지난 Bootstrap 게시물에 이어, CDN 프로젝트가 아닌 NPM 프로젝트 상에서 bootstrap을 사용하는 연습을 해보겠습니!다!
4. NPM 프로젝트
NPM 프로젝트에서 Bootstrap을 사용하면, (CDN 방식과 비교하여) 필요로 하는 기능만 가져와서 쓸 수 있고 기본적으로 제공되는 테마들을 커스터마이징 할 수 있다.
(1) NPM 프로젝트 생성
npm init -ynpm i -D parcel-bundler- (package.json의 script 부분에)
"dev": "parcel index.html"와"build": "parcel build index.html"추가 npm i bootstrap@5.2.0-beta1
(이후npm run dev로 개발서버 확인)
(2) Bootstrap 연결
- index.html의 head에 scss 연결
<link rel="stylesheet" href="./scss/main.scss" /> - main.js에 bootstrap을 import
import bootstrap from 'bootstrap/dist/js/bootstrap.bundle' - (./scss/)main.scss에 bootstrap을 import
@import '../node_modules/bootstrap/scss/bootstrap'
5. 커스터마이징
대표적으로 앞서 언급한 테마 색상 커스터마이징을 연습해보았다. 이는 공홈의 Docs 내 Customize 항목에 자세히 기술되어 있다.

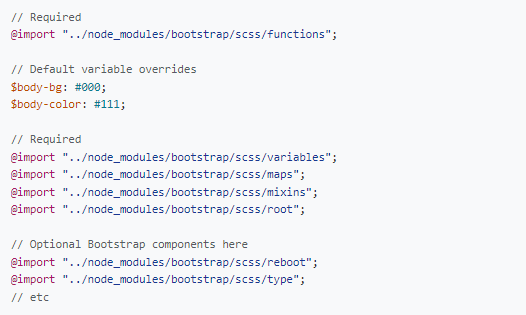
먼저 sass 사용을 위해 해당 항목으로 진입하여 Required라고 써져있는 부분을 그대로 import해준다.

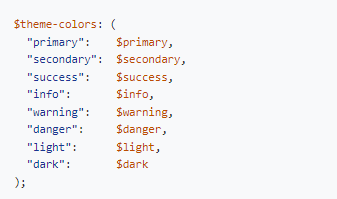
이후 색 변경을 위해 color 항목으로 진입하여 map 형태로 작성된 코드 역시 그대로 복붙해준다.

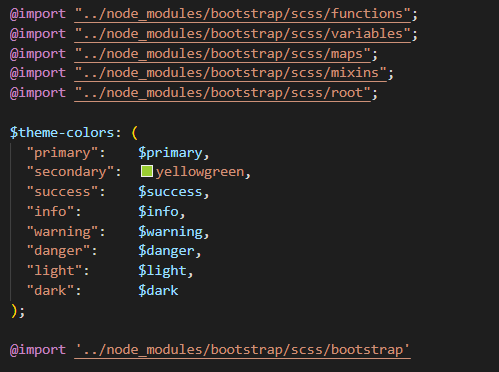
./scss/main.scss에 작성된 코드는 위와 같다. 여기서 주의할 점은, 원래 import했던 bootstrap 코드보다 커스터마이징을 위해 import한 부분이 위에 있어야 한다.
이후 본인이 원하는 항목의 색을 변경하면 component의 색상도 성공적으로 변경할 수 있다!