이 메소드는 말 그대로 index를 찾아주는 것이다. 다만, 주의할 점이 있는데 findeIndex의 인자가 판별 함수라는 점이다.
Array.prototype.findIndex()
- 고차함수
- 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스 반환하는 메소드
- 판별 함수에 만족하는 값이 없거나, Array.length가 0일 때 -1 리턴
- Note: 반환하는 리턴값이 0인 경우 조건문에서 falsy값으로 해석된다
//예시1
const arr = [4, 5, 18, 20];
const isLargeNumber = (el) => el > 15; // 15보다 큰 경우 인덱스를 리턴하여라
const largeIndex = arr.findIndex(isLargeNumber)
console.log(largeIndex) // 2
// 처음으로 만나는 인덱스를 리턴함으로 인덱스 넘버는 2이다.
//예시2
const fruits = ['사과','바나나','오렌지','포도'];
const bananaIndex = fruits.findIndex(el => el === '바나나');
console.log(bananaIndex); // 1
만약 다음의 리스트를 오름차순 나이 순으로 정리해야 한다면 어떻게 해야 할까?
- 참고: 3차원 배열 알고리즘 문제
// 예시3
let peopleList = [
[
['firstName', '비'],
['age', 17],
['gender', 'male']
],
[
['firstName', '이'],
['lastName', '효리'],
['age', 22],
['gender', 'female'],
],
[
['lastName', '재석'],
['age', 27],
['gender', 'male']
],
];
모든 age의 인덱스는 0이고, age의 값이 될 인덱스는 1임을 확인할 수 있다. 나이는 오름차순으로 정렬되어야 함으로 sort 함수를 이용하여 풀어야한다. sort 함수는 고차함수로, 배열의 요소의 첫번째 요소와 두번째 요소 번갈아 비교하면서 정렬을 해준다.
그런데 여기서 2차원 배열로 들어가서 비교를 해야지만 해당 배열의 요소가 한꺼번에 움직일 수 있음을 알아야 한다. 이것을 토대로 findIndex 함수를 이용하여 문제를 푼다.
let result = peopleList.sort((a, b) => {
/* a, b는 아래와 같이 3차원 배열 안에 있는 2차원 배열의 요소들
[
['firstName', '비'],
['age', 17],
['gender', 'male']
]
]
... 생략
*/
ageIndexA = a.findIndex(el => el[0] === 'age');
ageIndexB = b.findIndex(el => el[0] === 'age');
// el은 ['lastName', '재석']와 같이 1차원 배열의 요소들
return a[ageIndexA][1] - b[ageIndexB][1];
});
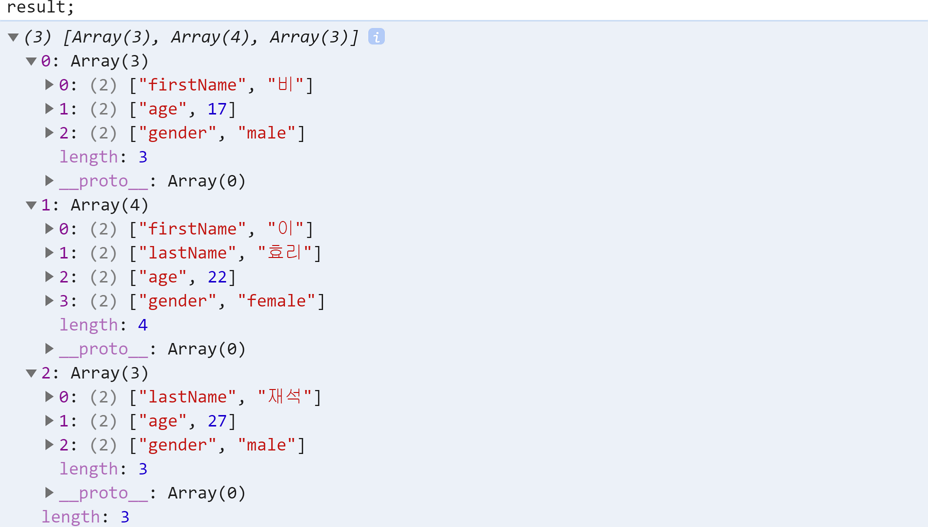
console.log(result)다음과 같이 배열이 나이를 기준으로 오름차순으로 정렬이 된 것을 확인 할 수 있다.