
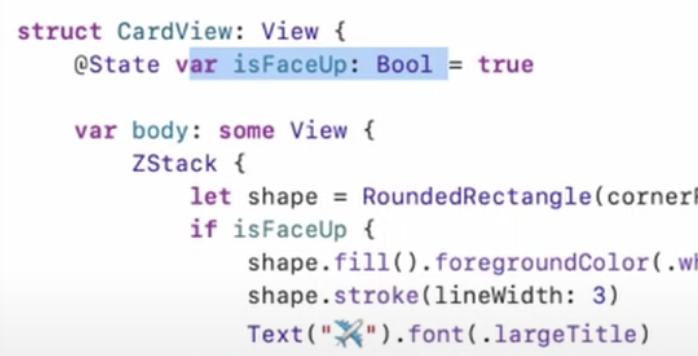
@State
SwiftUI는 @State로 선언된 property를 관리합니다. @State는 @properyWrapper로, SwiftUI로 하여금 이 프로퍼티가 하고싶은 행동을 정의하는 타입이라고 이해 시킵니다!
따라서 @State로 선언된 변수의 값이 변경되는 경우, View를 무효화(invalidate)하고 var body: some View를 recompute 하도록 합니다.
@State 인스턴스는 값 자체가 아닌 값을 읽고 쓰는 수단이며, 이 State의 기본 값에 접근하기 위해서 변수의 이름을 사용합니다. 변수의 이름은 wrappedValue를 반환합니다.
이는 정확하게 대응되지는 않지만, C언어에서 포인터를 통해 변수의 값을 참조하는 방식과 유사하다고 볼 수 있습니다.
또한 이 @State 변수는 View 혹은 View에서 호출된 메서드에서만 접근해야합니다. 즉, 사용자가 @State 변수에 직접적으로 접근하지 못하도록 쓰레드에서 변경하는 것이 안전합니다.
@State 변수를 View 내부의 다른 View에 전달하고자 한다면, $를 이용하여 전달합니다. 예를 들어, @State Private var isFaceUp: Bool = false를 CardView에 전달하고자 한다면, CardView(isFaceUp: $isFaceUp)의 형태로 전달해야합니다. (그리고 이를 @Binding으로 받습니다)
Reference
Property Wrapper
Stanford CS139p
