0. Bootstrap Library
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>



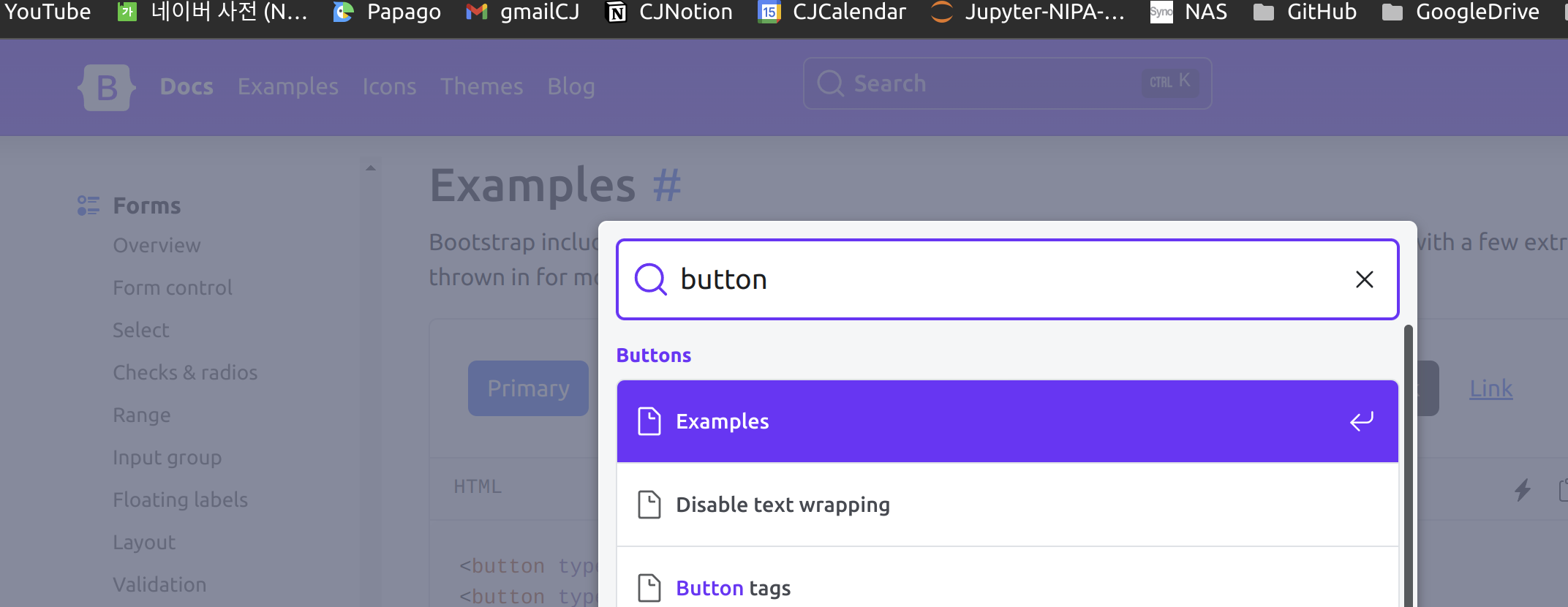
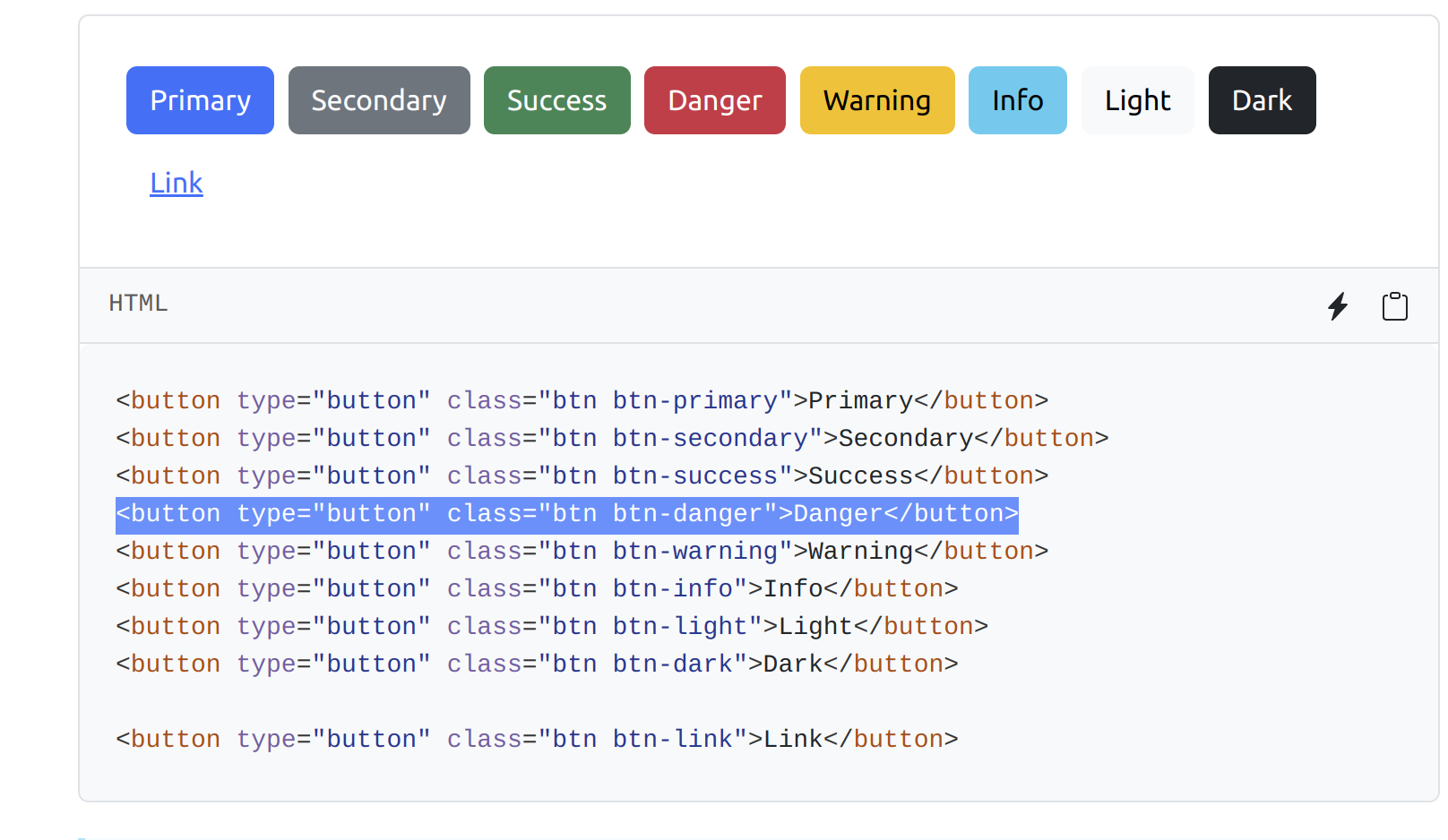
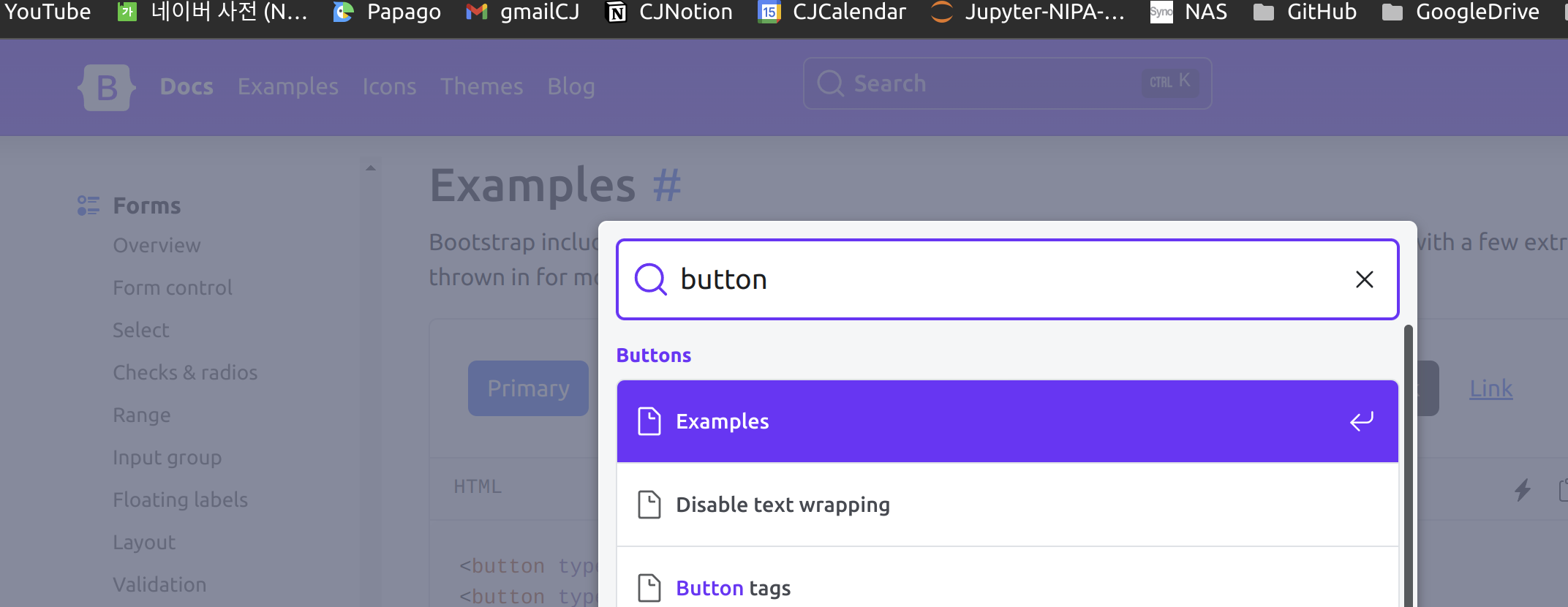
