Yacht Dice
야추 다이스, 이하 YACHT는 여자친구랑 같이 영혼을 담아 즐기는 보드게임이다.
앱으로도 몇 번 했는데 웹이자 PWA로 이걸 직접 만들어보고 싶었다.
그래서 오늘 07.16부터 시작!
Day 1. UI 설계
첫째 날은 Figma를 통해 메인 게임 페이지 UI 설계를 진행했다.
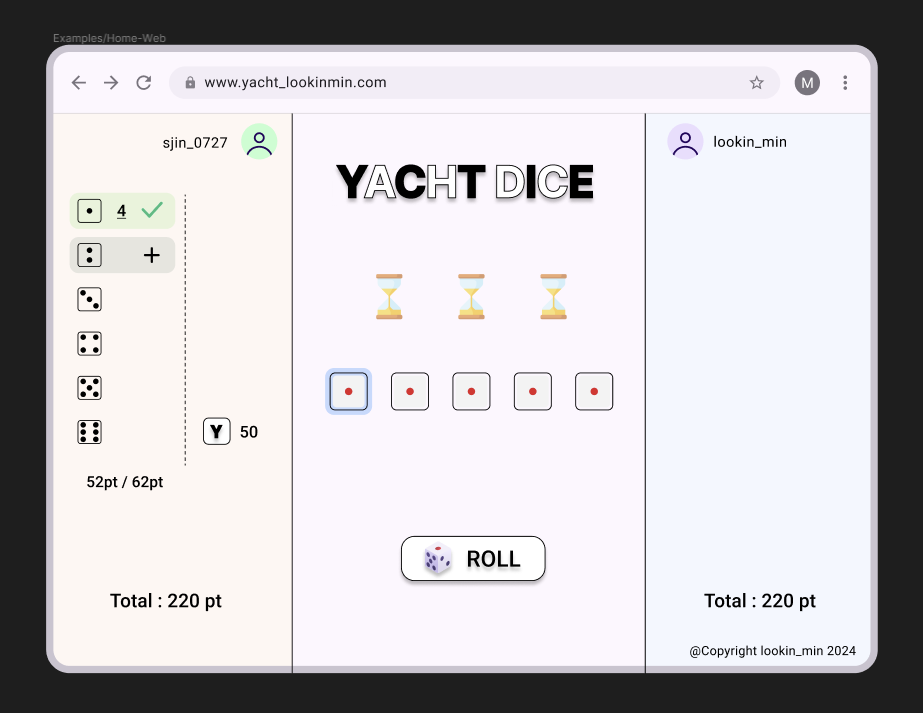
1. Main 페이지

