0. 서론
이런저런 요소에 관해 구글링을 하다 보면, (특히 처음 모달이나 드롭다운을 직접 만들며 생각치 못한 오류로 시간을 허비하던 때에) BootStrap에 관한 이야기들이 많이 보였지만 당장 공부할 시간이 없다는 핑계로 지나치곤 했었다. 그러던 중 예~전에 결제해두었던 패스트캠퍼스의 강의에 BootStrap에 관해 간단한 영상이 올라와있는 것을 알고 공부해보기로 결정!했습니다 새로운 공부는 언제나 재밌으니👩🏻
1. BootStrap
- 부트스트랩은 CSS의 프레임워크
- https://getbootstrap.com/의 Docs에서 사용법 확인 가능
2. CDN 프로젝트 생성
먼저, 상단의 페이지에서 CSS와 JS 파일을 각각 연결해야 한다. 이 때 주의할 점은
popperjs가 포함된 bundle 형태를 사용할 수도 있고,- 만약
popperjs를 이미 사용 중인 프로젝트라면bootstrap만을 따로 가져올 수도 있다.
이후에는 Components 목록의 예제들을 body에 삽입해 연결이 잘 되었는지 확인해볼 수 있다.
3. Practice
각 대표적인 예시를 (실무에서 사용 시 스스로 참고할 수 있도록) 코드와 결과물 형태로 간단하게 기록해둘 것이다.
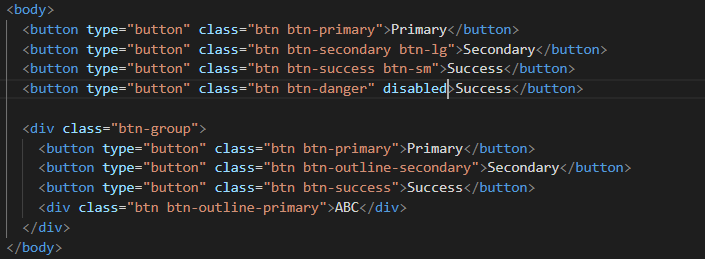
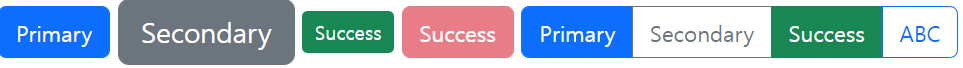
(1) 버튼과 버튼 그룹


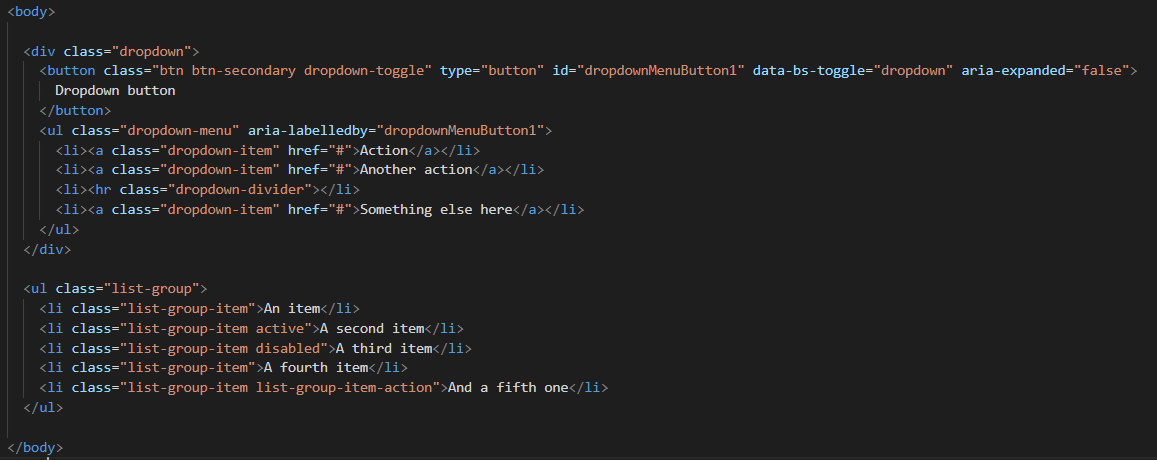
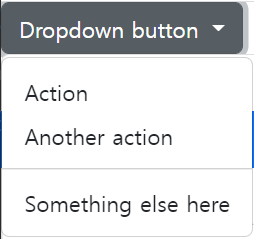
(2) 드롭다운과 리스트



