3. Webpack
3-1. 프로젝트 생성
npm i -D webpack webpack-cli webpack-dev-server@next
(@next는 webpack-cli와 major 버전을 일치시켜주기 위해 붙임)- package.json의 scripts 부분에
"dev": "webpack-dev-server --mode development""build": "webpack --mode production"추가
parcel에 비해 설치해야 할 package나 입력해야 할 mode 등의 옵션이 비교적 복잡?하군여.. - 개발 서버 오픈을 위해 루트 경로에 webpack.config.js 파일 생성 후 구성 옵션 지정
3-2. entry, output
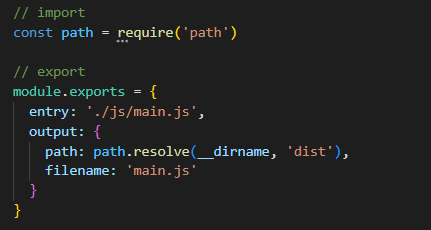
./webpack.config.js 파일은 브라우저가 아닌 Node.js 환경에서 작동하므로 import 대신 require(), export 대신 module.exports 사용
- entry: 파일을 읽어들이기 시작하는 진입점 설정(JS)
- output: 결과물(번들)을 반환하는 설정

이 때 path와 __dirname(현재 파일의 위치)은 따로 설치 없이 사용할 수 있는 Node.js의 전역변수 같은 개념이고, 해석해보면 진입점인 main.js의 내용을 번들로 만들어(합쳐) path에 입력된 ./dist/main.js라는 파일로 전달하겠다는 내용이 된다.
(다만 path와 filename을 생략해도 ./dist는 기본 path로 지정되어 있고 entry의 filename이 output의 filename이 되어 같은 결과가 나타난다)
webpack 홈페이지의 documentation > configuration > entry and context에서 더욱 자세한 내용 확인 가능!
부스트캠프 코테 준비와 정처기 실기 공부로 이후에 이어서 작성하겠습니다!👋🏻👋🏻👋🏻

