- 서버가 있다면, 상태 정보들을 서버에 보내서 데이터 베이스에 영구적으로 저장했을 것이다.
- 변수에 담는다면 ? 영구적으로 저장할 수 없다.
- 반영구적으로 저장하는 방법 : 브라우저 안에 몰래 데이터 저장이 가능하다.

-
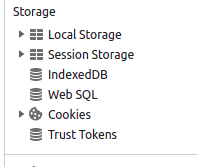
Appliication Tab에 들어가면 보이는 Storage들이 있다.
-
Local, Session : key, value 형식 저장
- 5MB 용량의 문자/숫자만 저장 가능
- Session은 사이트 나가면 자동 삭제
- localStorage는 사이트 재접속해도 유지한다. 비휘발성
-
IndexedDB : 구조화된 대용량 데이터 저장 시 사용
-
Cookies : 인증 정보 (보통 로그인정보 등)을 저장
-
Cache Storage : html, css, js 파일 저장하는 곳
-
구매 버튼을 누르면 localStorage에 상품명을 저장해보자.
<button class="btn btn-danger" id="consume">구매</button>
<script>
$('#consume').click(function() {
localStorage.setItem('이름', 'kim');
console.log(localStorage.getItem('이름'));
localStorage.removeItem('이름');
})
</script>- 구매 버튼을 만들고, 해당 버튼 클릭시 이름을 출력하고, 다시 localStorage에서 삭제하게했다.

-
console.log() 해둔 덕에 값이 나오는 것을 확인할 수 있다.
-
로컬 스토리지에 저장되었다가 삭제되었으므로 application은 정상 작동했다.
-
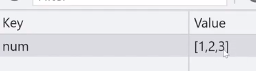
localstorage에 array를 그냥 저장하면, 문자로 강제로 변환해서 깨져서 의도한 바랑 다르게 저장된다.
var arr = [1, 2, 3];
var newArr = JSON.stringify(arr);
localStorage.setItem('num', newArr);
var storageVal = localStorage.getItem('num');
var newStorageVal = JSON.parse(storageVal)[0]);-
편법으로 JSON.stringify로 JSON 형태로 바꿔서 저장하면 된다 !
-
꺼내려면 parse() 함수를 사용하면 된다.

-
session Storage 사용법은 명칭만 바꿔주면된다. sessionStorage
-
localStorage 데이터를 수정하기 위해서는 다시 데이터 자료를 꺼내서 수정 후 다시 넣어주면 된다. (복잡, 그래서 서버쓴다.)
-
구매 버튼을 누르면 상품명을 localStorage에 저장해보자.
- Tip : 내 형제요소 (sibling) 찾는 법을 알아보면 좋다.
- Tip : 비어있을 대, 뭔가 있을 때 저장 방식이 다르다.
- 있으면 추가안하고, 없으면 추가하는 형식
