
1. 브라우저(browser)
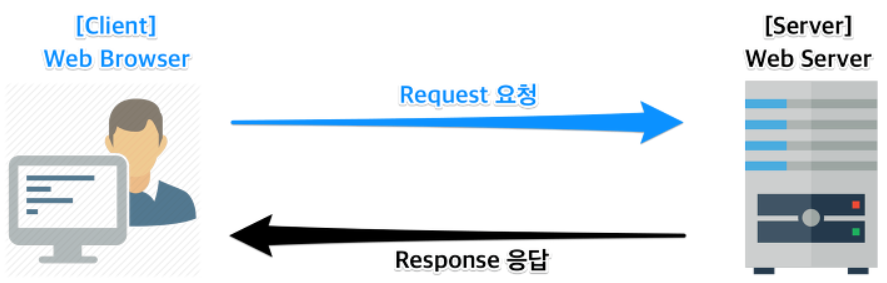
- (웹)브라우저: 사용자가 보고자 하는 페이지를 서버에 요청하고, 서버로부터 받은 응답을 브라우저에 표시

; 사용자가 브라우저 실행 -> 특정 사이트 접속 -> 브라우저는 입력된 url의 서버에게 사이트 정보를 받아와 이를 화면에 표시 -> 표현된 정보를 사용자가 활용
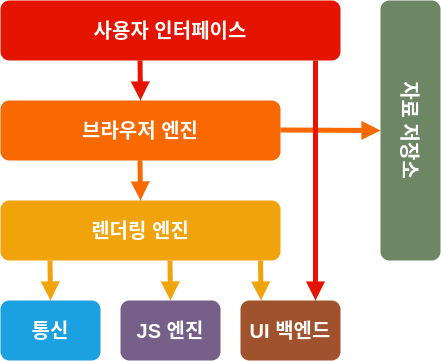
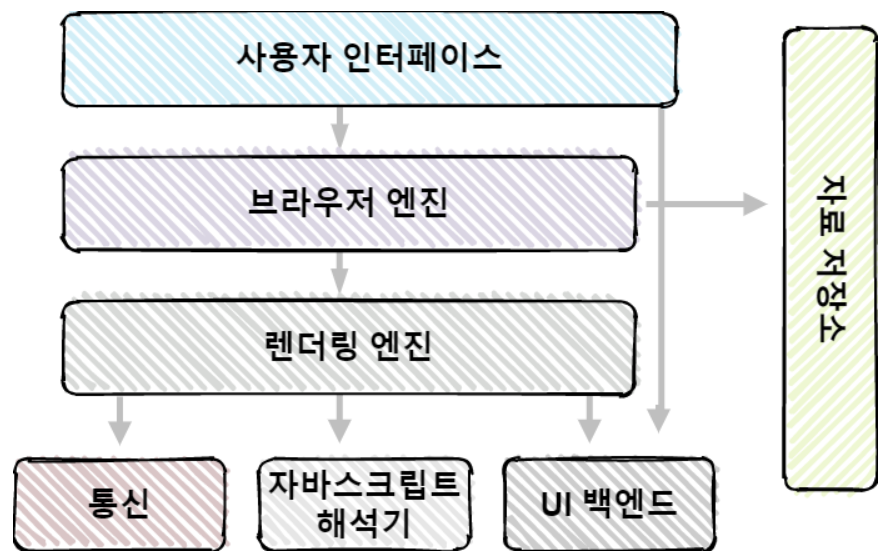
1-1. 브라우저의 기본 구조

