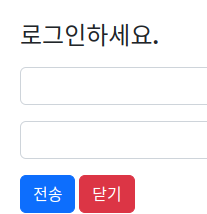
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요.</h4>
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control">
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
- form tag 이용 시 어떤 서버(url)와 같은 곳으로 신호 전송이 가능


- 전송 버튼 눌렀을 시 success.html load 하는 코드
if , else if, else 문
- 전송 버튼 눌렀을 시 첫 input 없으면 alert 띄우기
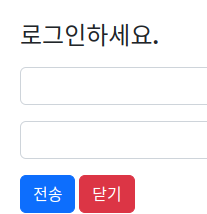
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요.</h4>
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control" id="id">
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary" id="send">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<script>
$("form").on("submit", function(e){
if ($("#id").val().trim() == "") {
alert("아이디를 입력해주세요");
e.preventDefault();
}
})
</script>
- form 태그를 찾아서 submit 이벤트에 발생하는 callback을 정의한 것이다.
- id="id"로 찾아서 처리해도 되지만 보통 form을 찾아서 해당 이벤트가 발생할 때에도 캐치가 가능하다.
- e라는 변수를 넣어주면, e.preventDefault()로 form에서 정의한 action을 무시하는 것도 가능하므로 위처럼 짠다.
<script>
$("form").on("submit", function(e){
if ($("#id").val().trim() == "") {
alert("아이디를 입력해주세요");
e.preventDefault();
} else if ($("#password").val().trim() == "") {
alert("비밀번호를 입력해주세요");
e.preventDefault();
} else if ($("#password").length < 6) {
alert("비밀번호를 여섯 자리 이상");
e.preventDefault();
}
})
</script>
if ((1 == 1 && 2 == 2)) ....
- if 문에 &&, || 로 논리 연산이 가능하다.
- == : 느슨한 비교 (2 == '2' is true)
- === : 엄격한 비교 (2 === '2' is false)