
🌞 아침퀴즈
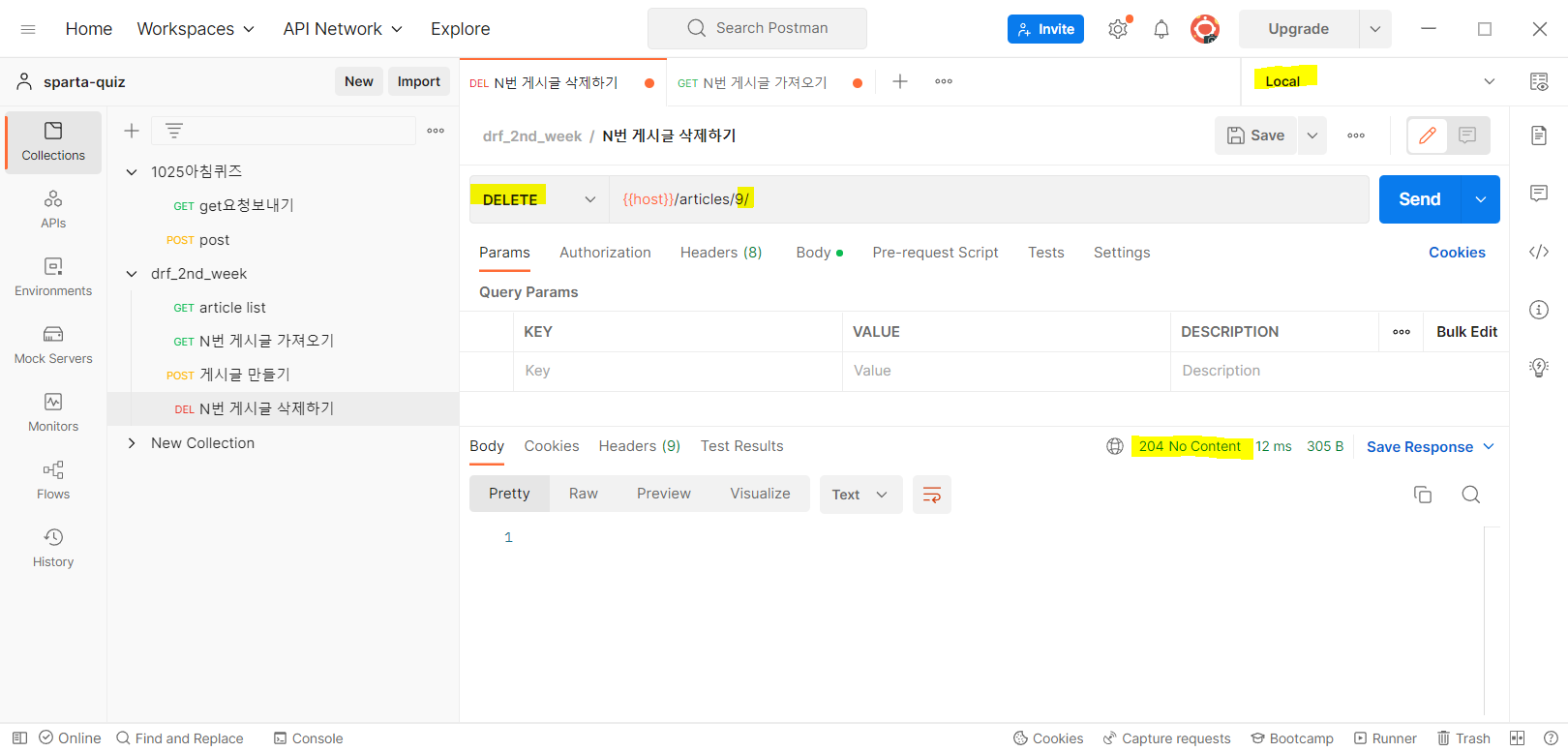
✉ postman 이용해서 get, post 요청 보내보기
- new collection- add request -http 요청방식(get/post)
- post로 보낼 때 내용 입력시 body-raw-json(text❌)로 설정 후 입력
🍋 사물인식 프로젝트 코드리뷰 1일차
🔎 로그인 회원가입 기능
로그인기능이 html전역에 걸쳐있다보니까 url하나만 바꿔도 바꿀게 많다 이래서 url name이 좋은가보다 물론 이름도 바꿔버렸지만 ...^^
#####로그인#####
def sign_in(request):
if request.method == 'GET':
user = request.user.is_authenticated
print(user) # boolean(T/F)값
if user:
return redirect('/')
else:
return render(request, 'user/signin.html')
elif request.method == 'POST':
# 이메일과 패스워드를 이용해서 로그인
try:
print(request) #<WSGIRequest: POST '/signin/'>
email = request.POST['email']
password = request.POST['password']
username = User.objects.get(email=email) #아하 authenticate가 email을 지원안해서..!