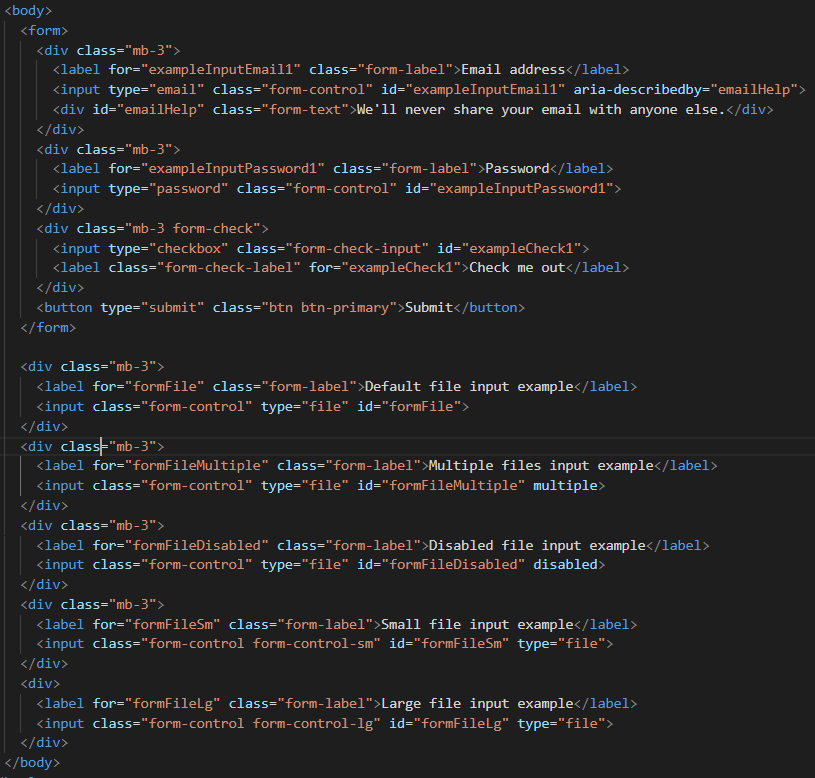
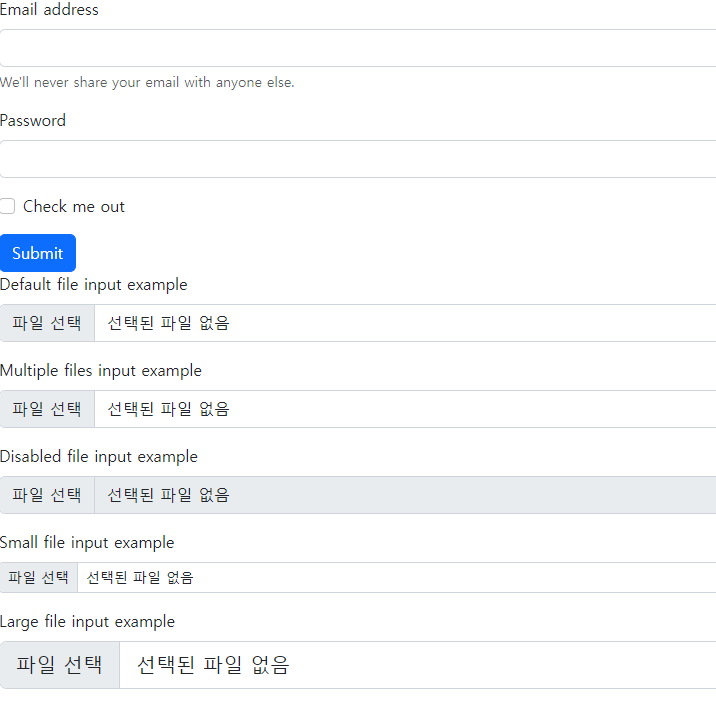
(3) 양식(form)


