해 getServerSideProps 라는 비동기 함수를 다시 export 하고 있다. 대체로 아까 보았던 getStaticProps와 유사한 형태를 뛰고 있는데, ctx 라는 인자를 받고 있는 것을 볼 수 있다. (getStaticProps에서도 이를 받을 수 있다) ctx는 다양한 정보에 접근이 가능한데 그 목록은 아래와 같다.
[params] contains the route parameters for pages using dynamic routes. For example, if the page name is [id].js , then params will look like { id: ... }. To learn more, take a look at the Dynamic Routing documentation. You should use this together with getStaticPaths, which we’ll explain later.
[preview] is true if the page is in the preview mode and undefined otherwise. See the Preview Mode documentation.
[previewData] contains the preview data set by setPreviewData. See the Preview Mode documentation.
[locale] contains the active locale (if enabled).
[locales] contains all supported locales (if enabled).
[defaultLocale] contains the configured default locale (if enabled).각자의 쓰임은 공식문서에서 자세히 확인하고 필요에 따라 쓰도록 하자. 여기서는 params에 접근하고 있는데 이는 라우터로 전달된, 즉 경로에 접근하여 파라미터에 담긴 값들에 또 다시 접근할 수 있다. 위에서는 클릭된 id 정보를 가져오고 있음을 확인할 수 있다.
getStaticProps 에서도 ctx(context) 인자를 받을 수 있지만 사용할 수 있는 속성이 다르다. 자세한 사항은 공식문서를 참고하자.


1-3. getStaticPaths
SSR 방식의 getServerSideProps 같은 경우는 다이나믹(dynamic) 라우트의 예시를 들어 설명했다. 하지만 다이나믹 라우트의 경우에도 SSG를 적용하여 각 제품군의 상세 페이지를 미리 정적 생성하고 싶을 수 있다. 그럴때 사용하는 비동기 함수가 getStaticPaths 이다.
pages 폴더에 detail-static 디렉토리를 만들고 dynamic path로 [id].js 파일을 하나 만들었다. 해당 파일은 위에서 만든 것과는 달리 다음과 같이 작성해주었다.
import React from "react";
import axios from "axios";
const DetailStatic = ({ item }) => {
return (
<div>
{item && (
<div className="Detail">
<h1 style={{ color: "#fff" }}>with Static Generation</h1>
<h1>{item.title}</h1>
<p>{item.body}</p>
<p>{item.id}번째 게시글</p>
</div>
)}
</div>
);
};
export default DetailStatic;
export const getStaticPaths = async () => {
return {
paths: [
{ params: { id: "1" } },
{ params: { id: "2" } },
{ params: { id: "3" } },
],
fallback: true,
};
};
export const getStaticProps = async (ctx) => {
const id = ctx.params.id;
const res = await axios.get(
`https://jsonplaceholder.typicode.com/posts/${id}`
);
const data = res.data;
return {
props: {
item: data,
},
};
};먼저 getStaticProps로 getServerSideProps와 동일한 방식으로 데이터를 가져온다. 하지만 static 이기 때문에 매 요청마다 렌더링되지 않고 가져온 데이터로 서버에 정적 HTML문서를 생성할 것 이다.
그리고 getStaticPaths는 다이나믹 경로를 지정해주었다. 위에서는 3개의 id만 지정해주었다. 해당 함수는 fallback 옵션을 설정해주는데 이 값이 false인 경우엔 지정되지 않은 경로(위에선 4 -10번까지의 포스트)에 대한 요청엔 404에러를 출력한다. 우리는 이 값을 true로 지정하여 지정되지 않는 경로에 대한 요청에도 대응하여 정적생성을 하도록 설정한 것이다.
더 자세한 설명은 공식문서를 참고하자.
앞서 개발모드에서는 static 생성을 매 요청마다 수행한다고 했다. 때문에 프로덕션 모드에서 어떻게 동작하는지 자세히 살펴보자. 콘솔로 가서 아래의 명령어를 실행한다.
rm -r -fo .next // 개발모드에서 만들어진 .next 폴더 제거
npm run build // 프로덕션 모드로 .next 폴더 생성
npm start // next start와 동일하다.이때 만들어진 .next 폴더의 server/pages 를 보면,
SSR로 작동되는 detail폴더와 SSG로 작동되는 detail-static폴더가 생성된 걸 볼 수 있다. detail 페이지는 SSR 방식이기 때문에 js 파일만 있고, detail-static 페이지에서는 우리가 getStaticPaths를 통해 3개의 경로에 대한 정적 페이지 생성을 지정해주었기에 아래와 같이 1-3 까지 해당하는 정적 HTML 문서가 생성된 것을 볼 수 있다. 때문에 SSR 방식보다 더 빠르게 해당 상세 페이지에 접근이 가능할 것이다.
실제로 네트워크 탭에서 확인해보면 detail/1 로 접근할 때는 데이터 fetch가 발생하고 있지만 detail-static/1 로 접근하는 경우엔 바로 HTML문서만 반환되는 것을 확인할 수 있다.
