JavaScriptStudy
1.[Js] Settings & Intro

vscodeLiveServer ExtensionHTML 조작이 주목적html 페이지 로드 시 순차적으로 실행되며 JS로 HTML을 조작하는 방법을 소개안녕하세요 -> 안녕 String을 바꾸는 Codedocument : HTML 문서. : ~의 로 생각getEeleme
2.[JS] Sub Menu

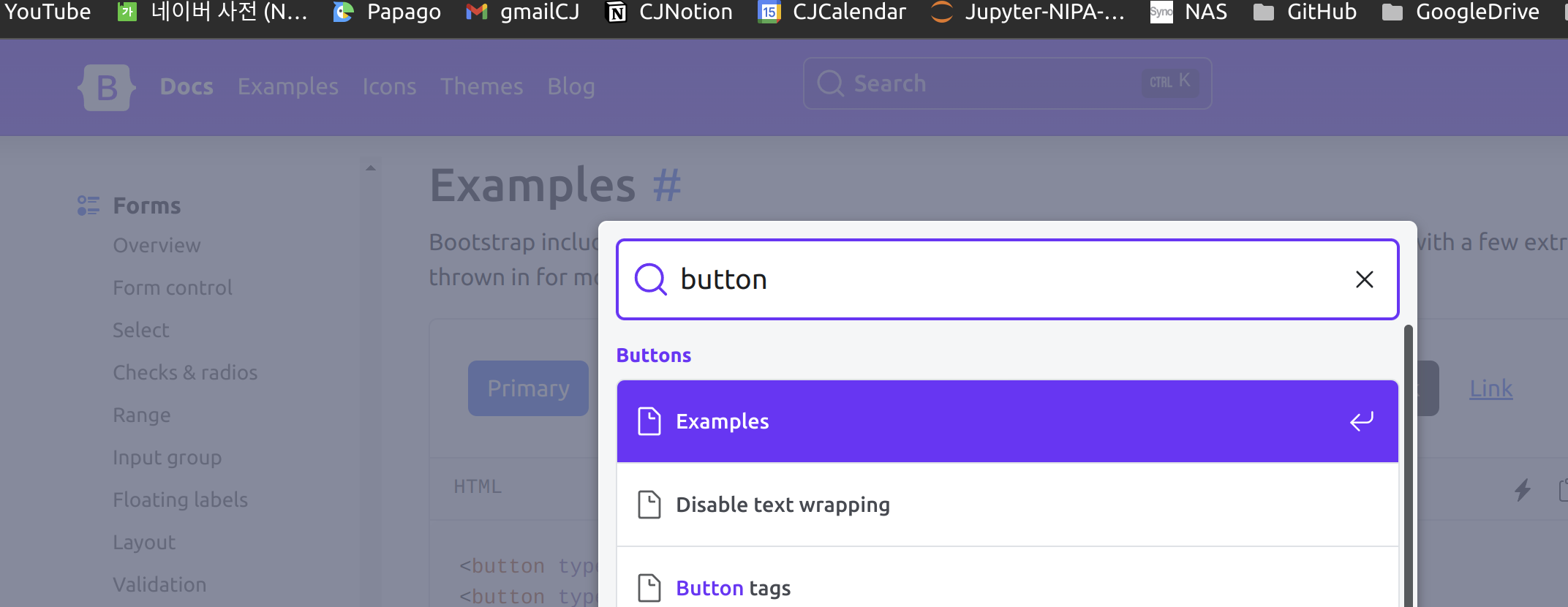
복붙식 개발 가능https://getbootstrap.com/header tag 에 복붙body tag 끝나기 전에 복붙만들고 싶은 UI의 Component를 검색해서 예제 코드를 복붙해주면된다.nav bar 검색 후 예제 코드 복붙toggle class 에
3.[JS] JQuery

