내비게이션 기능
구성
- 3개의 버튼이 있어 클릭 시 부드럽게 이동

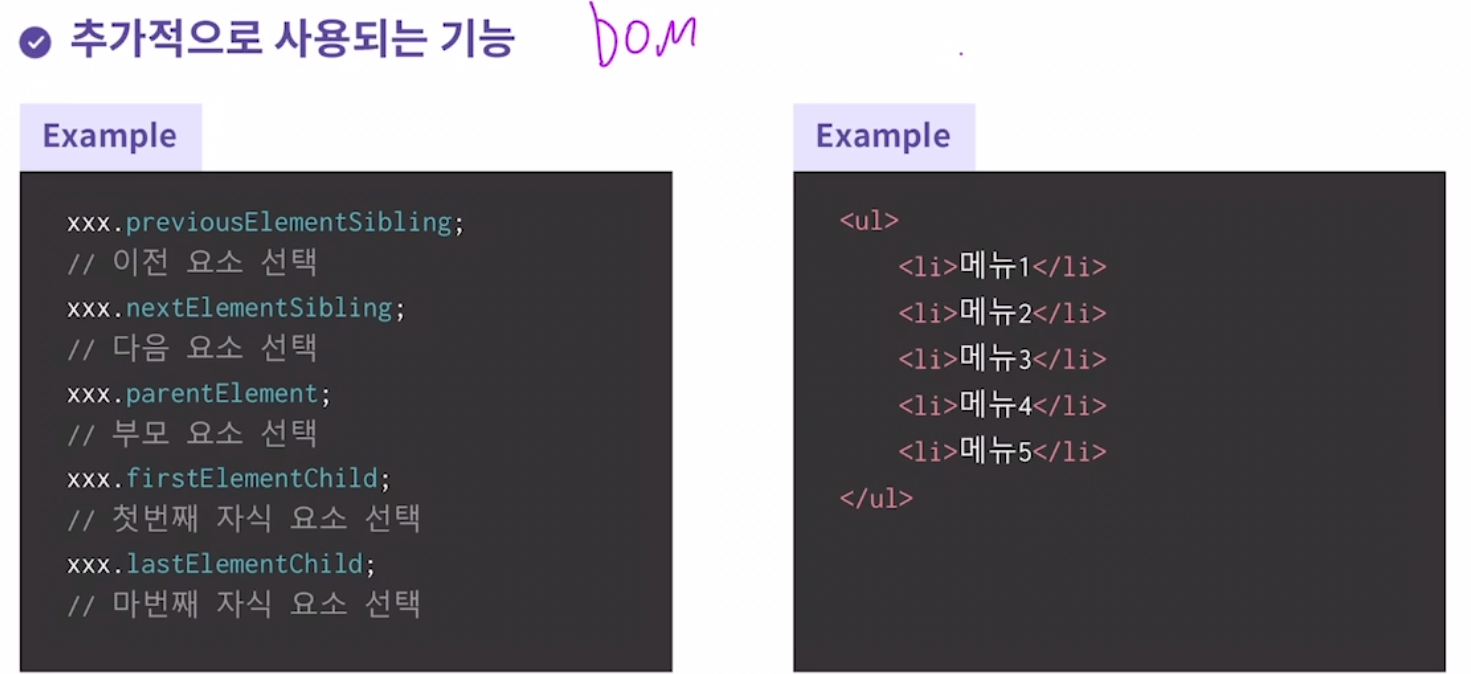
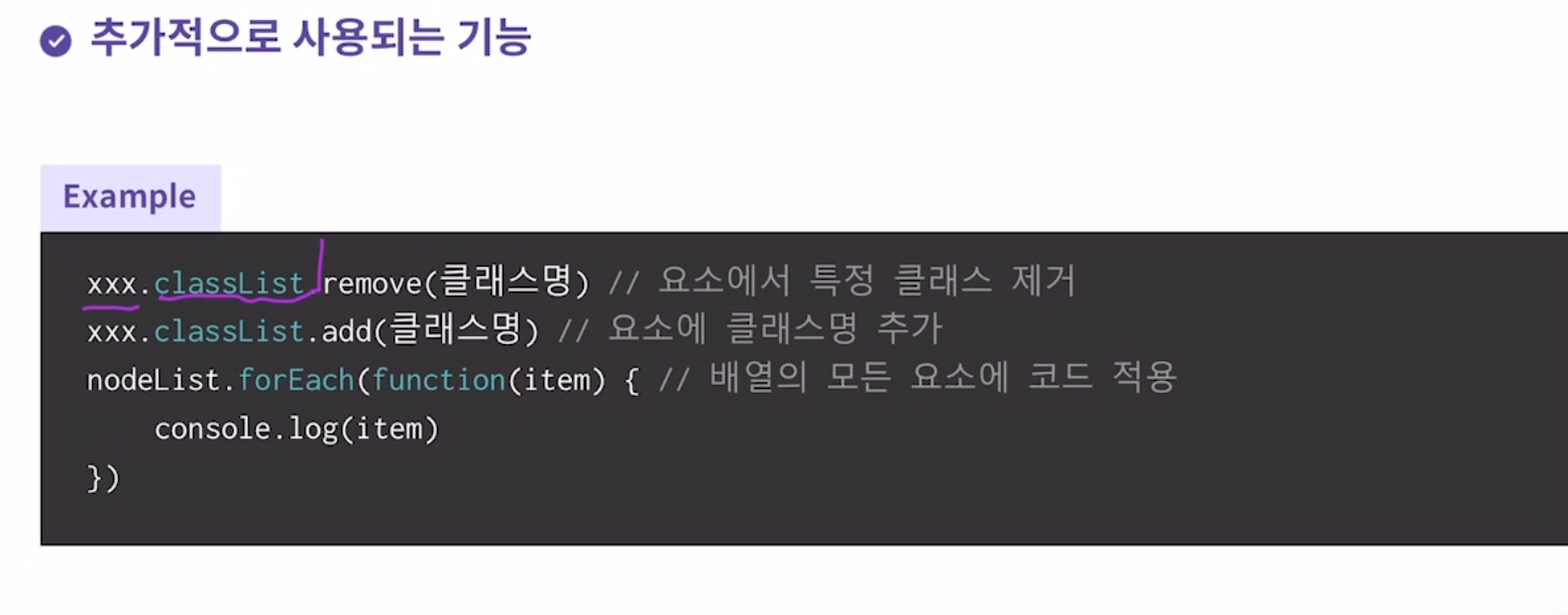
