자바스크립트 심화
배울 단계
1. 실행 컨텍스트
- 자바스크립트의 여러 개념을 깊게 이해하기 위해 중요한 개념
- 자바스크립트 스펙에도 명시되어 있어, 실행 컨텍스트를 이해하면 자바스크립트의 동작을 스펙 레벨에서 이해하고 활용할 수 있다.
2. 자바스크립트 실행
- 자바스크립트는 인터프리터 언어(파이썬)라고 말하지만 컴파일 언어의 면모가 있다.
- 자바스크립트 컴파일은 여러 단계로 구성되며, 각 단계별로 코드를 처리하는 목적이 다르다.
- 자바스크립트의 컴파일 과정을 이해하면 코드가 선언되고 실행될 때 생기는 버그, 메모리 릭을 이해하고 고칠 수 있다.
3. 자바스크립트 비동기
-자바스크립트는 다른 멀티스레드 프로그래밍 언어와 다르게 싱글 스레드 환경에서 비동기 동작을 처리한다.
싱글 스레드 비동기 환경을 구성하는 중요 요소 중 하나인 이벤트 루프에 대해 이해하면, 자바스크립트 엔진 레벨에서의 비동기 코드 동작을 이해할 수 있다.
복잡한 비동기 동작을 이해하고 높은 수준의 비동기 코드를 작성하며, 버그의 원인을 파악할 수 있게 된다.
4. 프로젝트?!
자바스크립트 함수가 실행되는 과정
1.어떤 코드도 없는 경우
- this : window
- 변수들 :
{} - Scope chain :
[] - 자바스크립트 엔진은 코드가 없어도 실행 환경을 초기화한다.
2. 함수가 있는 경우
function myFunc(){ let a = 10; let b = 20; function add(first, second){ return first + second; } return add(a,b); } myFunc(); - this => undefined
- 변수들 => {a : 10, b : 20, add : function{...}}
- Scope Chain =>
[global] - 함수가 실행되면, 함수 스코프에 따라 환경이 만들어진다.
- this, 함수 스코프의 변수들, 그리고 스코프 체인이 형성된다.
- 스코프 체인을 따라 글로벌 환경에 도달한다.
3. 객체의 메소드 호출
let o = { name : 'Daniel', method: function(number){ return this.name.repeat(number) } } function myFunc(){ let n = 10; return o.method(n); } myFunc() - 객체의 메서드의 경우, this는 해당 객체를 가르키게 된다.
- 하지만 this가 가리키는 것은 환경에 따라 변할 수 있다.
실행 컨텍스트
- 실행 맥락이라고 불린다.
- 자바스크립트 코드가 실행되는 환경
- 코드에서 참조하는 변수, 객체, this 등에 대한 레퍼런스가 있다.
- 전역에서 시작해, 함수가 호출될 때 스택에 쌓이게 된다.
- 자바스크립트가 실행될 때 전역 실행 컨텍스트가 만들어진다.
- 함수가 실행될 때 함수 실행 컨텍스트가 만들어진다.
this
- 함수가 호출되는 상황은 4가지 있다.
- 함수 호출 - 함수를 직접 호출한다.
- 매서드 호출 - 객체의 메서드를 호출한다.
- 생성자 호출 - 생성자 함수를 호출한다.
- 간접 호출 - call, apply 등으로 함수를 간접 호출한다.
- 그 외 콜백 함수의 호출이 있다.
- 콜백 함수는 특정 동작 이후 불려지는 함수이다. - setTimeout()
- 보통 다른 함수의 인자로 버내지는 함수를 의미한다.
bind - 어떠한 객체를 메소드로 묶어주는 것
- 함수의 호출 환경에 따라 this는 동적으로 세팅된다.
- this가 환경에 따라 바뀌는 것을 동적 바인딩(dynamic binding)이라고 한다.

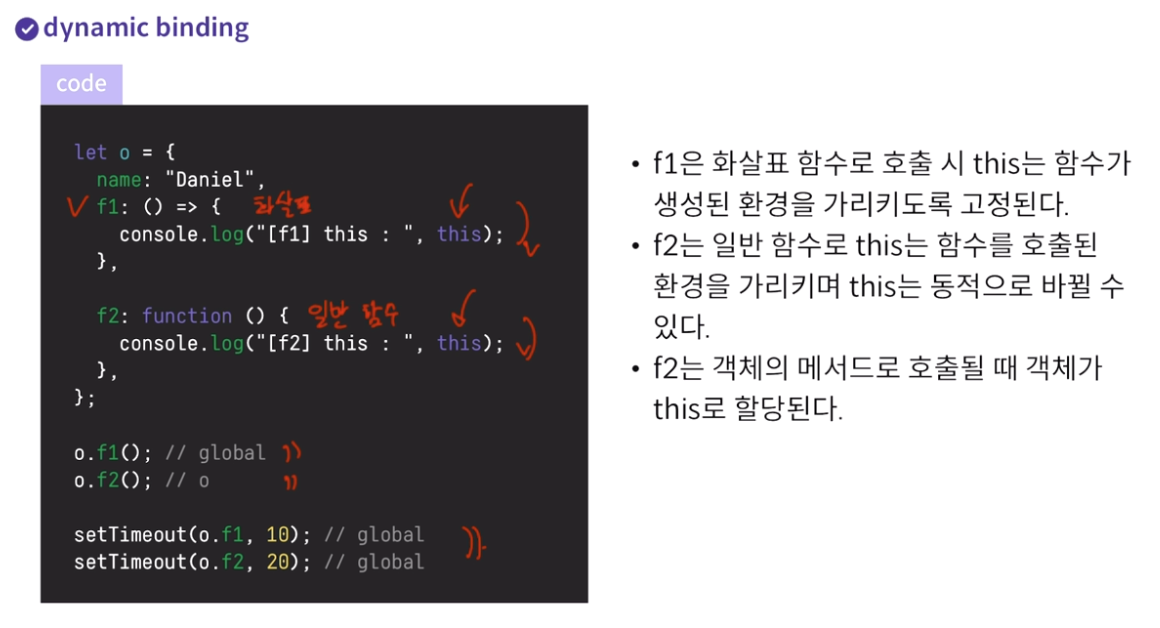
화살표 함수 vs 일반 함수
화살표 함수의 this
- 호출된 함수를 둘러싼 실행 컨텍스트를 가리킨다.
- 화살표 함수의 this는 정해지면 바꿀 수 없다.
- call, bind, apply를 사용해도 바뀌지 않는다.
- setTimeout()등 this가 바뀌는 상황에서 유용하다.
일반 함수의 this
- 새롭게 생성된 실행 컨텍스트를 가리킨다.
closure
- 일급 객체란, 다른 변수처럼 대상을 다룰 수 있는 것을 말한다.
- 자바스크립트에서 함수는 일급 객체이다.
- 즉, 자바스크립트에서 함수는 변수처럼 다룰 수 있다.
- 함수와 함수가 사용하는 변수들을 저장한 공간을 클로저라고 한다.
Rest, Spread Operator
Rest Operator
- 함수의 인자, 배열, 객체 중 나머지 값을 묶어 사용
- 함수의 인자 중 나머지를 가리킨다.
- 배열의 나머지 인자를 가리킨다.
- 객체의 나머지 필드를 가리킨다.
Spread Operator
- 묶인 배열 혹은 객체를 펼치는 역할!