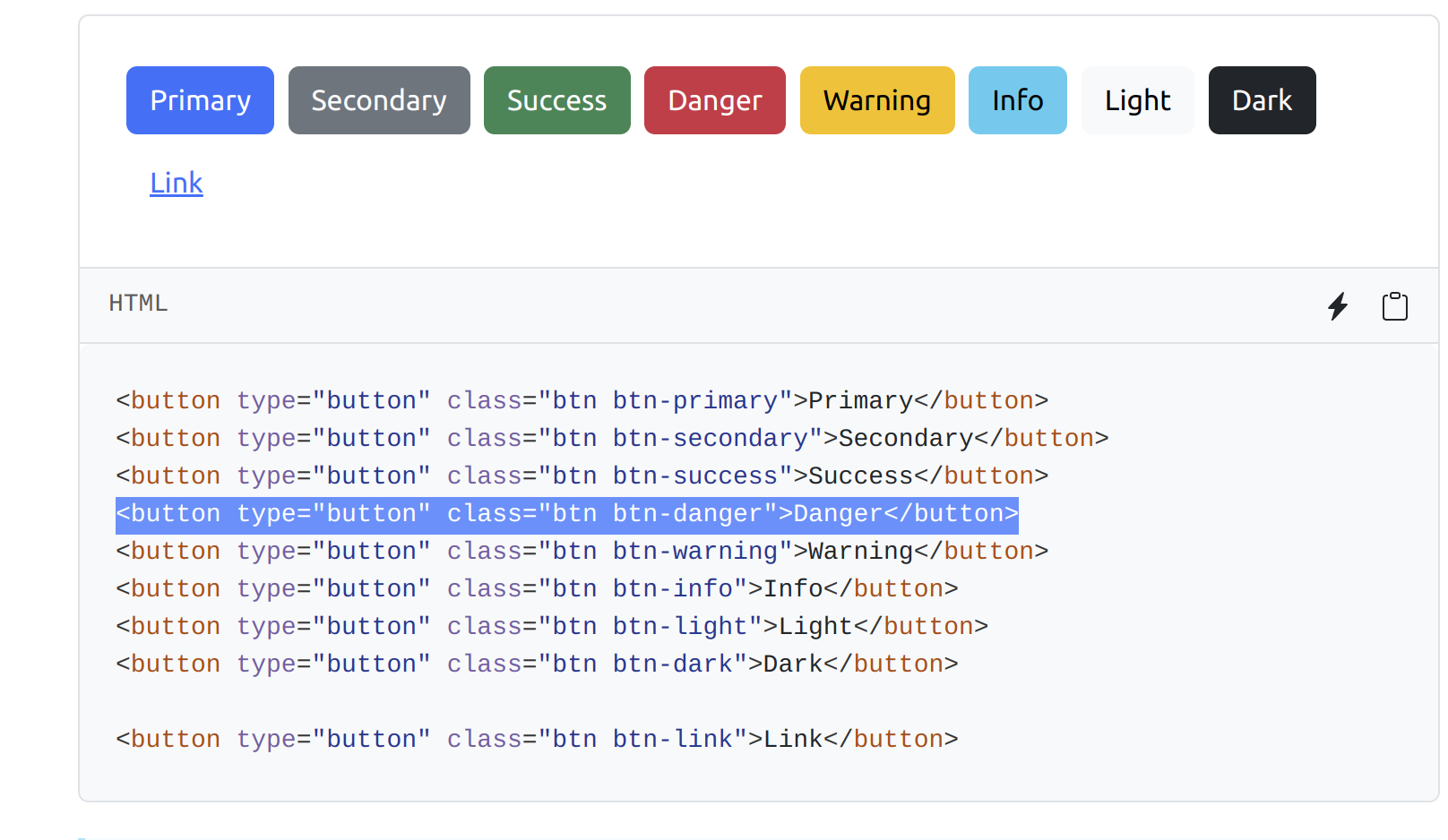
- 만들고 싶은 UI의 Component를 검색해서 예제 코드를 복붙해주면된다.