- 여태까지 배운 함수들 외의 사용하게 될 함수!
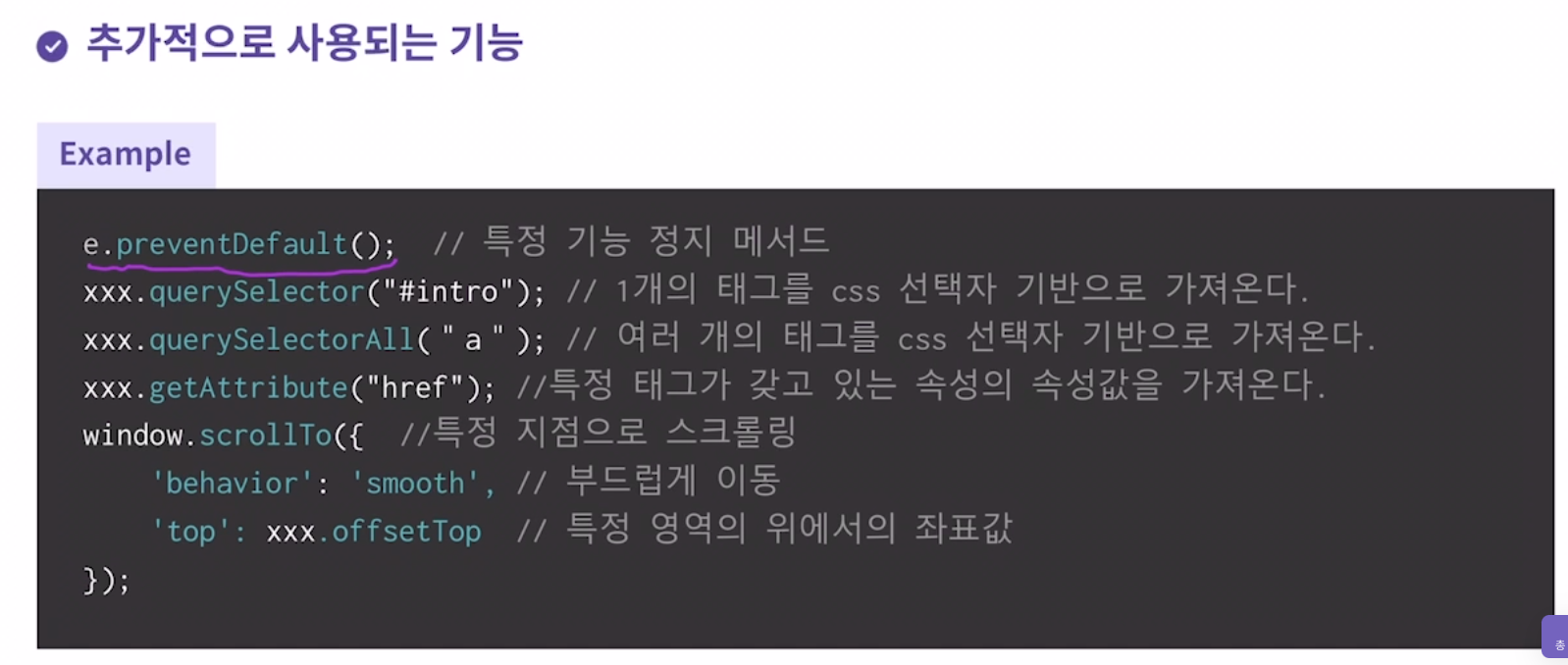
e.preventDefault(); //기능 정지!
