
💾 프로젝트 3일차
📷 이미지 미리보기
<br> 한 줄 띄우기
<hr> 선으로 구역 나누기
input태그의
-> onchange이하는 따로 js로 정의해준 함수
📷 css
<link>와<a></a>의 속성값 :
https://straw961030.tistory.com/129
📷 자동으로 생성되는 <p></p>태그 없애기
<p>{{post.content | safe}}</p>
📷 게시글 업데이트 페이지에서 원래 저장된 이미지 불러오기
이미지 태그는 src에 url을 적어줘야하는데 value로 적어줘서 이미지가 안떴다 📍input엔 value라고 하면 이미지 뜨려나 한번 해봐야겠다
📷 게시글 이미지 수정시 미리보기도 변경되도록 하기
<input type='file' onchange="readURL(this);" />
<img id="blah" src="#" alt="your image" />function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#blah')
.attr('src', e.target.result)
.width(150)
.height(200);
};
reader.readAsDataURL(input.files[0]);
}
}attr('src', sthe) 부분이 원래 있던 이미지 소스 url을 쉼표 뒤에걸로 바꿔주겠단 의미
처음엔 여기서 url을 읽기만 하고 저장을 못해서 아래 오류가 생기는 줄 알고 겁나 헤맸다 ㅠㅠ
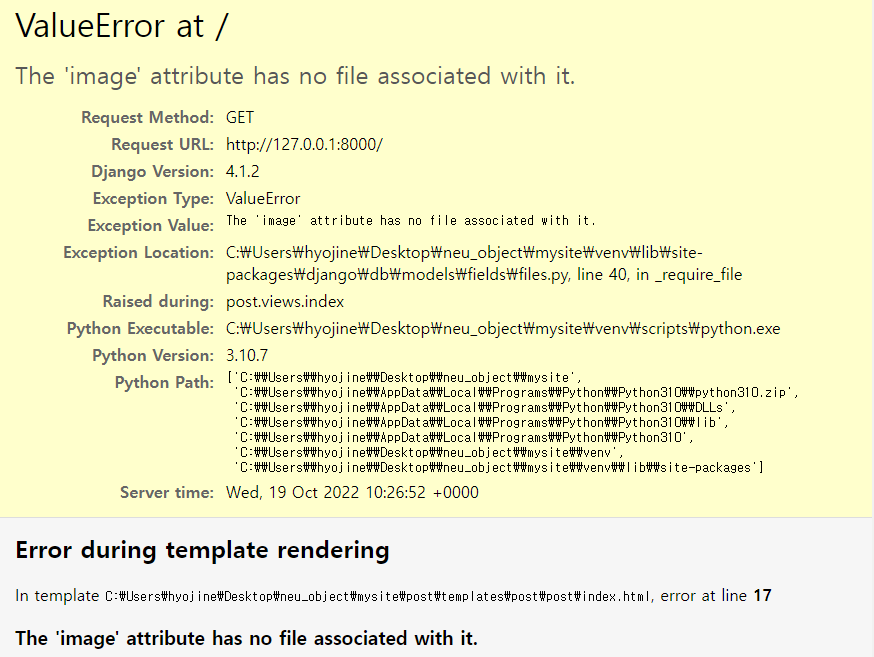
❌ 오류

#게시글 수정
@login_required(login_url='user:signin')
def post_update(request, post_id):
if request.method == 'GET':
post = get_object_or_404(Post,id=post_id)
if request.user == post.author:
context={'post':post}
return render(request,'post/post/post_update.html',context)
return redirect('/')
elif request.method == 'POST':
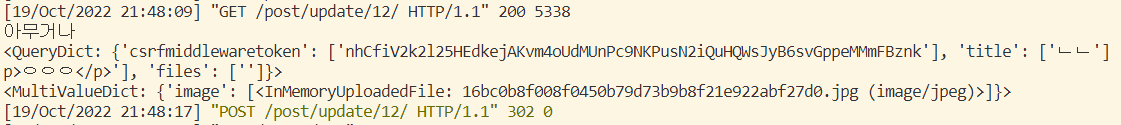
print('아무거나')
print(request.POST)
print(request.FILES)
post = Post.objects.get(id=post_id)
post.title = request.POST.get('title')
post.image = request.FILES.get('image')
post.content = request.POST.get('content')
post.save()
return redirect('/')

url과 views.py의 함수가 연결이 잘 되는지 확인해보려면 이렇게 찍어보면 좋다
이미지가 없는데 이미지 url을 띄우려니까 발생한 오류
첨엔 왜 업로드한 이미지가 없나 했더니 사진 수정할 때 사진이 저장이 안됐다
이전에 미리보기가 없을 땐 잘 됐는데 db를 확인해보니까 수정하면서 파일을 바꾸면 사진이 없어지는거다.. wow ..
결국 input에서 입력받은 이미지의 name값을 추가해주니까 해결됐다 name이 이렇게 중요한거구나 이제 기억이 난다 강의에서 name값을 잘 기억해두세요~ 했던게..
post는 우리 views.py에서 넘겨준 context안에 있는 값이고 image는 post모델에서 정의해준 칼럼값 url은 이미지칼럼이 원래 가지고 있는 속성...........으으..
이거랑은 별개로 이미지가 업로드되지 않았을 때 발생하는 오류이기때문에 이미지가 업로드 되지 않으면 기본 이미지를 띄워주도록 예외처리도 해줬다