아직 스트레이트나 풀하우스 등의 아이콘을 못정했고, 애니메이션을 어떻게 적용할 지는 고민중이다.
특히 주사위를 굴릴 때의 애니메이션이 가장 중요할 것 같아서 오픈소스를 뒤져볼 예정
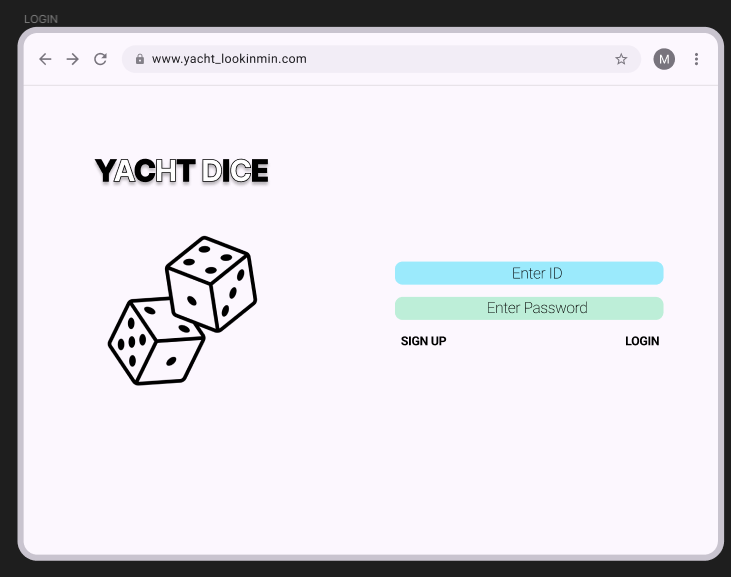
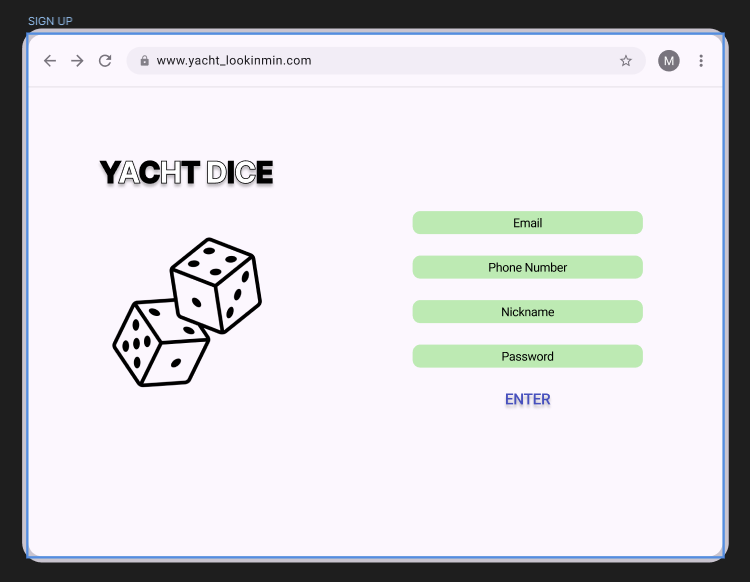
2. Login, Sign Up 페이지


간단하게 짰다. 로그인, 회원가입은 개인적으로 무조건 직관적이어야 한다고 생각하는 주의라서
- Google 로그인 연동할 수 있으면 하는게 좋을듯
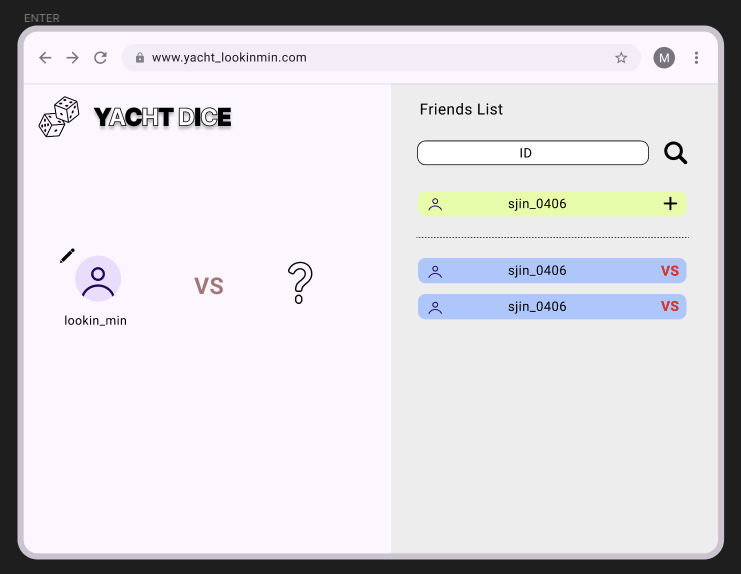
3. 친구 관리 및 게임 시작 전 페이지

당연히 이 UI 그대로 만들진 않을거 같아서 색감은 되도록 신경쓰지 않았다.
UI 설계하다 보니 시스템에 만들어야 될 기능이 꽤 있다는 것을 알았다.
- 2주안엔 빡셀듯...?
오랜만에 Figma를 하니까 어렵다.