1. 사용자 인터페이스
: 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분(주소 표시줄, 이전/다음 버튼, 북마크, 새로고침버튼, 홈 버튼 등)
2. 브라우저 엔진
: 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
3. 렌더링 엔진
: 요청한 내용 표시(예를 들어, HTML을 요청했을 경우 HTML과 CSS를 파싱하여 화면에 표시)
4. 통신
: HTTP 요청과 같은 네트워크 호출에 사용, 플랫폼 독립적
5. UI 백엔드
: 콤보 박스와 같은 기본적인 장치 그리기, OS 사용자 인터페이스 체계 사용
6. 자바스크립트 해석기
: 자바스크립트 코드를 해석하고 실행
7. 자료 저장소
: 자료 저장
2. 렌더링
- 렌더링 엔진: 요청받은 내용을 브라우저 화면에 표시하는 역할
(파이어폭스-Gacko엔진 / 사파리,크롬-Webkit)
1. 불러오기(loading)
- HTTP 모듈 또는 파일 시스템으로 전달 받은 리소스 스트림을 읽는 과정
- 로더(loader)가 담당; 로더는 단순히 읽는 것이 아니라, 이미 데이터를 읽었는지도 확인하고, 팝업창을 열지 말지, 또는 파일 다운로드 받을지를 결정
2. 다운받은 HTML, CSS를 Object Model로 만들기
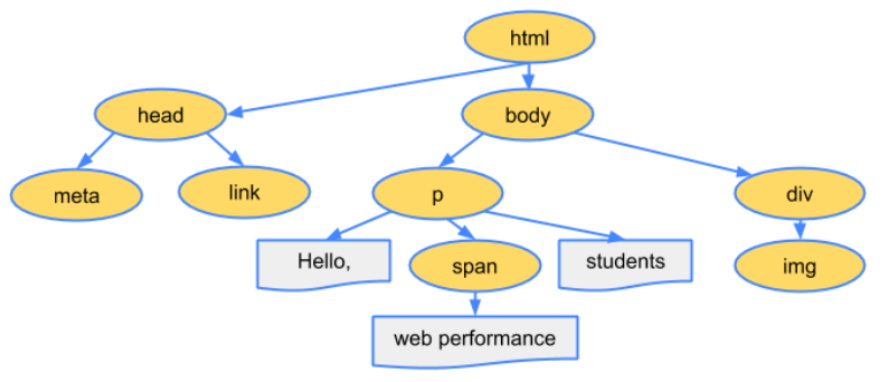
- DOM(Document Object Model): HTML 태그를 JS에서 이용할 수 있는 객체로 만드는 것, 즉 HTML 문서의 객체 기반 표현 방식
- 파싱(parse/parsing): 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것 -> 파싱 결과는 보통 문서 구조를 나타내는 노드트리(=파싱트리,문법트리)
1) HTML -> DOM
: HTML파일 -> HTML파서 -> DOM트리

2) CSS -> CSSOM (<link>,<style> 통해 생성)
: CSS파일 -> CSS파서 -> CSSOM트리

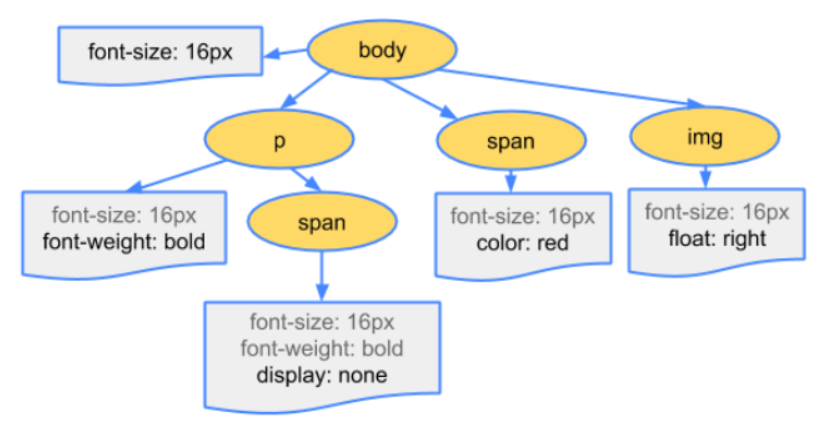
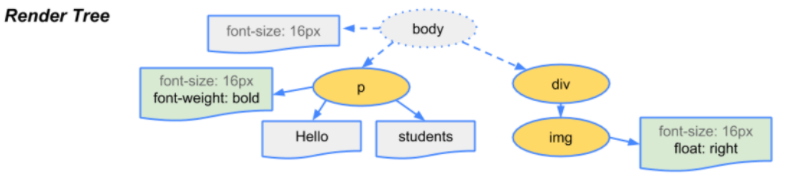
3) DOM+CSSOM
: DOM+CSSOM -> Render Tree