user = auth.authenticate(request, username=username, password=password)
#중복 확인
exist_user =auth.get_user_model().objects.filter(email=email)
# get_user_model대신 User가 들어가면 안되나? 됨
# 사용자의 설정에 따라 어떤 모델이 로그인할 때 사용되는지 달라지는데
# 그 때 사용되는 모델이 어떤건지 .. 매번 지정해주기 번거롭거나 헷갈리니까
# 현재 활성화되어있는 로그인에 사용되는 ..!!! 유저모델을 알아서 가지고와라~!
if not exist_user:
return render(request, 'user/signin.html', {'error':'이메일 혹은 패스워드를 확인 해주세요.'})
if user is not None:
auth.login(request, user)
return redirect('/')
else:
return render(request, 'user/signin.html', {'error':'이메일 혹은 패스워드를 확인 해주세요.'})
#존재하지 않는 이메일로 로그인 할 경우
except:
return render(request, 'user/signin.html', {'error':'이메일 혹은 패스워드를 확인 해주세요.'})
#####로그아웃#####
@login_required(login_url='user:sign_in')
def sign_out(request):
auth.logout(request)
return redirect('/signin/')#####회원가입#####
def sign_up(request):
if request.method == 'GET':
user = request.user.is_authenticated
if user:
return redirect('/')
else:
return render(request, 'user/signup.html')
elif request.method == "POST":
email = request.POST.get('email', '')
username = request.POST.get('username', '')
password = request.POST.get('password', '')
repeatpassword = request.POST.get('repeatpassword', '')
if password != repeatpassword:
return render(request, 'user/signup.html', {'error': '패스워드를 확인 해 주세요.'})
else:
if email == '' or username == '' :
# if email is None 또는 == None 도 가능
return render(request, 'user/signup.html', {'error': '이메일과 사용자 이름은 적어주셔야 합니다.'})
if contains_special_character(username) :
return render(request, 'user/signup.html', {'error': '사용자 이름에 특수문자를 포함할 수 없습니다.'})
email_exist_user = auth.get_user_model().objects.filter(email=email)
username_exist_user = auth.get_user_model().objects.filter(username=username)
if email_exist_user or username_exist_user :
return render(request, 'user/signup.html', {'error': '이메일 또는 사용자이름이 이미 존재합니다. '})
if ( len(password) < 8 or len(password) > 17
or not contains_uppercase_letter(password)
or not contains_lowercase_letter(password)
or not contains_number(password)
or not contains_special_character(password)
):
return render(request, 'user/signup.html', {'error':'비밀번호는 8자 이상 16자이하의 영문 대/소문자, 숫자, 특수문자 조합이어야 합니다.' })
else:
User.objects.create_user(email=email, username=username, password=password)
return redirect('/signin/')
❌오류
- DoesNotExist
{% extends "./base.html" %}
상위폴더는 .. 현재폴더는 .
