❌오류
- Could not build wheels for backports.zoneinfo, which is required to install pyproject.toml-based projects
➜ root dir에 runtime.txt 만들고 python-3.8.10라고 쓰고
requirements.txt에 backports.zoneinfo==0.2.1 옆에 ;python_version<"3.9"를 추가해주고
다시 pip install -r requirements.txt 했더니
Ignoring backports.zoneinfo: markers 'python_version < "3.9"' don't match your environment 라는 문구가 뜨면서 설치가 됐다
https://stackoverflow.com/questions/71712258/error-could-not-build-wheels-for-backports-zoneinfo-which-is-required-to-insta
➜ Downgrading Python from 3.10.5 to 3.9.0 worked for me 이사람도 그렇고 파이썬 버전이 3.9이상이면 backports.zoneinfo 이게 지원이 안되는가보다
근데 내가 따로 다운그레이드를 하진 않았는데 runtime.txt에서 내가 명시해놓은 버전으로 실행이 된건가??
➜ runtime.txt파일은 파이썬 버전을 명시해주는거지 바꿀 수 있는 게 아니다
결국 여기서 역할을 한 건 requirements.txt 파일에 추가해놓은 python_version<3.9 뿐이다. 버전이 3.9이하일 때만 backports.zoneinfo를 설치하라고 했고, 내 버전은 3.10이니 설치가 안되면서 다른 부분들이 설치가 된거고
backports.zoneinfo 이 패키지는 특정 버전 이상부터는 장고에 내장되어있다고 한다
➜ 그리고 결국 본질적인 해결책은 팀원들간에 장고/파이썬 버전을 통일하는 것!
근데 이미 requirements.txt 파일 업데이트를 해놔서 앞으로는 문제가 없.. 을 수도 있지만 추가기능 구현하면서 또 패키기 설치하면 문제가 생길 수도 있으니까 통일하자고 해야겠당
🎯 Code Review 1주차
피드백 받았던 부분 반영하기
✔️ 필요없는 코드 제거
- -ing
✔️ SECRET KEY 분리
- https://www.notion.so/secret-key-2cd627220d3d449a83c71e627fb1f923
- 아직도 커밋할 때 DOCS/REFACT/CHORES 구분이 어렵다..
오늘도 커밋하고 보니까 .gitignore 수정한건 chore이라고 ..
requirements.txt 수정한 서도 chore인지 오늘 이거 정리를 좀 해봐야겠다 - PR - ISSUE 연결하는 방법:
KEYWORD #ISSUE-NUMBER
다른 리포에 있는 것도 연결할 수 있다
➜ https://docs.github.com/en/issues/tracking-your-work-with-issues/linking-a-pull-request-to-an-issue
🖤 파이썬 대패키지시대
-모듈 : 파이썬으로 정의된 파일
-패키지 : 모듈의 집합
pip freeze/ pip list 현재 설치된 패키지와 버전 목록
-라이브러리 : 쓸만한 기능들을 미리 모듈이나 패키지로 만들어 놓은 것(미리 만들어놓은 모듈/패키지)
✔️ pip로 패키지를 관리하면 생기게 되는 문제점:
- 이원화되지 않은 개발용, 배포용 패키지
- 각 패키지끼리의 관계를 알 수 없음(디펜던시)
- pip uninstall 은 dependency까지 삭제하진 않음
- 설치시 pip install -r requirements.txt 가 안됨
- 패키지가 설치되지 못하는 환경이거나 패키지가 상충되어 설치가 안되는 경우가 있음
✔️ 대안
- pipenv : 윈도우에서 사용이 더 편리한 경향이 있긴하나 무난한듯
- poetry : pip 새로운 대체제 내눈엔 이게 더 좋아보임..
