왜 사용?
- 가장 많이 사용하기 때문에 서칭하기에 유리하다!
- 필요에 따라 유연하게 구조 설정 가능
- 다양한 미들웨어를 통해 필요한 기능을 간단하게 추가 가능
- 모든 동작이 명시적으로 구성되기 때문에, 웹 프레임워크의 동작 방식을 이해하기 가장 좋은 프레임워크
어떻게 시작?
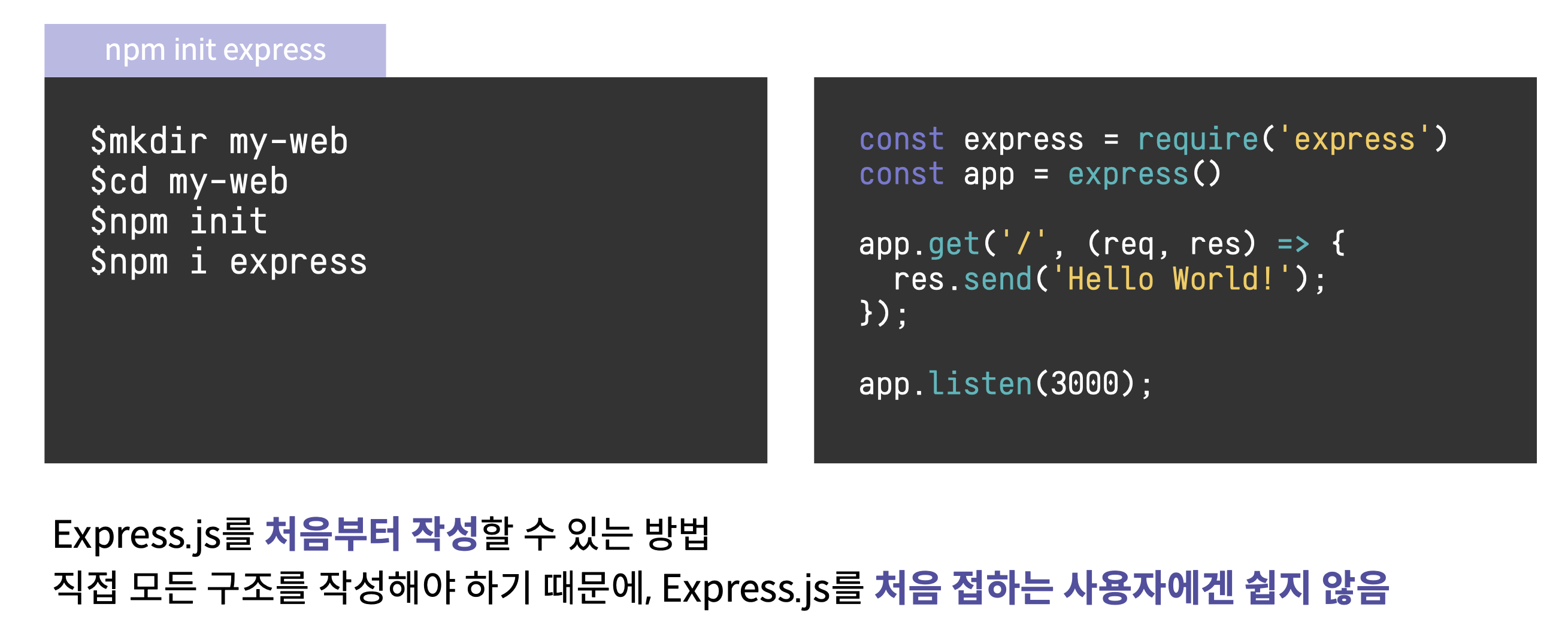
npm init으로 시작하기

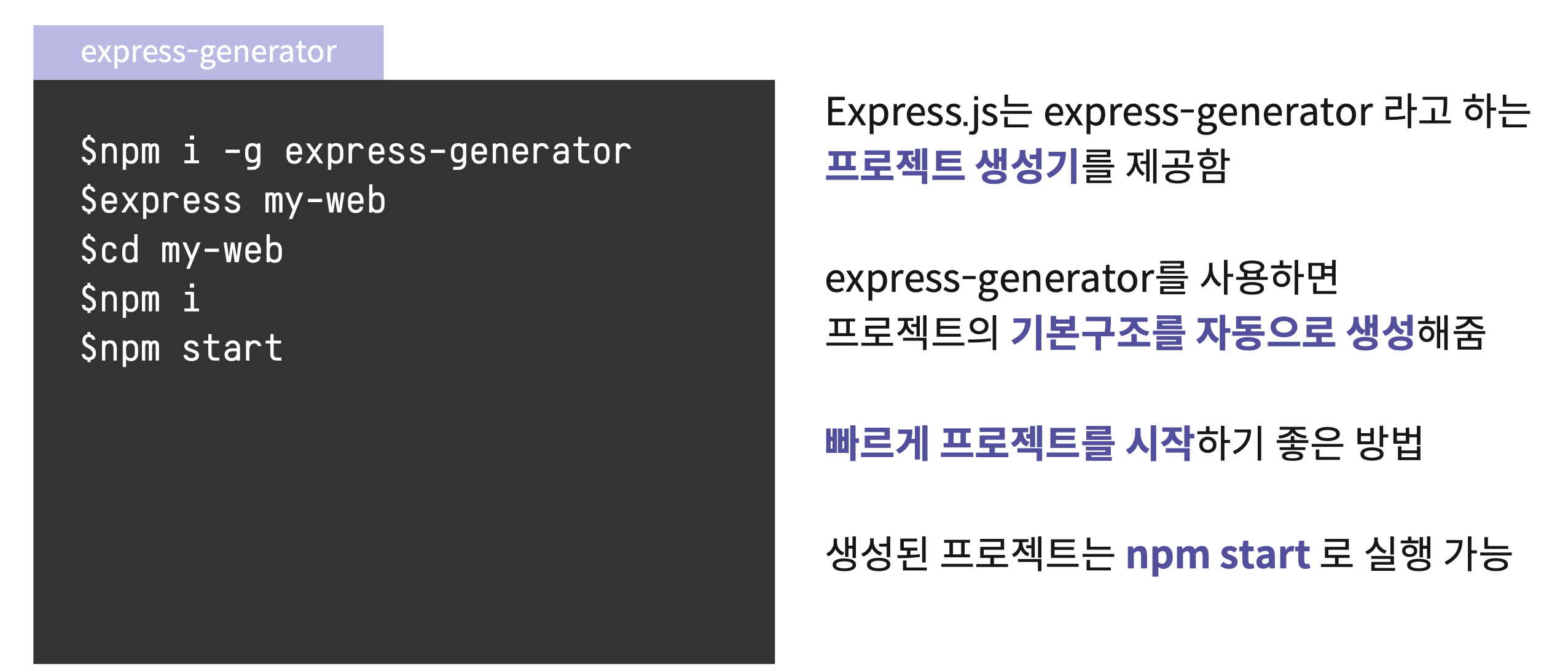
express-generator

실습해보기
npm init으로 실행
- 파일 생성, 설정
mkdir hello-express
cd hello-express
npm init (기본값)
npm install express- hello-express file에 index.js 파일 생성
const express = require("express");//express 가져옴
const app = express();/express 실행
app.get('/', (req,res) => {
res.send("hello express");
});
app.listen(3000, () => {
console.log("SERVER STARTED");
});
//웹 페이지에서 localhost:3000 검색express-generator로 실행
- express-generator 설치!
