항상 NPM 프로젝트에서 parcel-bundler라는 것을 정확히 알아본 적 없이 오랜기간 사용해왔는데, 이번에는 이러한 bundler에 대해 정리해보며 각각의 차이점도 익혀두도록 하겠습니다!
1. Bundler
우리가 사용하는 react, vue, typescript, sass 등이 웹에서 직접적으로 동작하지 않기 때문에 html, css, js로 변환하는 과정을 수행 (외부 패키지의 도움을 받아)
- parcel: 구성이 없는 단순한 자동 번들링, 소중형 프로젝트에 적합
- webpack: 매우 꼼꼼한 구성, 중대형 프로젝트에 적합
2. Parcel
2-1. 정적 파일 연결
우리가 실제로 웹에서 보는 index.html은 dist/index.html 이다.
따라서 사용할 favicon을 dist 안으로 넣어줘야 하는데, dist 폴더는 parcel-bundler의 개발 서버 실행을 통해 새로 생성하고 지울수 있어야 하므로 직접 파일을 삽입하는 것은 지양해야 한다.
그럼 어떻게 할까?
해당 파일을 개발 서버를 열거나 제품화를 시킬 때 자동으로 넣어줄 수 있는 패키지를 사용할 수 있다. (사이트를 참고)
npm install -D parcel-plugin-static-files-copy- package.json에
"staticFiles": {"staticPath": "static"}추가
👉🏻 루트경로에 static이라는 폴더를 만들고 내부에 파일을 넣으면, 패키지가 해당 폴더 안의 내용을 dist로 복사해 줌
2-2. autoprefixer

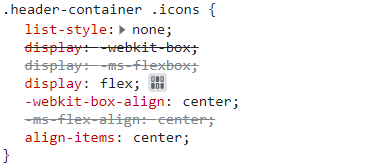
개발자 도구의 styles탭을 확인하다 보면 위와 같이 중앙선이 그어져있는 라인들을 확인할 수 있다.
이는 브라우저를 제작하는 vender사(구글, MS 등)들이 webkit 또는 ms 같은 접두사, 즉 공급 업체 접두사(Vender Prefix)를 붙여 시험적으로 브라우저에 적용한 내용이며,
표준기술이 동작할 수 없는 구형 브라우저의 경우 display: flex; 같은 표준기술은 동작되지 않고 접두사가 붙은 형태의 속성이 실제로 동작될 수 있다! (일종의 보험의 개념)
그럼, 이러한 공급 업체 접두사가 포함된 속성은 전부 외워서 사용해야 하느냐?
NO!
이 역시 패키지를 통해 자동으로 적용시킬 수 있다.
npm i -D postcssnpm i -D autoprefixer- package.json에
"browserslist": ["> 1%", "last 2 versions"]추가
👉🏻 browserslist: 현재 npm 프로젝트에서 지원할 브라우저의 범위를 명시(autoprefixer 패키지가 활용할 수 있도록)
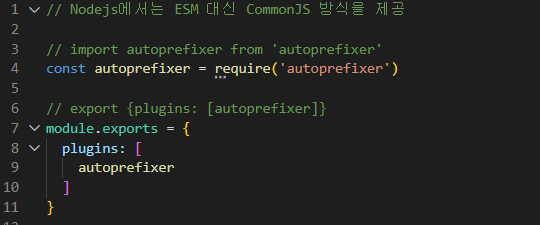
👉🏻 전 세계의 점유율이 1% 이상인 모든 브라우저의 최근 2개의 버전을 지원하겠다! - 루트 경로에 .postcssrc.js 파일 생성 후 아래와 같이 작성

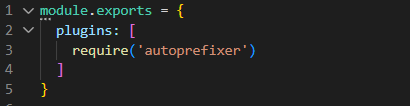
이를 간소화하면,

👉🏻 autoprefixer를 import한 후 plugins 배열의 요소로 export
2-3. BABEL
- Babel: ECMAScript(ES; JS의 표준) 2015+(ES6~) 코드를 이전 JS 엔진에서 실행할 수 있는 이전 버전과 호환되는 JS 버전으로 변환하는 데 주로 사용되는 무료 오픈 소스 JS 트랜스 컴파일러
즉, 예전 문법으로 자동 변환! npm i -D @babel/core @babel/preset-env
./babelrc.js에module.exports = {presets: ['@babel/preset-env']}
./package.json에"staticFiles": {"staticPath": "static"}- async - await 비동기 문법 사용 시
@babel/plugin-transform-runtime사용 -> 나중에 더 알아보기
2-4. CLI
- Parcel 한국어판 페이지에서 기능 > 커맨드 라인 인터페이스로 접근해 다양한 명령들 확인 가능; serve, build와 옵션(포트번호 변경, 결과물의 파일명, 브라우저에서 열기 등)

