MVVM이란?
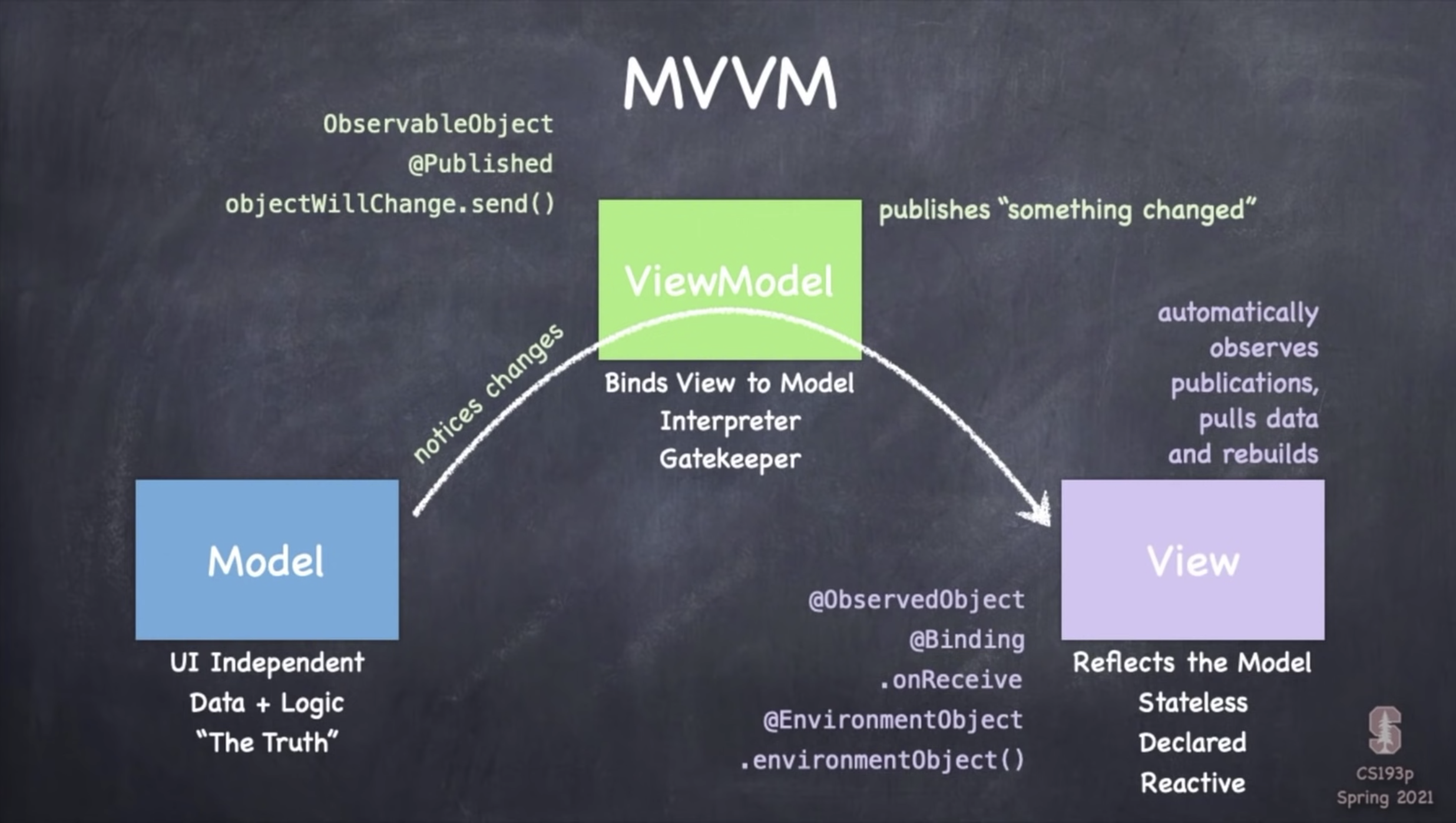
MVVM이란 소프트웨어 아키텍쳐 패턴 중 하나로, Model과 View, ViewModel로 이루어지는 개발 패턴의 일종입니다. SwiftUI로 개발되는 큰 규모의 서비스는 주로 이 패턴을 따르곤 합니다. SwiftUI를 공부하고 있는 만큼 SwiftUI를 기반으로 작성하는 경우의 구성에 대해 다뤄보겠습니다.

Model
Model은 Data와 Logic만이 들어있는 .swift 파일입니다. 따라서, Model을 생성할 때에는 SwiftUI View가 아닌 Swift file을 생성합니다. 또한 Model에 존재하는 데이터와 로직은 절대로 View에게 직접 전달되지 않습니다! 모든 데이터와 로직은 ViewModel에게 전달되어야 합니다
View
View는 말 그대로 보여지는 부분입니다! Model의 데이터와 로직을 반영하여 사용자에게 직접 보여지는 부분이고, SwiftUI View로 구성되어있습니다! 추후에 다른 글로 새로 언급하겠지만, 전역변수와 같이 사용되는 @EnvironmentObject와 변화가 발생시 View를 새로 그리도록 하는 @ObservedObject 등을 활용하여, 변화에 따라 보여주어야 하는 부분을 갱신하여 사용자에게 보여주는 역할을, 그리고 사용자의 입력과 반응을 ViewModel에 전달하는 역할을 합니다.
ViewModel
ViewModel은 View와 Model을 이어주는 역할을 합니다. ObservableObject의 경우, View에서 @ObservedObject로 선언된 경우, @Published로 선언된 변수가 변경되는 경우 View를 다시 그리도록 합니다. 또한 이러한 변수들을 모두 Model을 활용하여 선언함으로서, 서로의 역할을 구분지어줍니다.
사용하는 이유
이렇게 복잡하고 잘 이해가 되지 않는 MVVM 패턴을 사용하는 이유는 재사용성과 유지보수가 기존의 코드 작성에 비해 좋기 때문입니다. 앞으로 다양한 예시와 설명을 통해 해당 패턴의 적용을 연습해보았던 기록을 작성하도록 하겠습니다!