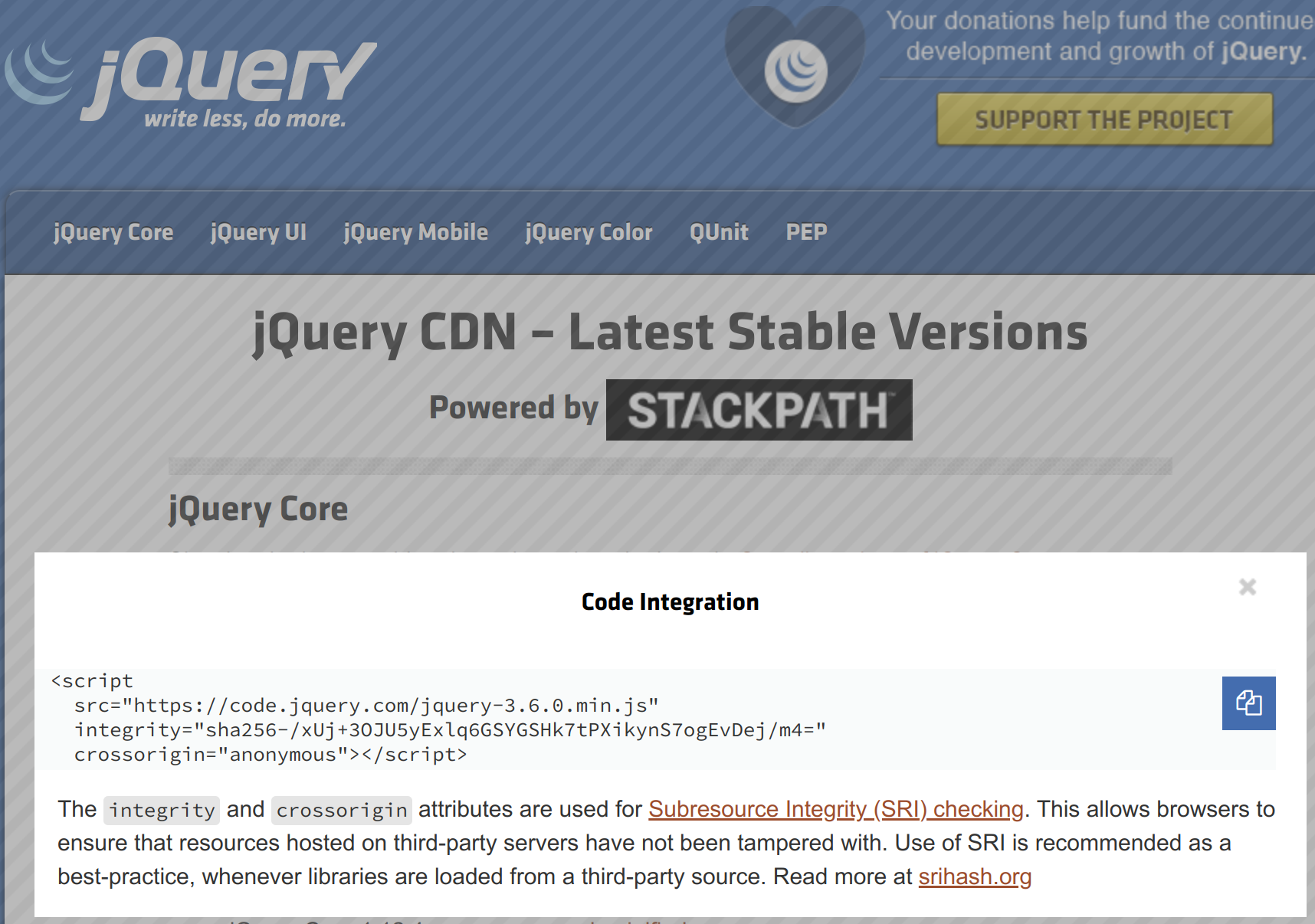
Javascript는 document. .... 머시기 이렇게 써야된다.더럽고 너무 길다 ! 라고 생각해서 HTML 조작 문법을 쉽게 바꿔주는 라이브러리들이 생겨나게된다.라이브러리들은 jQuery, React, Vue 등이 있다.jQuery 사용 시 코드가 줄어든다.j
4.[JS] Modal Window

보통 모달창은 모든 html 요소 위에 나오기 때문에 맨 위에 적어줘야된다.
5.[JS] Form

form tag 이용 시 어떤 서버(url)와 같은 곳으로 신호 전송이 가능전송 버튼 눌렀을 시 success.html load 하는 코드전송 버튼 눌렀을 시 첫 input 없으면 alert 띄우기form 태그를 찾아서 submit 이벤트에 발생하는 callback을
6.[JS] Dark mode 버튼

Dark 버튼을 누르면 원하는 컴포넌트들의 검은색으로 변하게하는 클래스를 붙여주면 될 듯하다. 하지만 복잡해보인다..var 변수명 = 넣을자료;버튼을 눌를 때마다 Dark를 Light로, Light를 Dark로 변경시켜봤다.% 나머지 연산자로도 구현이 가능하다.변수는
7.[JS] setTimeout(), 정규식

setTimeout() setTimeout(callback, ms) inlcude() 정규식 /정규식/ \[a-z] : a-z 중 아무나 1개 \[A-Z] : 대문자 A-Z 중 아무나 1개 \[a-zA-Z] : 모든 영어 문자 \[ㄱ-ㅎ가-핳] : 자음 검사 \[
8.[JS] 캐러셀

