
💥 복습 💥
- 브라우저는 프로젝트의 루트 경로에서 favicon.ico를 자동으로 찾아 사용
-> 따로 제공하고 싶으면 head에<link rel="icon" href="./favicon.png">형태로 작성
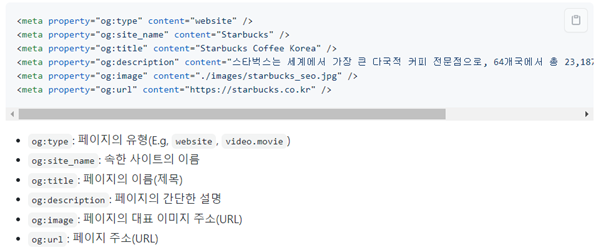
- 오픈 그래프(The Open Graph protocol) : 웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보 지정

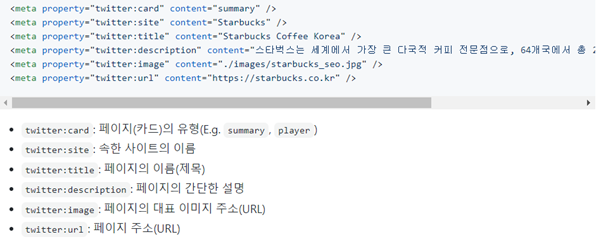
- 트위터 카드(Twitter Cards) : 웹페이지가 소셜 미디어(트위터)로 공유될 때 우선적으로 활용되는 정보 지정

-> 오픈그래프와 트위터카드는 meta 태그 이용! property는 그때그때 참고하기 - SEO(검색 엔진 최적화; Search Engine Optimization) : 구글이나 네이버 등에 자신의 웹사이트/페이지를 노출할 수 있도록 정보를 최적화하는 작업
- Google Fonts : link태그 or @import로 연결 후 css 코드 참고해 적용
(+) 바탕체는 꺾어쓰기 있음 / 고딕체는 없음
⭐ 폰트는 생각보다 용량이 크므로 최적화 위해 페이지 내에서 남발하지 않기! - Google Material Icons (material.io) : link태그 연결 후 .material-icons 태그 사이에 아이콘 이름 넣어 사용
⭐ 아이콘은 글씨로 취급해 font-size 등으로 스타일 제어, 기본 24px - header, section, footer 태그는 div와 같은 기능이지만 의미 차이 위해 사용
- 링크에
/만 입력하면 절대경로에서 (도메인)/(index.html) 생략된 것 - body 글자색 기본 검정보다는 짙은 회색 #333 기본으로
-> 같은숫자 6개면 3개로 줄여쓰기 (#333333 = #333) - 인라인 요소들은 baseline기준 아래 약간의 여백 가짐 (특히 img) -> display: block;으로 해결
- padding, margin 적용 전 display: block; 꼭 확인하기
- position: abolute; 또는 fixed;면 display: block; 자동인 것 주의!
- ⭐position: absolute; 적용 시 구조 상 부모에 position 확인 습관 꼭!!!
- 🌟정렬 말고 배치(position)로 가운데 정렬하려면 너비 지정 + 기준점 지정 + margin값 auto
-> 수직 가운데 : height 지정 + top:0; bottom:0; + margin: auto 0;
-> 수평 가운데 : width 지정 + left:0; right:0; + margin: 0 auto; - position 값이 absolute, fixed면 width가 최소가 되려는 성질을 갖게 됨 (원래 block 요소의 width는 최대가 되려는 성질)
- flex 박스 내에서 가로 최대한 늘어나라 ->
flex-grow: 1;
(세로는 align-items 기본값 stretch 때문에 늘어남) - 🌟 justify-content(가로축 정렬), align-items(세로축 정렬)은 flex 내에서 사용하는 것
- margin: auto; 사용하려면 해당 변 길이 지정해야 함
- img 요소가 display: block; margin: 0 auto; 인 경우 width 없이도 가운데 정렬 가능 (브라우저가 이미지 출력할 가로 너비 알고있다고 가정)
- position: absolute; 다른 요소와 겹치게 하려고 사용하기도 함
-> 이후 backface-visibility로 뒷면 보일지 정하기 - 후손 요소가 3D 애니메이션 효과 가지면 perspective(원근법) 지정해 효과 더해주기
- 요소 focus <-> blur 반댓말
- focus 때 나타나는 파란 선은 outline
- hover는 마우스 올렸을 때, focus는 마우스 클릭했을 때
- 가상요소(::before 등)는 inline 요소
- 콜론(:) 붙는 가상 요소들은 띄어쓰기 없어야 함 -> 띄어쓰기 자체가 구분자임 조심!
- ul태그와 li태그는 세트
- a태그에 연결할 링크 아직 안만들었으면 javascript:void(0) 사용
-> URL 해시(Hash; #)도 사용 가능 (원래 CSS ID 선택자 이용해 페이지 내 특정 위치로 이동하는 역할) - img 태그 alt 속성 값으로 이미지 내부 글자 적어주는 것 좋음
- demo : 예제, 예시
- 먼저 작업 끝내고 걸리적거리는 요소들 display: none; 적용 후 나중에 빼기
- .inner : 한 줄을 뷰포트 가로 전체 사용하게 만든 후 특정 내용을 화면의 중앙으로 정렬하기 위해 사용 -> common으로 만들어두고 여기저기 사용하기!
header .inner헤더의 후손인 모든 이너 vs.header > .inner헤더의 바로 자식인 이너만- 한 태그 안에 클래스 두개(class="A B")면 일치선택자 사용 ->
.A.B - 다중 선택자
A, B {의 경우 쉼표 전에 줄바꿈 해주기 - BEM(Block Element Modifier) : HTML 클래스 속성의 작명법 -> 이름의 중복을 피하기 위함
-> ⭐요소__일부분 (underscore 2개) / 요소--상태 (hyphen 2개) - css 내에서 calc() 함수로 단위 포함 계산 가능 ex)
calc(100%-50px) - 🌟 요소 정 가운데 배치
left:50%;margin-left: -(너비절반);
-> 중심을 정 가운데 두고 왼쪽으로 끌어오는 원리 - (특히 영상 출력 시) 16:9 만들 때 부모 width 지정 후 자식
padding-top:56.25%; - Youtube iframe API : 그냥 영상에서 소스코드 복사하면 단순 출력만 될 뿐 제어 불가능(주소에서 v= 뒷부분이 videoID)
- 기호 HTML로 화면에 그대로 출력하려면 & 사용 -> Html entities 검색 후 dev.w3.org 참고
+ JavaScript 선행
- window는 화면 자체(창)을 의미하는 객체
- scroll 이벤트는 너무 많은 횟수로 발생
- 반복문
els.forEach(function(el, index) {}); classList.add/classList.remove통해 class 목록 제어해 css 수정되도록 할 수 있음- cdn : 분산되어 있는 서버 그룹에서 특정 Contents를 빠르게 전달 할 수 있는 서비스 (구글 검색 후 cdnjs.com에서 코드 복붙해 사용)
🌟🌟🌟 사용법 꼭 다시 공부해보기 🌟🌟🌟- 함수 부하주기 : loash cdn -> _.throttle(함수, 시간)
- 애니메이션 : gasp cdn -> gsap.to(요소, 지속시간, 옵션)
- ⭐ 애니메이션은 화면 부하 크므로 css로 가볍게 처리 후 안될 때 js로 넘기기
- 슬라이드 : swiper cdn -> (html) swiper-container swiper-wrapper swiper-silde 구조로 + (js) new Swiper(선택자, 옵션)
- 스크롤 위치 계산 ScrollMagic cdn