둘다 해봐야알지뭐
🐢 거북이반 JS기초 CRUD 1~5강
🌱 개발자 도구 이용하기
- console.log() : 개발자 도구에서 프린트해서 볼 수 있음
console.log(window) ➜ window는 최상위 오브젝트
console.log(document)=console.log(window.document)
🌱 html - javascript 연결하기
-
DOM : HTML의 요소와 자바스크립트의 오브젝트 간의 호환
-
html에
<script src = "index.js"></script>추가해야 연결됨! -
<script></script>태그는 바디 태그 끝나기 바로 직전에 넣는게 좋음 -
변수 선언 : const(변하지x),var,let(변할수있음)
-
태그 이름으로 선택하기 : querySelector
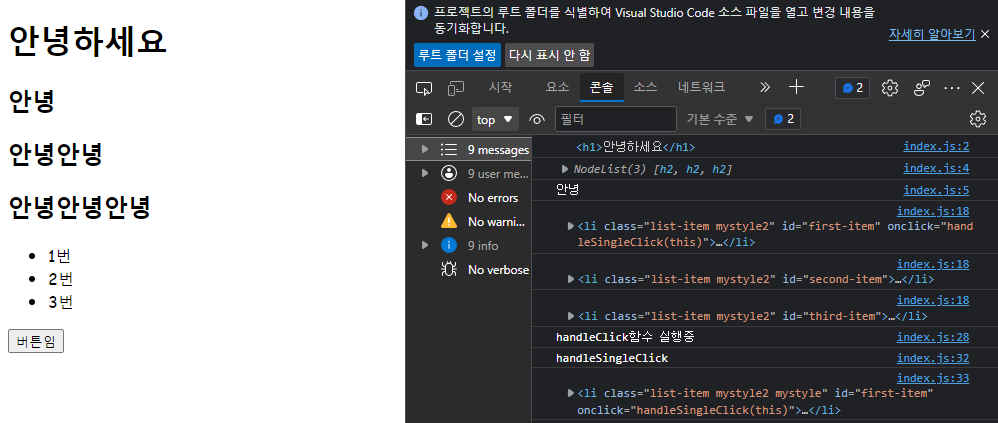
- const mainHeader = document.querySelector('h1') ➜ 태그이름으로 제일 첫번째꺼만 선택
console.log(mainHeader) - const mainHeaders = document.querySelectorAll('h1') ➜ 해당 태그이름 모두 선택
console.log(mainHeaders) ➜ Node List로 찍힘
- const mainHeader = document.querySelector('h1') ➜ 태그이름으로 제일 첫번째꺼만 선택
-
id, class로 선택하기 : getElementBy
- id는 중복되면 안되고 class 이름은 중복가능함
- const myList = document.getElementById('my-list') ➜ 하나의 아이디에만 적용되므로 단수
- const listitem = document.getElementsByClassName('list-item') ➜ 여러개의 클래스에 적용될 수 있으므로 복수
- 참고) ul(unordered list) ol(ordered list)
🌱 클릭하고 있는 element만 식별하기
-
toggle
- myList.ClassList.toggle("mystyle"): mystyle이라는 클래스 이름의 토글을 만들어주고 한번 더 쓰면 없애줌
- listitem.ClassList.toggle("mystyle2") ➜ 개별 list단위로 식별해서 적용할 수 없음 ➜ for문 사용
Array.from(listItem).foreach((element)=>{ console.log(element) element.classList.toggle("mystyle2") }) ``` ➜ 이렇게 하면 적용이 됨
-
버튼으로 조작하는 방법
- html에서 버튼에 onclick 정의해주는 방법
<button> 버튼 </button>
이 버튼이 이 함수를 실행하는지를 먼저 확인 후 순차적으로 작업합시다
➜ 버튼 클릭할 때마다function handleClick() { console.log("handleclick 함수 실행중") }
<list class="list-item">➜<list class="list-item style2">
이렇게 왔다갔다함 부트스트랩에서 클래스이름 띄어쓰기가 있던 게 각각 적용되는 js가 달라서 그런거였나봄..! - 🔖 addEventListener() 요거는 따로 해보잡
- html에서 버튼에 onclick 정의해주는 방법
-
this : 해당 부분 가르키기
<li class = "list-item" id="first-item" onclick="handleSingleClick(this)">첫째내용</li>function handleSingleClick(e){ //console.log("single click") //console.log(e) //console.log(e.id) //console.log(e.innerText) //e가 this로 연결된 자기자신을 가리키는 걸 확인 const singleItem = document.getElementById(e.id) singleItem.classList.toggle("mystyle") }
☑️ 낼 TEST CODE 시험 준비..
DRF TEST TOOL
-
manage.py test/ manage.py test app_name
-
모든 테스트는 독립적이어야한다
-
post: url, data
access_token = self.client.post(reverse('token_obtain_pair'), self.data).data['access'] -
get: path, HTTP_AUTHORIZATION
response = self.client.get( path = reverse('user_view'), HTTP_AUTHORIZATION = f'Bearer {access_token}', # 헤더에 토큰을 실어 보냄 )
