Css FlexBox Model
- HTML element를 하나의 상자로 간주하고, 그 안에서 어떻게 내부 item을 배열할 것인가를 스타일 하는 모델.
- 1차원의 레이아웃을 디자인하는 데 사용.
- responsive design에 유리.
- 가운데 정렬,비율로 정렬 등을 처리할때 유리.
FlexBox 기본 개념
- flex container - Flexbox 아이템을 담는 컨테이너.
- Flex Item - 컨테이너 안에 담긴 아이템.
- Flex axis - flex 아이템의 방향을 결정하는 축.
Flexbox properties - container
- flex-direction
- row, column 등의 방향을 결정.
- justify-content
- main axis에서의 정렬을 결정
- align-items
- cross axis에서의 정렬을 결정.
- flex-wrap
- flex container가 내부 item의 width를 합친 것보다 작아질 때, 어떻게 정렬할 것인지를 결정.
Flexbox properties - item
- flex-grow
- flex container가 커질 때 item이 얼마만큼 늘어날 것인지를 결정.
- flex-shrink
- flex container가 줄어들 때 item이 얼마만큼 줄어들 것인지를 결정.
- flex-basis
- 기준점이 되는 item의 크기.
- justify-self
- 한 아이템을 main-axis에 따라 어떻게 정렬할 것인지를 결정.
- align-self
- 한 아이템을 cross-axis에 따라 어떻게 정렬할 것인지를 결정.
- order
- flex container에서 item의 순서를 결정.
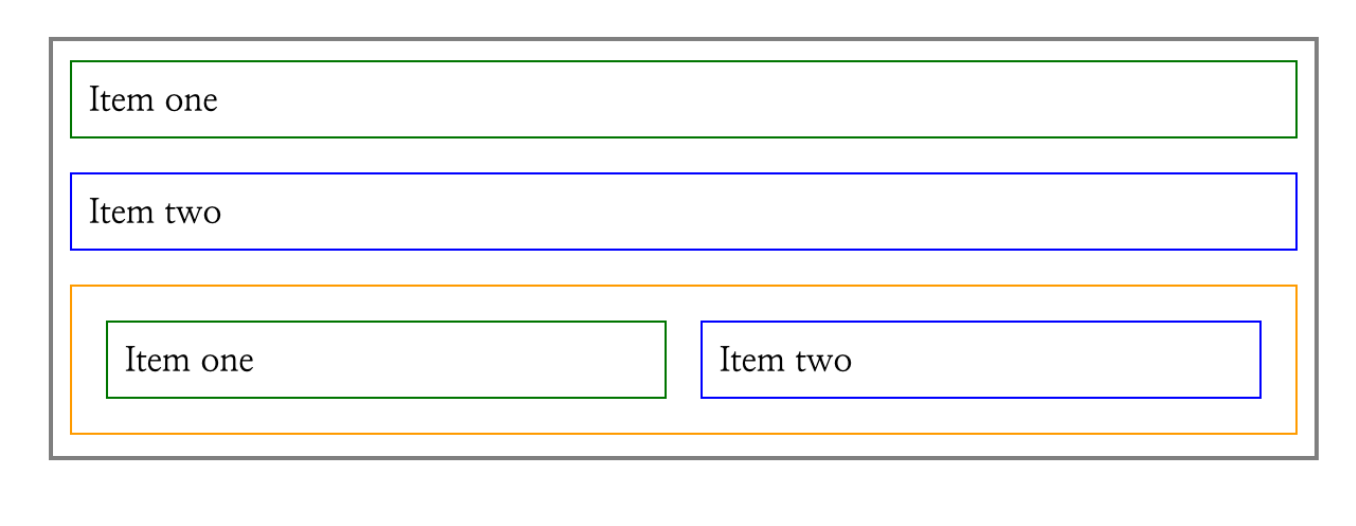
예시
.container {
display: flex; flex-direction: column;
}
.wrapper {
width: 100%;
}
.three {
display: flex;
}
.four, .five {
flex: 1;
}
출처 : 엘리스 아카데미
