express 동작 추적
- 브라우저에서localhost:3000접속
- app.js → app.use('/', indexRouter);
- routes/index.js→router.get('/', ...
- routes/index.js → res.render('index', ...
- views/index.jade
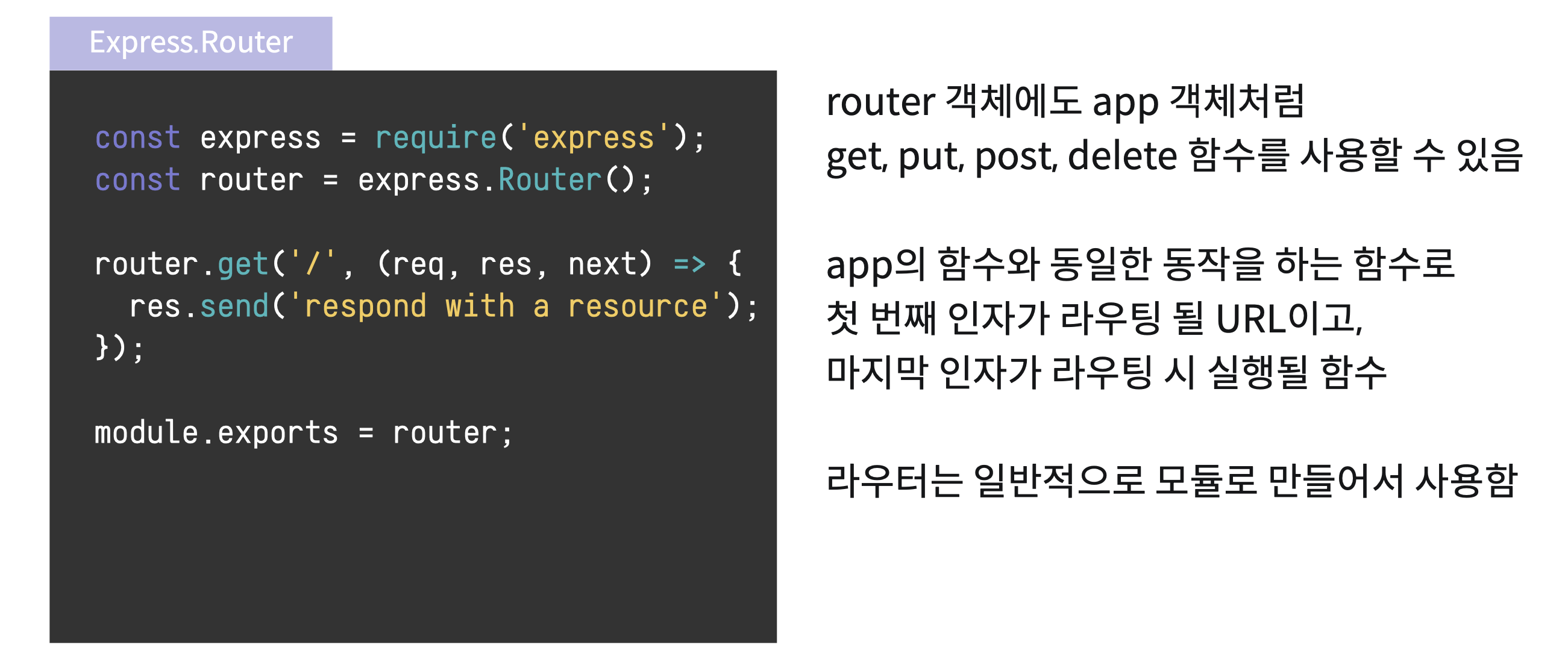
express.Router
- app 라우팅을 통해서는 라우팅의 핵심인 그룹화를 지원하지 않음