또한 detail-static에서 미리 지정되지 않은 링크들을 클릭해보자. 그러면 요청마다 해당하는 정적 HTML 문서들이 생성되는 것을 확인할 수 있다. 아래 이미지는 4번과 5번 링크를 클릭하고 나서 detail-static 폴더에 생성된 HTML문서의 상태이다.
클릭을 하지 않더라도 fallback을 true로 주었을 때 이미 렌더링되는 모든 목록들이 정적 생성될 수도 있다. (사실 되는게 default값이다) 이는 next/link에서 제공하는 prefetch 기능인데, 해당 속성의 default가 true이기 때문에 첫 렌더링 시 뷰포트에 보이는 목록 또는 스크롤링 하여 렌러딩 되는 목록들은 next/link가 prefetch하여 정적생성하게끔 도와준다. 해당 포스팅에서는 prefetch={false}로 설정하여 기능을 off해서 위와 같이 작동했다. 자세한 내용은 역시 공식문서를 참고하자.
getStaticProps, getServerSideProps ... ??
React Component 개념으로만 접근하면 위와 같은 getServerSideProps 또는 getStaticProps가 어떻게 저 위치에서 서버와 통신을 하는지 의아할 수 있다. 그 자세한 내부 매커니즘은 코드를 샅샅이 뜯어보며 살펴봐야 겠지만 (그러긴 매우 귀찮고 실력도 딸리므로) 큰 관점에서만 살펴보자.
이를 위해 우리는 다시 SSR 이라는 용어에 주목할 필요가 있다. 서버 사이드 렌더링, 즉 서버에서 무언가 렌더링을 위한 로직을 처리한다는 뜻이다. 그런데 "어 근데 따로 node.js 에서 express와 같은 서버를 직접 띄워주지 않았는데요?" 하는 의문이 생길 수 있다. 그렇기 때문에 다음과 같이 이해할 수 있다.
서버 사이드 렌더링은 결국 서버의 역할이 필요하다. 즉 Next는 자체적으로 서버를 가지고 있다. 해당 서버는 아마도 node.js 환경에서 구동되는 서버일 확률이 높다. (내부적으로 express를 쓰는지 아니면 다른 웹 서버 프레임워크를 쓰는지 열심히 찾아보았지만 확답을 얻지 못했다..) SSR을 하기 위해 필수 조건은 아니지만 나름 주요한 요건 중 하나가 Isomorphic javascript 환경인데, 이는 프론트엔드와 백엔드, 즉 클라리언트 단과 서버 단의 프로그래밍 언어가 자바스크립트로 동일함을 의미한다.
이러한 환경이 나름 주요한 이유 중에 하나는 결국 서버가 프론트엔드 단에서 쓰이는 형식과 유사하게 컴포넌트를 구성하여 뷰(View)단을 짜서 전달해 주어야 하는데, 둘의 언어가 일치하다면 이와 같은 통신이 비교적 원활하기 때문이다. 물론 무조건 <프론트엔드 js + 백엔드 js> 구성으로 SSR을 지원할 수 있는 것은 아니긴 하나 이 조합보다 다소 복잡한 설정과 러닝커브가 요구될 것 이다. 비슷한 이유로 네이버 블로그에서도 SSR을 구성할 때 node.js 서버를 구성하여 구현했다고 한다. (물론 다른 주요한 이유도 모두 고려한 결과이다)
다시 돌아와서 Next에서 pages 폴더의 영역은 프론트엔드와 백엔드, 즉 서버와 공유하고 있는 공간이라고 생각하면 될 것 같다. 즉 해당 폴더의 파일에서 export 하는 getServerSideProps와 getStaticProps 등의 함수는 Next의 서버로 전달되어 주어진 임무를 수행하고 이를 다시 컴포넌트 단에 결과를 반환해주는 것이다. 때문에 해당 함수는 꼭 위의 이름으로 철자 하나 틀리지 않고 선언해주어야 정상 작동한다. 순수 React 에서는 해당 영역이 온전히 컴포넌트, 즉 프론트의 영역이기 때문에 저렇게 함수를 선언해봐야 서버로 전달되지 않는다.
즉 핵심은 NEXT는 보이진 않지만 어딘가에 자체 server를 가지고 구동되고 있다는 것, 그리고 해당 서버는 node.js 환경에서 돌아가고 있다는 것 이다. Isomorphic js 의 이유 외에도, Next는 자체 서버를 별도로 두고 있는 경우 또는 커스텀 서버를 직접 만들어 적용해줄 수 있는데 이 때 Node.js 기반의 웹 서버 프레임워크(Express / Fastify 등..)을 권고하고 있는 것을 보아 node.js 환경이라고 생각해봄직 하다.
정리
CSR 방식의 SPA 에서 SSR을 Next를 이용해 적용하는 법을 간단하게 살펴보았다. Next는 SSR을 다시 SSR과 SSG 라는 개념으로 pre-rendering을 지원하고 있고 크게 두 가지 방식을 어떻게 구현하는지와 어떤 차이가 있는지 살펴보았다.
최종 정리하면 다음과 같다.
