.png)
local storage
어제 작성했던 clock.js를 닫고, greeting.js를 새로 생성하여 index.html에 추가해 주었다. 늘 그렇듯 시작은 divide부터
<script src="clock.js"></script>
<script src="greeting.js"></script>usage
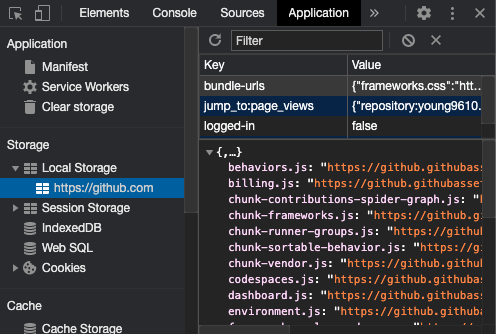
크롬에서 개발자 도구를 사용할때, Elements, Console과 같은 메뉴에서 Application을 탭해보면, Storage 항목 중 Local Storage가 있는 것을 확인 할 수 있다.

Local Storage는 작은 Javascript 정보들을 각 URLs 별로 사용자에게 저장해 두는 것을 말하고 (즉, velog의 local storage에 저장된 값을 naver에서 불러오는 것은 불가능 하다는 의미이다), 새로고침을 해도 변하지 않는다.
momentum에서 사용자의 이름을 입력받아, 새로고침 할때마다 물어보는 일이 발생하지 않도록, form과 input을 통해 입력받아 local storage에 저장해 볼 텐데, 그 전에 Local Storage가 작동하도록 하는 매커니즘을 사용해보자.
<form class="js-form form">
<input type="text" placeholder="What is your name?"/>
</form>
<h4 class="js-greetings greetings"></h4>이러한 형태로 사용자의 입력을 받고자 한다. class중 js-가 붙은 class는 .js의 내부에서 해당 클래스를 지정하기 위해서, 붙지 않은 class는 css를 통해서 변경시키기 위해 두 class를 지정해주었다.
.greetings {
display: none;
}
.showing {
display: block;
}css에서는 사용자의 이름을 보이게 하는 showing이라는 class를 미리 생성해주고, 기존의 greetings는 보이지 않도록 해주었다.
const USER_LS = "currentUser",
SHOWING_CN = "showing";
function paintGreeting(text) {
greeting.classList.add(SHOWING_CN);
greeting.innerText = `Hello ${text}!`;
}
function loadName() {
const currentUser = localStorage.getItem(USER_LS)
if(currentUser === null){
} else {
paintGreeting(currentUser);
}
}후에 greetings.js에서 loadName()을 통해 localStorage의 currentUser라는 key에 대한 value를 저장하고, 만약 값이 존재한다면, paintGreeting을 currentUser가 인자로 갖도록 하여 실행, greeting의 classList에 showing을 추가하여 display: none; 을 display: block;이 되도록 하였다.
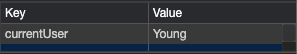
개발자 도구를 이용하여 currentUser의 값을 설정해준 후
새로고침을 하면,,

정상적으로 함수가 작동함을 확인할 수 있다!
