CSS Box Model
- CSS layout의 기본이 되는 모델
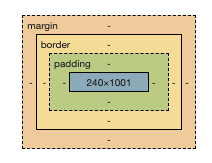
- content-box, padding-box, border-box, margin-box 순으로 하나의 엘리멘트를 감싸고 있다.
- bo의 타입은 inline, block enrkwl
- display:inline, display:inline-block, display:block으로 서로 다른 box type을 적용 가능

position
- static
- position의 default 값으로, element는 normal flow를 따라 위치함.
- relative
- normal flow를 따라 위치하되, 자기 자신에 상대적으로 위치함.
- absolute
- normal flow에서 벗어나 가장 가까운 ancestor에 상대적으로 위치함.
- fixed
- normal flow를 벗어나 viewport에 상대적으로 위치함.
- sticky
- normal flow에 따라 위치하되, 가장 가까운 scrolling ancestor에 상대적으로 위치함.
units
- px, pt, cm, in
- 절대적인 길이를 표현하는 unit.
- rem, em, %
- 특정 값에 상대적인 길이를 표현하는 unit.
- vw, vh, vmin, vmax
- viewport에 상대적인 길이를 표현하는 unit.
Sass
- Syntactically Awesome Style Sheets. CSS Preprocessor.
- SCSS, Sass 문법을 지원함.
- 모듈, 믹스인, nested style, 변수, 조건문, 반복문 등의 기능으로 CSS를 프로그래밍 언어적으로 활용하도록 확장.
- styled-components는 Sass를 기본적으로 지원함.
Sass &
- &는 자기 자신을 나타내는 placeholder.
- 기존 CSS의 selector 문법을 응용하여 복잡한 스타일을 적용.
Sass variable
- 믹스인, partial 와 함께 Sass가 제공하는 코드 관리 방법 중 하나.
- 색상, 사이즈등 자주 등장하는 값을 주로 변수로 사용함.
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
&:hover {
color: $color-white;
}
}Sass nested style
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
&:hover {
color: $color-white;
}
> button {}
}- 위의 코드에서 hover부분처럼 작성할 수 있음
Sass mixins, import, include
- mixins - 여러 스타일을 한꺼번에 묶어서 사용할 수 있다고 정의할 수 있다.
@mixins font-style-1 {
font-size: 36pt;
line-height: 1.5;
font-weight: 700;
letter-spacing: -0.05;
}- import, include - 컴포넌트처럼 사용 가능~!
@import './font-styles.scss'
.button {
@include font-style-1;
background: red;
}출처 : 엘리스 아카데미