npm i -g express-generator
sudo npm i -g express-generator
express (파일명)
cd (파일명)
npm install
npm start
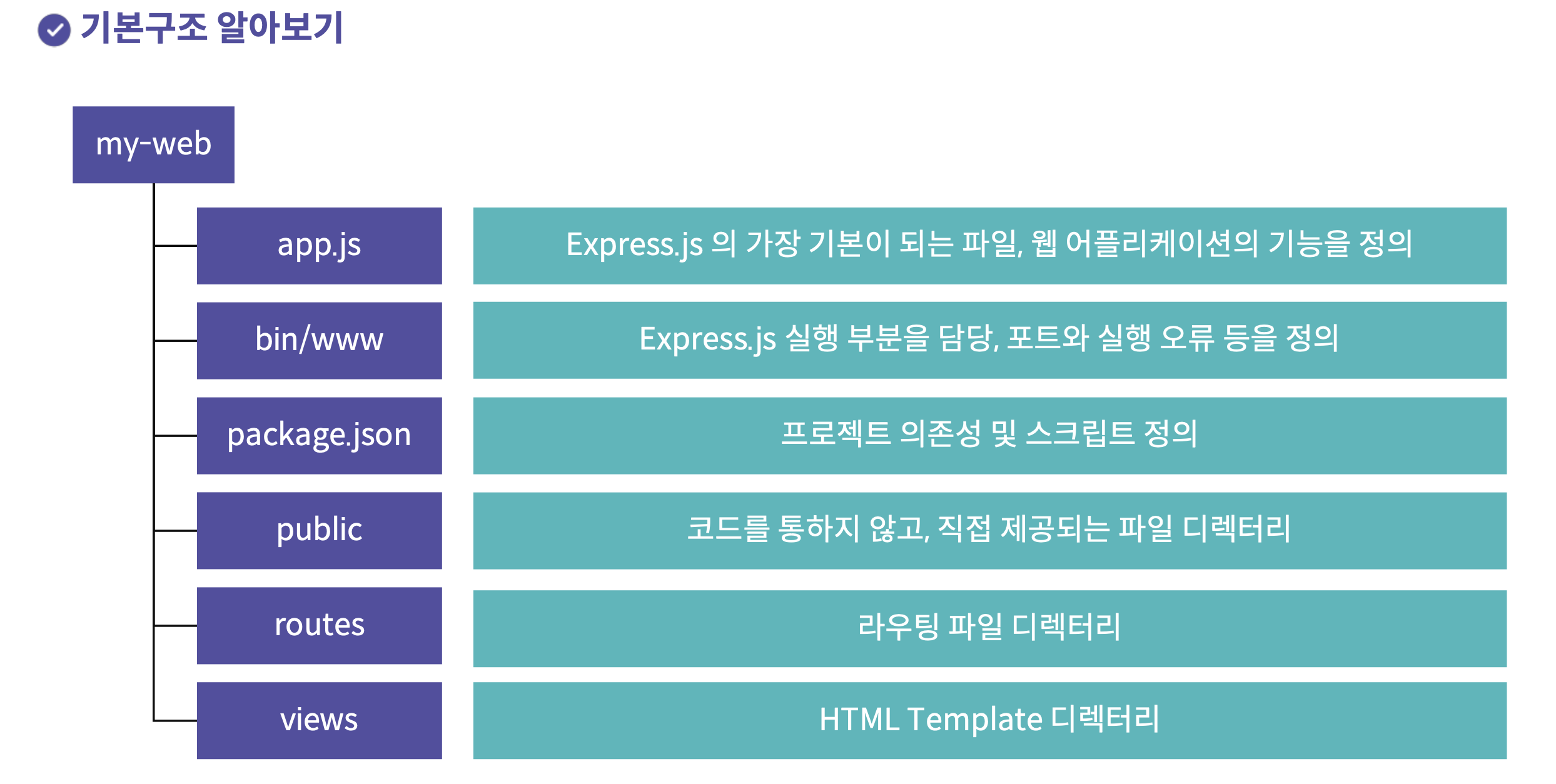
//웹 페이지에서 localhost:3000 검색Express 구조

사진 출처 : 엘리스 아카데미