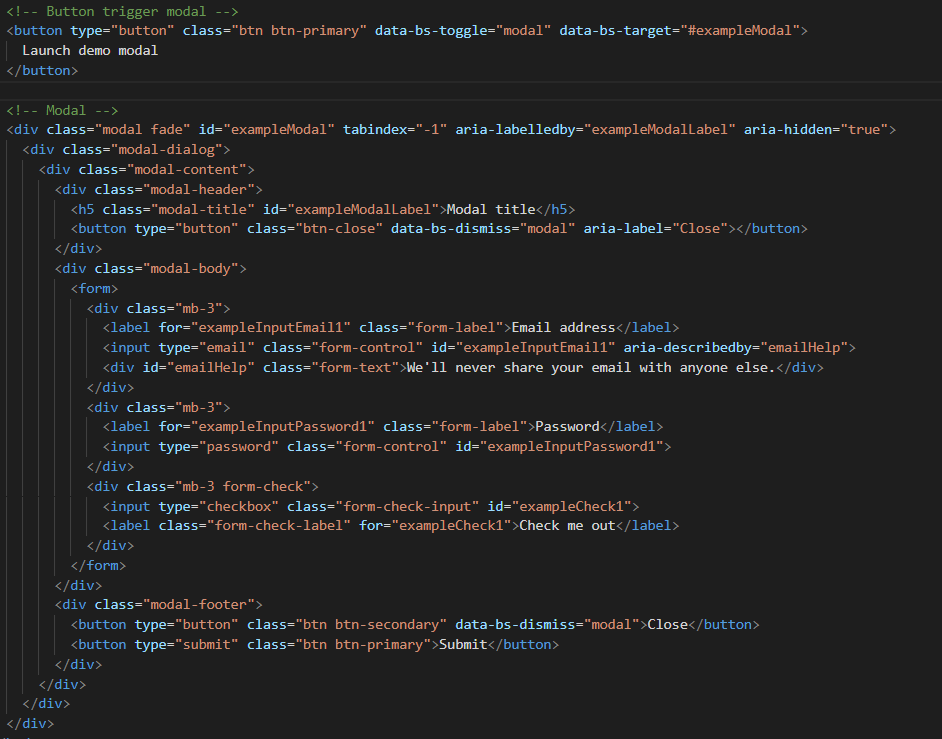
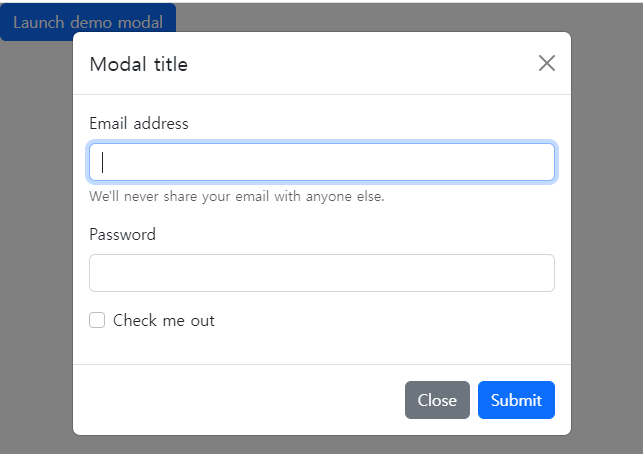
(4) 모달
- ./main.js

- index.html

- 결과물

개인적으로 제일 머리 띵~했던.. 신세계였던 부분이다. 직접 만들려면 뒷배경이나 클릭영역이나 이것저것 신경쓸 게 많았는데😂
(5) 툴팁
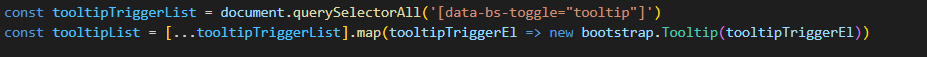
- ./main.js

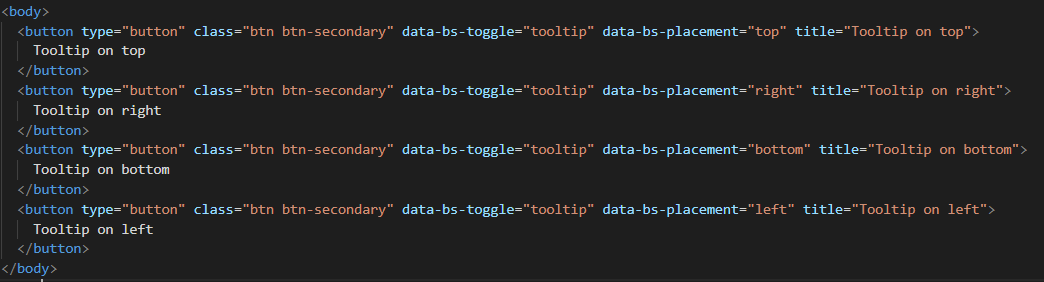
- index.html

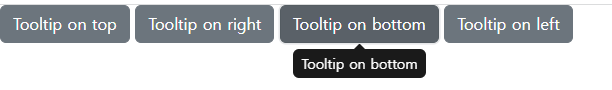
- 결과물

대표적인 예시들과 함께 부트스트랩과 친해지기 플젝을 해보았는데, 앞으로 정말 잘 사용할 수 있을 듯 하다!!! 넘나 유용한걸 공부한 하루인 것 같아 기분이 좋다🤗