Apple SwiftUI Tutorials를 기반으로 작성한 글입니다.
Command + Click
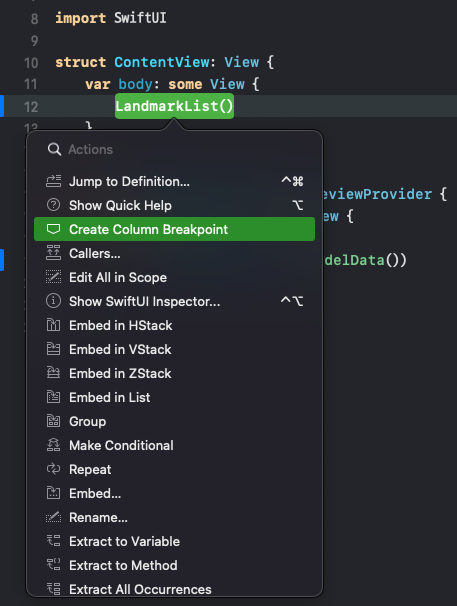
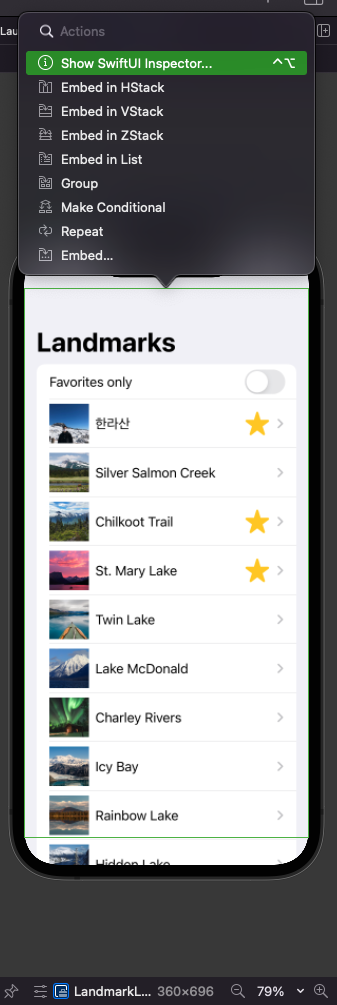
Xcode에서는 Command + Click을 통해 많은 것을 할 수 있다. 코드에 직접 클릭을 통해 코드를 수정할 수도 있고, Preview에 클릭을 통해 UIkit에서 사용했던 size inspector를 바로 열어볼 수도 있다.

+) 코드에
Option + Click을 통해 Swift 공식 Document를 바로 확인할 수도 있습니다.
Spacer()
HStack, VStack과 같은 stack layout과 주로 사용되는 Spacer는 최대한 확장되는 뷰를 만듭니다. layout을 조금 더 쉽게, 보기좋게 하는 역할을 한다고 생각하면 좋을 것 같다. 자세한 예시는 코드와 사진을 통해...
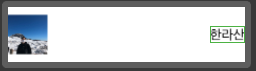
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
}
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Spacer()
Text(landmark.name)
}
HStack {
Spacer()
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
}
위 세 예시를 통해 확인할 수 있듯, Spacer()는 Stack 내부의 요소를 채운 이외의 공간을 최대한 채워주는 역할을 하며, 순서에 따라 다른 곳에 위치할 수 있다!
