
으으으 진도 진짜 안나간다
에러
로그인이 됐는데 자꾸 unauthorized 뜨고 난리난리 생난리여서 어제 밤도 샜는데
이런 로그인이 안되니까 다른 상품들 퍼미션 줘서 볼 수 있었던 것도 안돼서
TypeError: Cannot read property 'setAttribute' of Null 이 에러가 계속 났다 당연히 날 수 밖에 없는 에러.. 읽어들이지를 못하니..
☕window.onload
-
자바스크립트에서 정의된 함수가 태그가 생성되기도 전에 실행되면 문제가 생김
-
자바스크립트 문서를 body아랫쪽으로 옮겨야함
-
자바스크립트가 아래쪽에 놓여 있고 길게 늘어지게 된다면 가독성이 떨어짐
-
자바스크립트가 문서가 준비된 상황 이후에 함수가 실행된다면 js를 문서 앞쪽에 둬도 된다! = window.onload
-
단, 한 페이지에 window.onload() 함수는 페이지당 하나만 적용가능
-
window.onload와
<body>는 동시에 사용을 할 수 없습니다.
<body>가 실행이 되면 window.onload는 실행이 되지 않음
동시에 사용하려면 아래처럼!function window::onload(){ //시작 시 실행될 내용 }실행 순서:
<body>-> window::onload()
출처: https://itworldyo.tistory.com/101
-
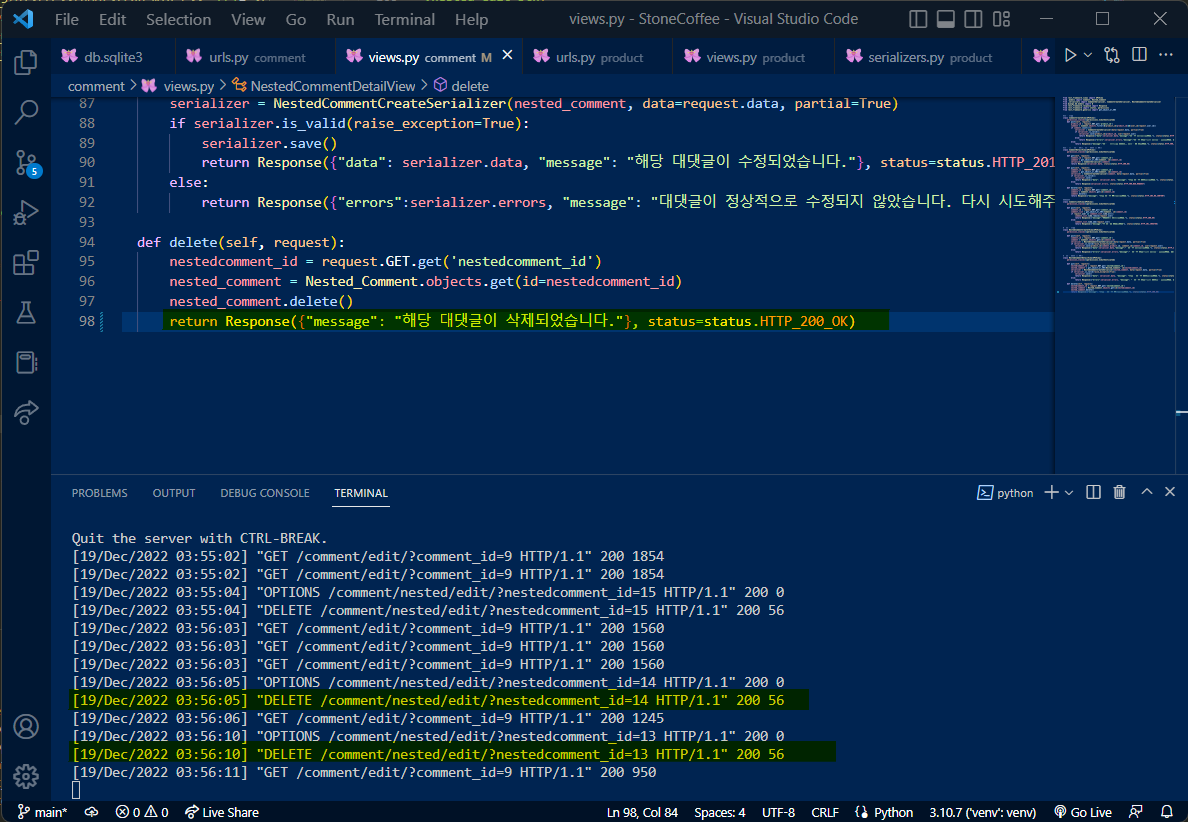
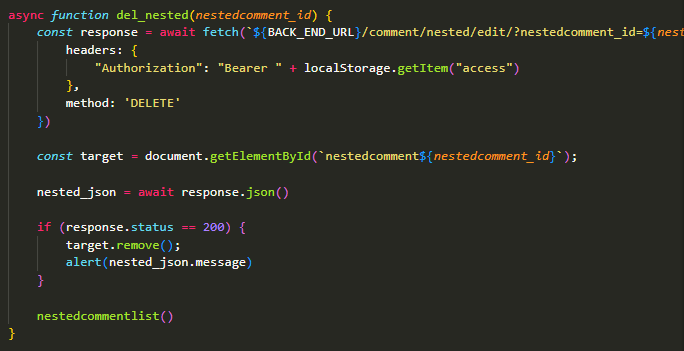
☕에러코드

204 no content -> 200 ok로 바꾸니까
unexpected end of json input 에러가 사라지고 response.json()이 가능해져서 백엔드에서 리턴한 message가 제대로 들어왔다(data가 있는 경우는 data까지도!)

status는 json형태로 변하는 객체가 아니기때문에 변환하면 사라져서 변환하기 전의 패치해서 응답받은 response에서 .status해서 읽어줘야한다
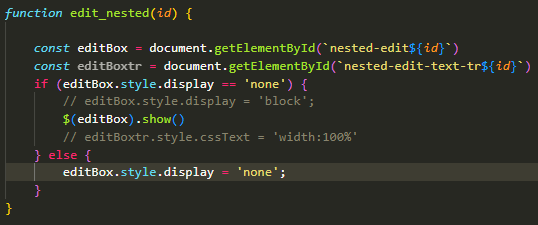
☕display:none

아.. display:none을 했다가 onclick해서 display:block으로 나타나게 해주는 박스가 있었는데 얘가 block하는 순간 기존 css설정을 다 말아먹는 문제가 발생했다.. 으으
첨에는 해당하는 부분에 다 id를 줘서 각각 변수로 설정하고 cssText를 일일이 다 줬는데 그래도 내가 원하는대로 되지 않았다. 그러던 중에 찾은게 jquery hide()<->show()인데 이거 못찾았으면 오늘 못잘뻔했다 PR하고 언넝 자야지 희희
js에서 css 속성 변경하기
- element.style.속성 : 속성 한번에 하나씩만 변경하고 기존에 정의된 style에 추가된다
- element.style.cssText : 기존에 정의된 style을 지우고, 새로운 속성으로 덮어쓴다.
js에서 style로 inline-style 속성값 가져오기 - element.innerText += elem.style+'\h';
- element.innerText += elem.style.특정스타일속성 +'\h';
js에서 .css에 정의된 style속성 가져오기
element.innerText += getComputedStyle(elem).특정스타일속성
https://chlolisher.tistory.com/151
🌠WIL
자꾸 딴짓하지말고 열심히하자 응????