- 굳이 SEO 적용 또는 데이터 pre-rendering이 필요 없다면 CSR 방식
- 정적 문서로 충분한 화면이면서 빠른 HTML 문서 반환이 필요하다면 SSG 방식
- 매 요청마다 달라지는 화면이면서 서버 사이드로 이를 렌더링 하고자 한다면 SSR 방식
이 외에도 NEXT가 가지고 있는 기능은 다양하다. React 에서는 별도의 npm library인 react-helmet을 설치해서 SPA의 meta 태그들을 수정하는 반면, NEXT는 _document.js 에서 기본설정 후 각 컴포넌트에서 필요한 메타 태그들을 직접 수정할 수도 있고, pages 폴더 내부의 파일들은 기본적으로 코드 스플리팅이 적용되어 렌더링된다. 또한 CSR/SSR/SSG 외에도 ISR(Incremental Static Regeneration)에 대한 개념도 있고 Serverless 방식과 유사한 API 서버 활용 등 제대로 그 쓰임을 익힌다면 개발 시 유용하게 사용할 기능이 다양하다.
본 포스팅에서는 크게 CSR 방식과 SSR 방식을 소개하며, 해당 관점에 초점을 맞춰 NEXT를 소개하며 상세 내용은 공식문서 링크로 소개했지만 추후 기회가 된다면 NEXT의 다른 기능 역시 포스팅 하도록 노력해보으자!
사진 출처 및 Refernece
- https://medium.com/weekly-webtips/next-js-on-the-server-side-notes-to-self-e2170dc331ff
- https://nextjs.org/
- https://medium.com/@msj9121/next-js-%EC%A0%9C%EB%8C%80%EB%A1%9C-%EC%95%8C%EA%B3%A0-%EC%93%B0%EC%9E%90-8727f76614c9
- https://velog.io/@jeff0720/Next.js-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4-%EB%B6%80%ED%84%B0-%EC%8B%A4%EC%8A%B5%EA%B9%8C%EC%A7%80-%ED%95%B4%EB%B3%B4%EB%8A%94-SSR-%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%B6%95#data-fetching-%EC%9C%84%ED%95%9C-api-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
- https://wonit.tistory.com/362?category=829651
- https://d2.naver.com/helloworld/7804182
- https://www.youtube.com/watch?v=Ujjdn2wMIew&list=PLZKTXPmaJk8Lx3TqPlcEAzTL8zcpBz7NP
오타 및 오류 지적 등은 언제든지 댓글로 부탁드립니다.
4개의 댓글
안녕하세요. 어쩌다 여기까지 들어왔는지 모르겠지만 제가 궁금한 내용들이 많이 포함되어서 단숨에 긴 문장을 다 읽었네요. 감사합니다.
하지만 궁금한점이 있습니다.
getServerSideProps와 getStaticProps 를 사용하기위해서는 서버가 있어야 될것같은데.
개인적으로 이해하고 있었던 부분은 말씀하신 그 '서버' 가 nextjs 프레임워크로만 구성한 rest api 서버인지,
아니면 현재 저의 사이트 처럼 react (fe) + springboot(be) 조합에서 springboot rest api 서버를 말하는지?
타 react 로 구성한 (CSR) 사이트 처럼 rest api 호출할때 전통적 방식은 useEffect() 에서 data fetching 을 했는데
그럼 아래처럼 하면 되는가요 ? (예시코드라 대충 봐주세요 ^^ )
---------------예시1:------------------------------
import React from "react";
import { useServerSideProps } from "next";
const MyPage = () => {
const { data } = useServerSideProps(() => {
// 데이터 가져오기 nextjs13 -> springboot 으로 호출
return fetch("/api/data").then((res) => res.json());
});
return <h1>{data}</h1>;
};
export default MyPage;---------------예시2:------------------------------
import React from "react";
import { useStaticProps } from "next";
const MyPage = () => {
const { data } = useStaticProps(() => {
// 데이터 가져오기 nextjs13 -> springboot 으로 호출
return fetch("/api/data").then((res) => res.json());
});
return <h1>{data}</h1>;
};
export default MyPage;요런식으로 useEffect() 부분을 대체하면 된다는 말인지요? (아 물로 추가적인 대작업이 이루어 지겠지만요..)



안녕하세요. 글 잘 읽었습니다.
저도 이 주제에 대해서 고민도 많이 했고 이것저것 찾아보기도 많이 찾아봤는데 깔끔하게 정리가 안 되더라구요.
특히 글 마지막에 언급하신 것처럼 Next.js로 앱을 만들고 실행하기 위해 서버라는 게 존재할 필요가 있는지, 또 존재한다면 어떤 형태로 존재하는지에 대한 개념이 어렵네요.
결국은 getServerSideProps() 같은 함수를 사용하는 게 아니라면, Next.js에 자체 내장된 서버, 혹은 Express 같은 별도의 서버를 띄우지 않고도 CRA로 만든 리액트 앱처럼 S3같은 정적 파일을 호스팅할 수 있는 서비스로도 앱을 배포할 수 있을 것 같다(빌드타임에 모든 HTML파일이 생성되므로 별도의 구동 환경 필요 없이 번들된 js와 HTML 파일들만을 가지고)는 게 제 생각인데요.. 혹시 맞을까요?