Event Bubbling
- 이벤트가 상위 HTML로 퍼지는 현상
document.querySelector('.black-bg').addEventListener('click', function() {
document.querySelector('.black-bg').classList.remove('show-modal');
});
- 이렇게 짜놓으면 아마 모달창을 눌러서 ID, 비밀번호 칸을 눌러도 로그인창이 꺼져버린다.
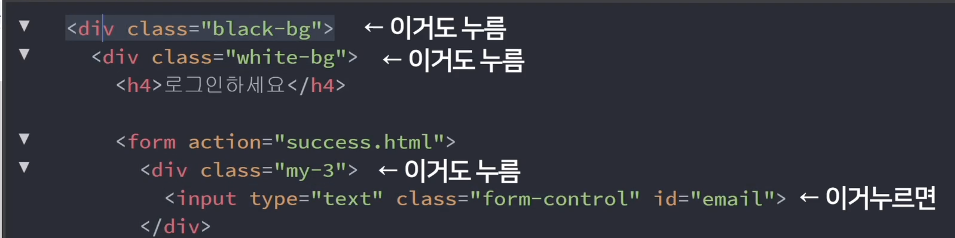
<div class="black-bg">
<div class="white-bg">- HTML을 보면 같은 클래스인 것들이 있기 때문이다..

- 인풋창을 누르면 상위 HTML 클래스로 넘어가면서 black-bg 까지 누른 것 처럼 되어 버린 것이다. -> Bug
e.target;
e.currentTarget;
e.preventDefault();
e.stopPropagtion();- e.target

- 해당누른 컴포넌트가 나온다. 실제로 누른것이다.
- e.currnetTarget
- 이벤트 리스너가 달린 곳이다. 또는 this로 써도 된다.

- 이벤트 리스너가 달린 곳이다. 또는 this로 써도 된다.
- e.preventDefault()
- 기본 동작 막아주는 기능이다. 마치 action, event가 무시된 것 처럼 수행된다.
- e.stopPropagation()
- 이벤트 버블링을 막아주는 기능이다.
document.querySelector('.black-bg').addEventListener('click', function(e) {
console.log(document.querySelector('.black-bg'))
if (e.target == document.querySelector('.black-bg')){
document.querySelector('.black-bg').classList.remove('show-modal');
}- '내가 누른게 black-bg 라면 수행하도록 하는 js 코드다.
- jquery 사용시 $(**).is($(..)) 로 비교하는게 안전하다.
var buttonSelector = $('.tab-button')
for (let i = 0; i < 3; i++) {
buttonSelector.eq(i).on('click', function() {
openTab(i);
});
}
function openTab(index){
buttonSelector.removeClass('orange');
buttonSelector.eq(index).addClass('orange');
buttonSelector.removeClass("show");
buttonSelector.eq(index).addClass('show');
}- EventListener는 생길 때마다 RAM을 차지한다.
- 그러므로 하나만 사용해보자.
<ul class="list">
<li class="tab-button">Products</li>
<li class="tab-button orange">Information</li>
<li class="tab-button">Shipping</li>
</ul>- 이런 html이 있다면, tab-button을 눌렀을 시 결국 list를 누른 것과 같다.
$('.list').click(function(e) {
if (e.target == document.querySelector('.tab-button')[0]) {
openTab(0);
} else if (e.target == document.querySelector('.tab-button')[1]) {
openTab(1);
} else {
openTab(2);
}
})
function openTab(index){
buttonSelector.removeClass('orange');
buttonSelector.eq(index).addClass('orange');
buttonSelector.removeClass("show");
buttonSelector.eq(index).addClass('show');
}- 상위 클래스인 list에 Click Event Listener를 달아주면된다.
- 이벤트 버블링을 알고 있으면 이벤트 리스너를 줄이는 방식으로 개발이 가능해지는 것이다.
<div class="container mt-5">
<ul class="list">
<li class="tab-button" data-id="0">Products</li>
<li class="tab-button orange">Information</li>
<li class="tab-button">Shipping</li>
</ul>- data-(작명) = value 로 하면 html에 데이터를 숨겨놓을 수 있다.

- selector.dataset.자료이름 으로 숨겼던 자료도 알 수 있다.
$('.list').click(function(e) {
openTab(e.target.dataset.id);
});
var buttonSelector = $('.tab-button')
function openTab(index){
buttonSelector.removeClass('orange');
buttonSelector.eq(index).addClass('orange');
buttonSelector.removeClass("show");
buttonSelector.eq(index).addClass('show');
}- 위처럼 만들면 if문도 없이 해당 기능을 만들 수 있다.