One-Way 방식의 설계HTML, CSS 구성 시작화면최종 화면 만들기JS로 제어vw: 브라우저 폭 (100이 꽉찬거, 300vw는 3배로, 넘어간거)잔챙이 박스들은 float으로 왼쪽 정렬
9.[JS] Return

return을 하면 함수를 종료할 수도, 새로운 값을 내뱉을 수 있다.소수점 연산에서 오차가 발생하니 주의toFixed(반올림 후 자리) -> string 변환됨자바스크립트의 +연산자 특징은 '문자' + 숫자 = '문자숫자' 이런 식으로 string이 되어버리니 주의하
10.[JS] Scroll

위에서부터 px 단위로 얼마나 스크롤바를 내리고 올렸는지 측정이 가능하다.window.scrollTo(x,y) : 스크롤 위치를 픽스할 수 있다.window.scrollby(0, 100); 현재 위치에서 강제로 스크롤 할 수 있따.document.querySelecto
11.[JS] Tab

위와같은 디자인에서 테스트를 진행했다.js 파일을 만들고 src로 연결해주면 더 깔끔하다.eq를 사용하면 동일 클래스에서 indexing 가능하다.위처럼 반복되는 코드는 어떻게 개선해야할까? -> for 문for (let i = 0; i < 3; i++) 이런식반
12.[JS] Event

Event Bubbling 이벤트가 상위 HTML로 퍼지는 현상 이렇게 짜놓으면 아마 모달창을 눌러서 ID, 비밀번호 칸을 눌러도 로그인창이 꺼져버린다. HTML을 보면 같은 클래스인 것들이 있기 때문이다.. 인풋창을 누르면 상위 HTML 클래스로 넘어가면서 bl
13.[JS] Libraries

https://swiperjs.com/get-started- 튜터리얼들을 보면서 사용 쌉가능웹페이지에 차트 만들고 싶을 때 사용https://cdnjs.com/libraries/Chart.jscdn installhttps://www.chart
14.[JS] Array & Object

car2는 Key : Value 형태로써 object 자료형이다.key는 자료의 이름일 뿐이다.car2.price 등으로 접근, 수정이 가능하다.array는 순서대로 자료를 저장할 수 있다.object는 순서 개념이 없다. (indexing 불가)car.slice(1,
15.[JS] Data Binding

문자 + a + 문자 보다는 \\$연산으로 처리하는게 쉬움
16.[JS] Select

상품을 셔츠를 선택하면 숫자 select가 나오도록 해보자. JS로 html 생성 방법 insertAdjancentHTML(삽입 위치, template) 추가해주는 기능이므로 반복 실행하면 여러개 생기는 것이다. $('#test').append(templat
17.[JS] Ajax

데이터주라고하면 데이터보내주는 프로그램어떤 데이터인지(url), 어떤 방법(GET, POST)으로 요청할건지 잘 기재해줘야된다.GET : 데이터 읽고 싶을 때 (브라우저에서 url 넣는 부분)POST : 데이터 보내고 싶을 때API Docs 유용이런식으로 action에
18.[JS] sort, map, filter for array

숫자 정렬에서 return이 오른쪽이면 양수면 a를 오른쪽으로, 음수면 b를 오른쪽으로 옮겨주는 원리다.내림차순하고 싶으면 a, b를 바꾸면 된다는 것이다.해당 페이지의 값들을 모두 삭제하고, 정렬해서 다시 렌더링한다.array 자료에서 원하는 것만 filter가 가능
19.[JS] DOM

Document Object ModelJavascript는 어떻게 HTML 태그들을 알아보고 조작할 수 있을까?HTML을 자바 스크립트가 해석할 수 있는 문법으로 변환해 놓으면 된다.실제로 브라우저는 HTML 페이지를 열어줄 때, HTML을 자바스크립트로 쉽게 찾고 바
20.[JS] Local Storage

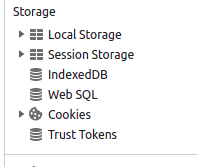
서버가 있다면, 상태 정보들을 서버에 보내서 데이터 베이스에 영구적으로 저장했을 것이다.변수에 담는다면 ? 영구적으로 저장할 수 없다.반영구적으로 저장하는 방법 : 브라우저 안에 몰래 데이터 저장이 가능하다.Appliication Tab에 들어가면 보이는 Storage
21.[JS] sticky

잘 스크롤되는 글씨, 고정되는 이미지 삽입position : stickyfixed와 비슷, 조건부로 fixed스크롤이 전부 끝마칠 때, 부모 박스 넘어서면 해제된다.
22.[JS] 스와이프 기능

mousemove : 마우스가 움직일 때 발생하는 이벤트mousedown : 마우스 클릭 순간 발생하는 이벤트mouseup : 마우스 클릭 후 뗄 때 발생하는 이벤트e.clientX : 마우스의 위치html 요소들은 잡아서 끌 수 있으므로 draggable을 false