.png)
Date() 객체, InnerText(), setInterval() 함수, 삼항연산자
노마드 코더에서 무료로 제공하는 강의 중 momentum이라는 크롬 확장 프로그램을 만들어보는 강의를 시작했다. 1/14부터 시작되는 Challenges에 참여했는데 알바를 병행하며 수행하기에 미리 예습을 해놓지 않으면 따라가기 어려울 것으로 예상했기 때문이다.
"Divide & Conquer!" 처음 강의를 시작하며 니꼬가 항상 중요시하라며 말해주었다. 이번 학기의 프로젝트들을 수행하면서도 몇번씩이나 떠올렸던 문구이지만, 실제로 규모가 커지는 프로젝트에 적용은 잘 이루어지지 않았다. 프로젝트를 제외한 몇몇 과제들에서는 이러한 방식으로 일일히 모두 쪼개서 작성을 했었는데, main() 함수 안에는 printList() sortList()와 같은 함수들의 실행만 존재하도록 코딩을 하자, 추후 시험기간에 복습삼아 코드를 볼때에도 얘는 무슨 함수, 쟤는 어떤 기능이구나를 한 눈에 알아볼 수 있어 놀랐던 기억이 있다. 명심하고 점차 규모가 더 큰 코드에도 적용할 수 있도록 노력하자.
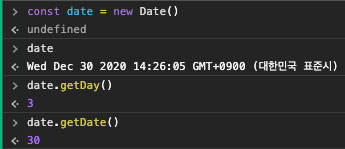
Date() 객체를 불러옴으로서 객체를 불러온 당시 시간을 변수로서 저장할 수 있다. 
시간이 아무리 흐른 뒤에 date.getMinute()를 호출하여도 26이 return될 것이다. 내가 const로 date를 저장했을 당시의 minute이 바뀌지 않고 저장되어 있기 때문이다.
const clockContainer = document.querySelector(".js-clock"),
clockTitle = clockContainer.querySelector("h1");
function getTime(){
const date = new Date();
const minutes = date.getMinutes();
const hours = date.getHours();
const seconds = date.getSeconds();
clockTitle.innerText = `${hours}:${minutes}:${seconds}`
}.innerText()와 벡틱을 활용하여 Date 객체에서 받아온 hours와 minutes를 clockTitle안에 삽입해주었다.
참고로 querySelector()에서 그냥 string은 html tag로, .붙으면 class, #이 붙으면 id로서 인식된다. getElementById()는 id에 대한 접근이 가능하고, 처리속도가 더 빠르다는 장점이 있고, querySelector()는 id나 요소에 대한 접근을 할때, 같은 이름의 요소가 많다면, 깊이우선(depth-first) 전위순회(pre-order) 방식으로 가장 먼저 찾은 첫번째 요소를 return 한다고 한다. 그외에도 node-list로 반환하고 HTML Collection으로 반환 한다는 차이가 있다고 하는데, 그 부분에 대해서는 추후 다시 다루도록 하겠다.
다시 clockContainer로 돌아가서, 처음 화면을 불러왔을 때의 시간을 계속 출력하는게 아닌 시간이 바뀔 때마다의 시간을 출력하도록 하려면 어떻게 해야할까?
처음에는 간단히 setInterval() 함수를 통해 시간을 1초마다 다시 받아오도록 하였다.
setInterval()함수를 사용하여 시계가 매초 최신화 되도록 하는데는 성공하였지만, 59초에서 0초로 변하자 초가 한자리 수 단위로만 표현되는 것이 신경쓰였다.
따라서 삼항연산자를 통해 만약 ${seconds}의 값이 10보다 작으면 0${seconds}를 출력하고, 그렇지 않은 경우 ${seconds}를 innerText의 값으로 하도록 작성하였고, 결과를 확인해보자.
 이처럼 1초가 아닌 01초로 표현되는 것을 확인하였다!
이처럼 1초가 아닌 01초로 표현되는 것을 확인하였다!
clockTitle.innerText = `${
hours < 10 ? `0${hours}` : hours}:${
minutes < 10 ? `0${minutes}` : minutes}:${
seconds < 10 ? `0${seconds}`: seconds}`;위 내용은 getTime() 함수에서 innerText의 부분만 수정한 코드이다.
삼항연산자는 첫번째 항에는 조건을 작성한 후 ?를 작성하고, 두번째 항에는 조건을 충족시키는 경우를 작성한다. 그 후에 :을 작성하여 세번째 항을 작성받는데, 조건을 충족시키지 못하는 경우를 세번째 항으로 작성하면 된다.