💡 알게된 것
-
blank=True vs null=True
- blank와 null 모두 기본값은 False
- null: DB테이블 필드값이 null로 저장되는 것
- blank: 사용자의 입력 폼에서 빈채로 저장되는 것
참고:https://django-orm-cookbook-ko.readthedocs.io/en/latest/null_vs_blank.html
-
사용자 인증
is_anonymous : 로그아웃된 상태라면 True
is_authenticated : 로그인이 된 사용자라면 True -
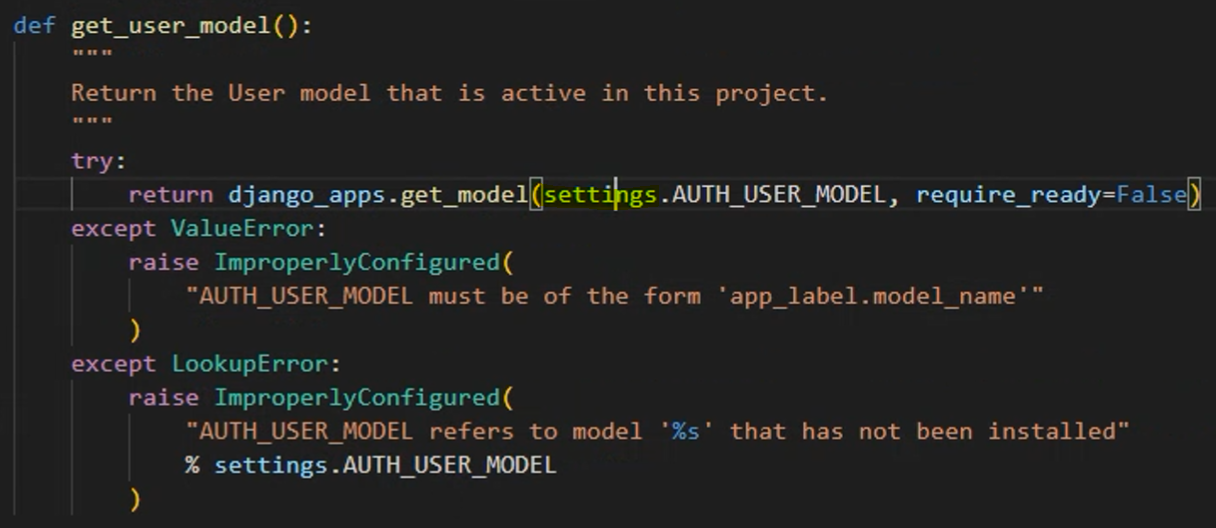
get_user_model() : 현재 활성화된 User 모델을 가져옴
from django.contrib.auth import get_user_model()
참고: https://velog.io/@duo22088/User-%EB%AA%A8%EB%8D%B8-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0

➡ settings는 settings.py가 아니다 -
request.POST.get('email', '')
➡ default가 ''로 지정됨
request.POST['email'] 로 바꿔도 되지만 값이 안들어가면 에러가 발생하기 때문에 try- except 구문을 써줘야한다 -
error = {'error':'이메일 혹은 패스워드를 쫌 확인 해주세요.'}
return render(request, 'user/signin.html', error)
키-밸류 딕셔너리 형태에 에러 값을 담아주고 그 변수를 페이지 렌더시 넘겨주고 키값을 이용해서 값이 나타난다
🎃 장고 심화 2주차 5강 ~ 끝!
- article_id 뒤에 /안붙이니까 delete요청인데도 get처럼 그냥 보여줌
-
현대 프로그래밍 언어들은 제이슨과 비슷한 키:밸류 구조를 가지고 있음 이걸 통신을 위해 제이슨 형식으로 바꿔주는 것을 serialize 그 반대로 하는 게 deserialize
-
클래스형 뷰
httpmethod가 클래스 내에 함수로 들어감 -
front에서 원래 사용하는 언어는 js(데이터 통신시 jquery-ajax사용...)
바닐라 js는 fetch API를 사용 react는 axios... -
live server -> 루트 폴더에 있는 html에 한해서 goserver 하면 새로고침 안하고 수정사항 바로바로 볼 수 있음
➡ 사용하면 서버 요청을 보내는 페이지(백엔드)랑 받는 페이지(라이브서버로 작동하는 front)랑 서버 주소(오리진)이 달라서 cors 에러가 남
➡ python -m pip install django-cors-headers
settings.py에서 installed_apps에 'corsheaders'추가
🍭 오류
- django.core.exceptions.ImproperlyConfigured: Application labels aren't unique, duplicates: staticfiles
➡ settings.py 에 swagger 동작을 위해서 필요한 부분 복붙하다가
'django.contrib.staticfiles'이 부분이 installed_apps에 중복설치됨 항상 오류는 찬찬히 잘 보면 어디서 났는지 알 수 있는데 그게 잘 안된단 말이지..


console origin opener policy 가 원래 same origin