xxx.getAttribute("href"); // 특정 태그가 갖고 있는 속성으 ㅣ속성값을 가져옴!
window.scrollto({//특정 지점으로 스크롤링
'behavior' : 'smooth',// 부드럽게 이동
'top' : xxx.offsetTop // 특정 영역의 위에서의 좌표 값
});이미지 슬라이드 - 1
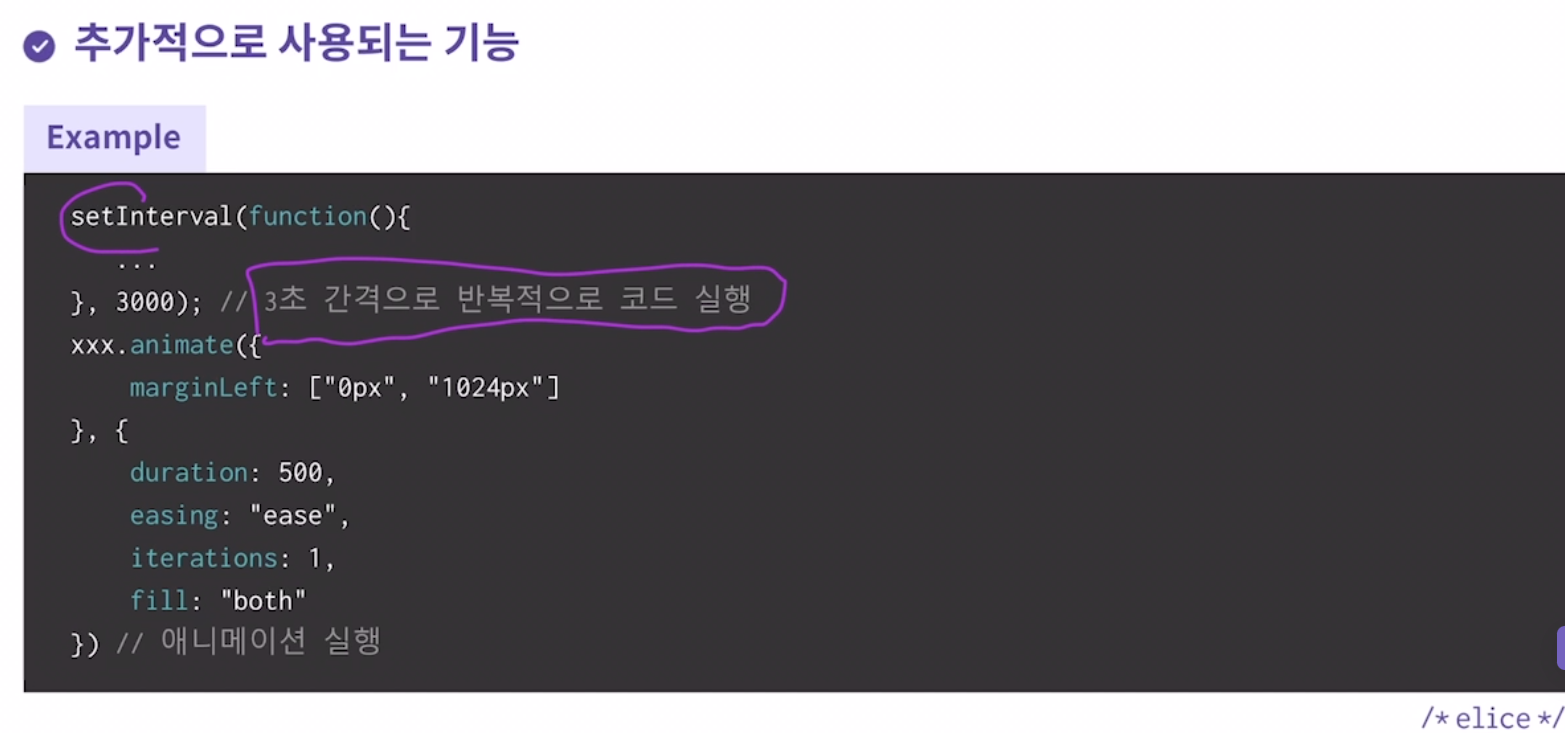
- 이미지 3초마다 넘어가는 애니메이션

var slider = document.querySelector("#slider");
var slides = slider.querySelector(".slides");
var slide = slides.querySelectorAll(".slide");
var currentSlide = 0;
setInterval(function() {
var from = -(1024 * currentSlide);
var to = from - 1024;
slides.animate({
marginLeft: [from + "px", to + "px"]
}, {
duration: 500,
easing: "ease",
iterations: 1,
fill: "both"
});
currentSlide++;
if (currentSlide === (slide.length - 1)) {
currentSlide = 0;
}
}, 3000);탭 버튼 기능

이미지 슬라이드 - 2
- 클릭 시 이미지 슬라이드!