- Express.Router를 통해 라우팅을 모듈화 할 수 있음

라우팅
Express.js 라우팅은 path parameter를 제공
path parameter를 사용하면, 주소의 일부를 변수처럼 사용할 수 있음
Ex)/users/:id - /users/123, /users/456 등으로 접속했을 때 라우팅 적용
/messages/:from-:to - /message/123-456 등으로 접속했을 때 라우팅 적용
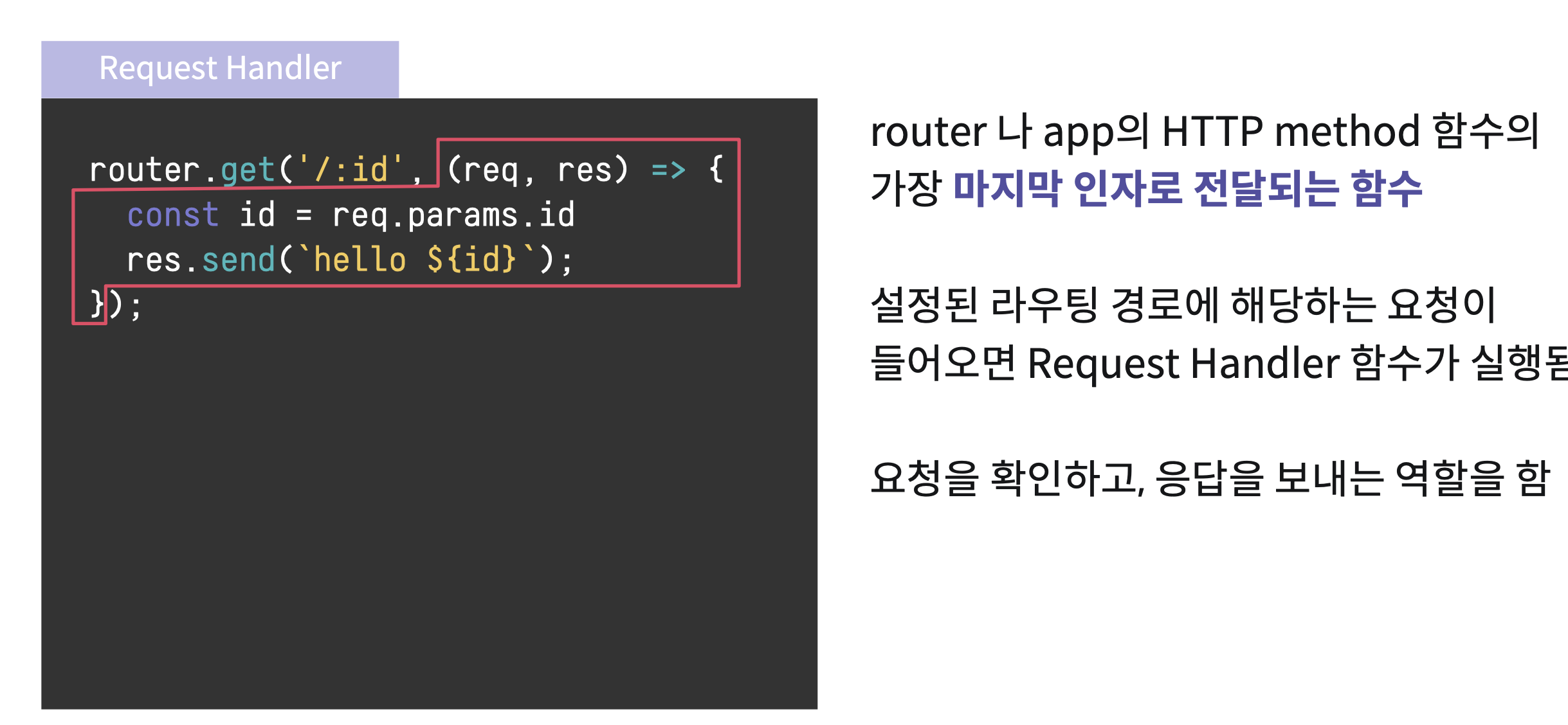