4) Layout
: Render Tree를 토대로 그려질 노드와 스타일값, 치수 계산
5) Paint
: 위의 정보를 토대로 Render Tree의 각 노드를 화면 상의 실제 픽셀로 변환
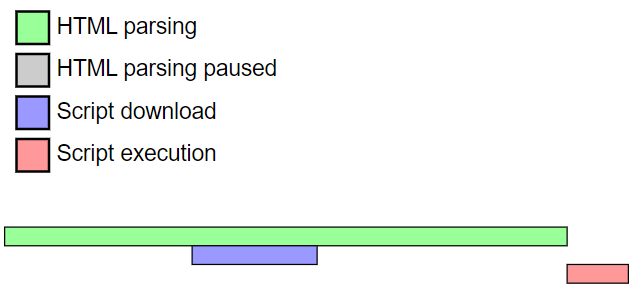
+ 3. HTML파서가 <script> 태그를 만나면?
- HTML파서가
<script>태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘김 - 제어권을 넘겨받은 자바스크립트 엔진은
<script>태그 내의 자바스크립트 코드 혹은 script의 src attribute에 정의된 js파일을 로드하고 파싱/기계어로 컴파일하여 실행 - 자바스크립트 실행이 완료되면 다시 HTML 파서로 권한을 넘겨 아까 중지했던 시점부터 다시 DOM 생성을 재개
-> 브라우저는 동기적으로 HTML, CSS, Javascript를 처리하는데, 이는 <script>태그의 위치에 따라 DOM 생성이 지연될 수 있다는 의미
- 따라서, 보통
<body>요소의 가장 아래에<script>태그를 위치하는게 가장 좋은 방법. HTML요소들의 렌더링이 지연되지 않아 화면 로딩이 줄어들고, DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생하기 때문!
👉🏻 <script>는 문서의 마지막 </body> 이전에 삽입하는 방식이 오래된 브라우저에서도 동일한 효과를 얻을 수 있으며 사용자 경험 개선은 물론이고 이벤트를 이용한 프로그래밍을 처리할 필요도 줄어들게 함
3-1. 문서의 <head>영역에 스크립트가 삽입되거나 외부의 파일에 정의되어 있다면?

스크립트를 가져와 실행하기까지 HTML 구문 분석이 일시 중지되므로 HTML이 화면에 출력되는 시간이 길어짐
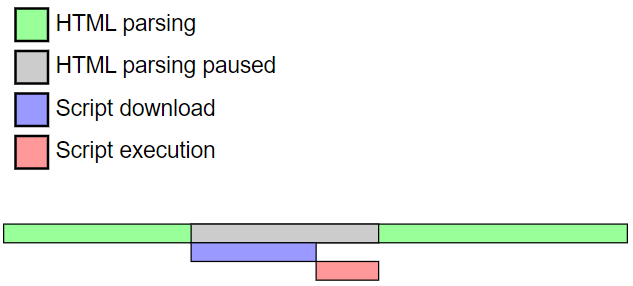
해결 1) async 속성 추가
async 속성은 브라우저에 스크립트 파일이 비동기적으로 실행될 수 있음을 나타내기 위해 사용. 즉, HTML 구문 해석기가 일시 중지 할 필요가 없고, HTML 구문 분석과 동시에 스크립트를 가져온 후 스크립트가 준비될 때 마다 즉시 실행이 가능해진다. 따라서 실행 순서가 중요한 스크립트들에 async를 사용할 때에는 유의해야한다.

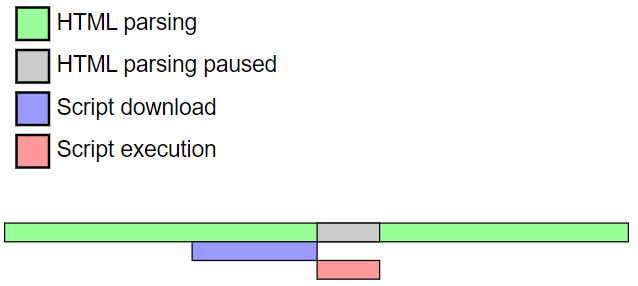
해결 2) defer 속성 추가
defer 속성은 HTML 구문 분석이 완전히 완료되면 스크립트 파일을 실행하도록 브라우저에 지시
<script defer src = "index.js"></script>마찬가지로, HTML 구문 분석이 실행되는 동안 스크립트 파일을 다운로드 할 수 있다.
async와 defer의 차이점
defer은 HTML 구문 분석이 완료되기 전 스크립트 다운로드가 완료되더라도, 구문 분석이 완료될 때 까지 스크립트는 실행되지 않음

💥 따라서, 외부소스 JavaScript 파일이 닫는 </body>요소 바로 직전에 있다면, async 또는 defer 속성을 사용해도 큰 효과가 없다 (문서의 대다수가 완성되었기 때문에)
다른 파일들에 종속적이지 않거나 종속성 자체가 없는 스크립트 파일의 경우 async 속성이 특히 유용(파일이 어느 지점에서 실행되는지 정확히 알 필요가 없기 때문)
의존성을 가지는 스크립트 파일이거나 문제의 파일을 다른 위치에 배치해야 하는 상황에서는 defer 사용
참고자료
https://velog.io/@gay0ung/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%9B%90%EB%A6%AC#%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95
https://velog.io/@ppohee/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%8F%99%EC%9E%91-%EC%9B%90%EB%A6%AC
https://velog.io/@st2702/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95
https://d2.naver.com/helloworld/59361
