
1. create-next-app
먼저 create-next-app 사용 과정에 있어서 아래를 참고했음을 알린다.
- https://nextjs.org/docs/pages/api-reference/create-next-app#why-use-create-next-app
- https://velog.io/@gyutato/Next.js%EA%B3%B5%EC%8B%9D%EB%AC%B8%EC%84%9C-create-next-app (
create-next-app(이하 cna)는 NextJS 어플리케이션을 빠르게 생성하기 위한 CLI 툴이다. 이를 사용하지 않고 직접 세팅 할 수도 있지만, 대화형 설치 경엄, 오프라인 및 의존 모듈 없는 설치, 검증된 패키지(매 배포마다 정상적 작동 보장) 등의 장점이 있고, cna를 사용하지 않을 경우 상당히 번거로운 과정..을 거쳐야 하기 때문에 본 프로젝트에서는 cna를 사용하기로 했다.
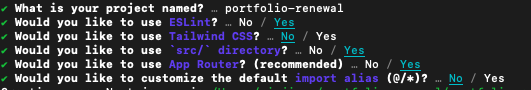
npx create-next-app@13.5 --ts

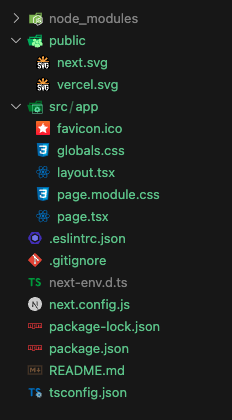
기본 세팅과 관련된 몇몇 질문에 답하고 나면, 아래와 같이 기본 구조가 만들어진다.

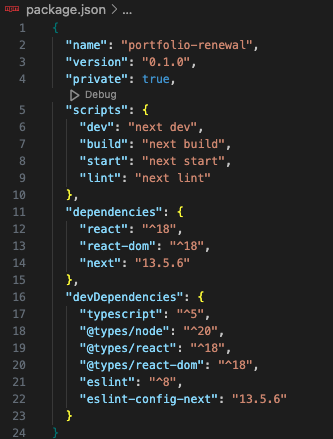
next 버전을 13.5로 지정했고, ts와 eslint를 사용한다고 정했기 때문에 package.json 파일은 아래와 같이 생성되었다.

프로젝트를 로컬에서 구동하는 명령어는 npm run dev인데, 위 사진을 잘 보면 dev는 next dev로 정의되어있다.
2. create-react-app
먼저 리액트로 웹 앱을 실행하는 데에는 아래와 같은 과정을 거친다.
- 웹팩이나 바벨 같은 bundler 및 trans-compiler를 거쳐야만 한다.
- 최적화를 위해 code-splitting(코드 쪼개기)가 필요하다.
- 성능과 SEO를 위해 몇몇 페이지를 정적으로 미리 렌더링 하고 싶을 수 있다. 혹은 SSR이나 CSR을 선택적으로 사용해야 할 수도 있다.
- 리액트 프로그램을 데이터 저장소와 연결하기 위해 일부 server-side 코드를 작성해야 할 수 있다.
그래서 NextJS는 프레임워크로서, 내부적으로 코드 컴파일링, 번들링, 경량화, 코드 쪼개기를 수행해주는데, 이를 위해 12 버전부터 Rust 기반의 SWC라는 빌드 툴을 도입했다.
3. SWC (Speedy Web Compiler)
SWC는 자바스크립트 프로젝트의 컴파일과 번들링 모두에 사용될 수 있는 빌드 툴이다.
이는 babel이나 terser 등 기존 리액트 프로젝트에서 사용되던 빌드 툴보다 향상된 성능을 제공하여, NextJS의 공식 문서에서는 SWC를 사용하면 빌드 타임이 최대 5배까지 빨라질 수 있다고 소개한다.
- trans-compiling: babel -> SWC (17배 가속)
- 코드 경량화: terser -> SWC (7배 가속)
어떻게?
SWC가 기반을 두는 Rust가 병렬 처리를 고려해 설계된 언어이므로, 의존성이 없는 파일들을 동시에 변환할 수 있기 때문이다. (자바스크립트는 이벤트 루프 기반의 싱글 스레드 언어 -> 한 번에 한 개의 파일만을 변환할 수 있음)
생각없이 사용해왔던 npm run dev를 뜯어보니 SWC가 등장. 역시 아직 갈 길이 멀었다. 프론트엔드 개발자가 되기로 결심하였던 것이 Rust Compiler가 도입된 next12 발표 이후였다보니 또 놓친 것이 있었던 것 같다. 시간이 되는 대로 2021년 이전의 next 발전 과정을 쭉 정독해보는 것도 좋을 듯!