request handler
라우팅에 적용되는 함수를 Request Handler라고 부름
HTTP 요청과 응답을 다룰 수 있는 함수로 설정된 라우팅 경로에 해당하는 요청이 들어오면 Request Handler 함수가 실행됨

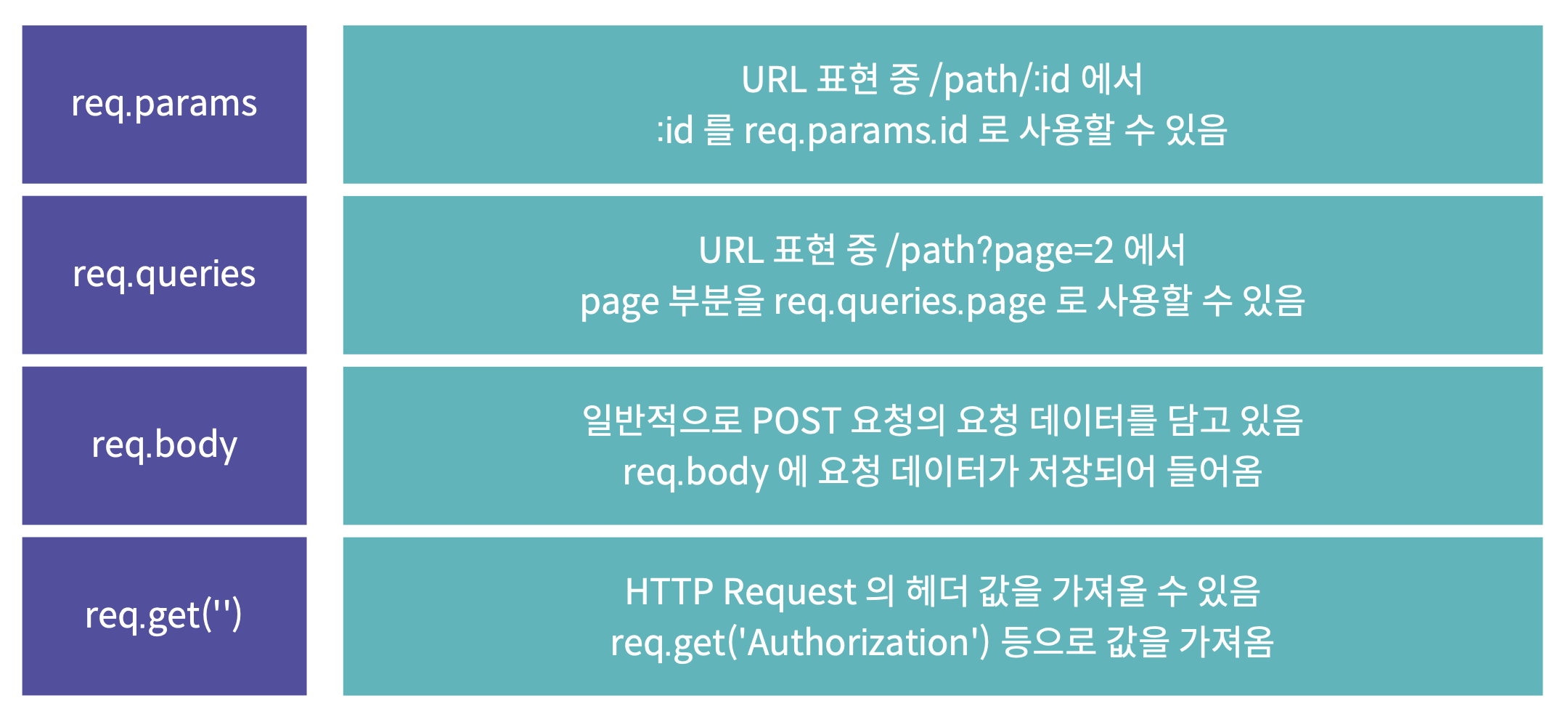
request 객체
- HTTP 요청 정보를 가진 객체
- HTTP 요청의 path parameter, query parameter, body, header 등을 확인 가능

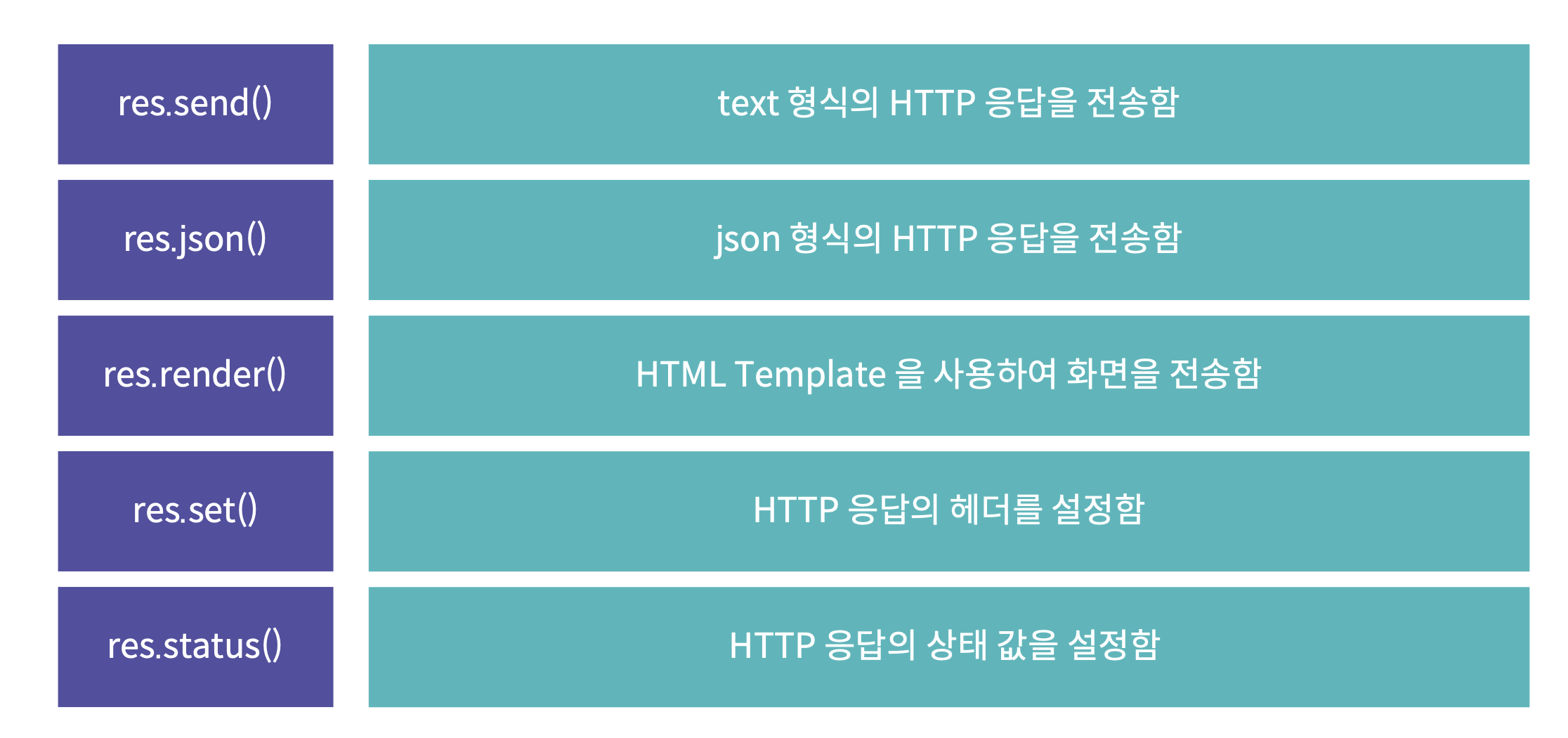
response 객체
- HTTP 응답을 처리하는 객체
- HTTP 응답의 데이터를 전송, 응답 상태 및 헫더를 설정할 수 있음

정리!
Express.js 는 app 객체를 시작으로 모든 동작이 이루어짐
app 객체나 Express.Router를 사용하여 라우팅을 구현할 수 있음 Request Handler 를 통해 HTTP 요청과 응답을 처리할 수 있음
사진 출처 : 엘리스 아카데미