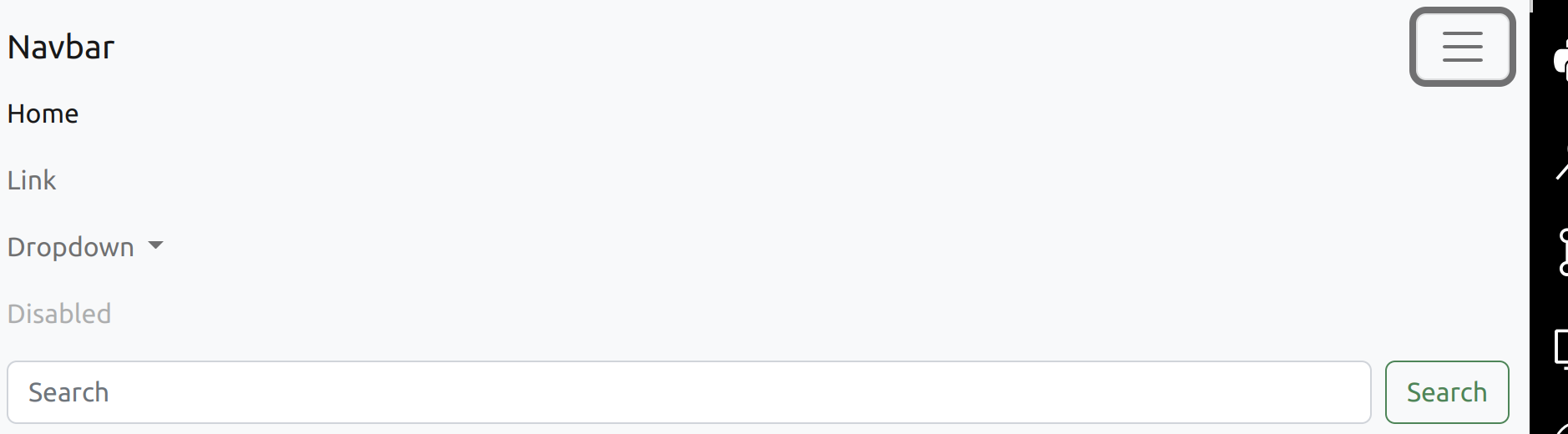
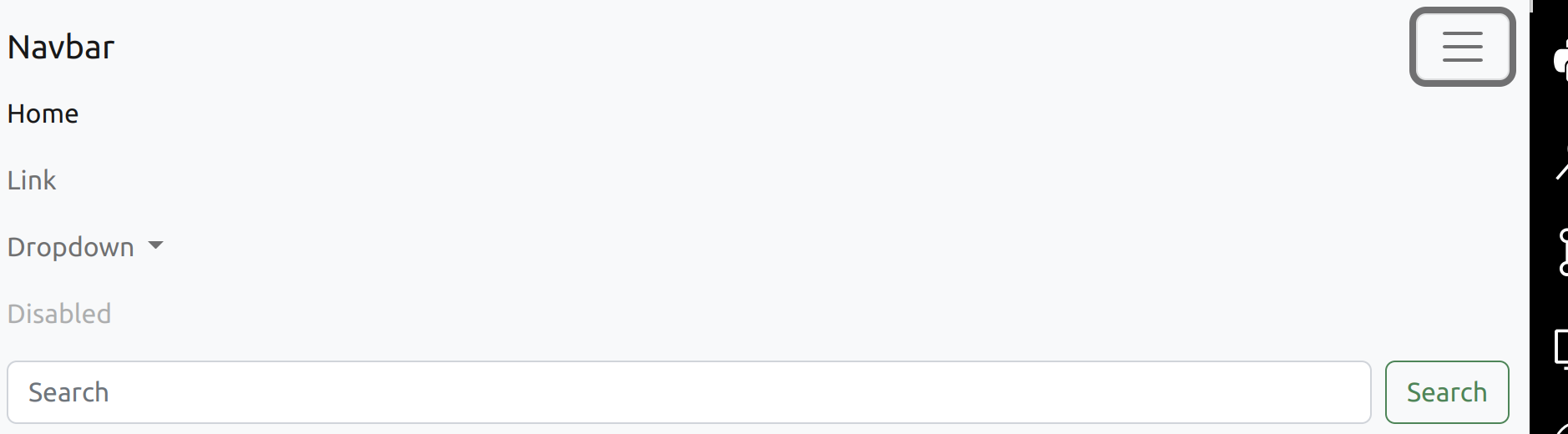
1. Nav Bar

<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
- toggle class 에 있는 내용을 수정해본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>
- 예제 코드에서 이 정도 코드로만 가져오고 Sub menu를 custom 해본다.
- 서브 메뉴를 미리 HTML/CSS로 디자인되어 있는 것을 가져온다.
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
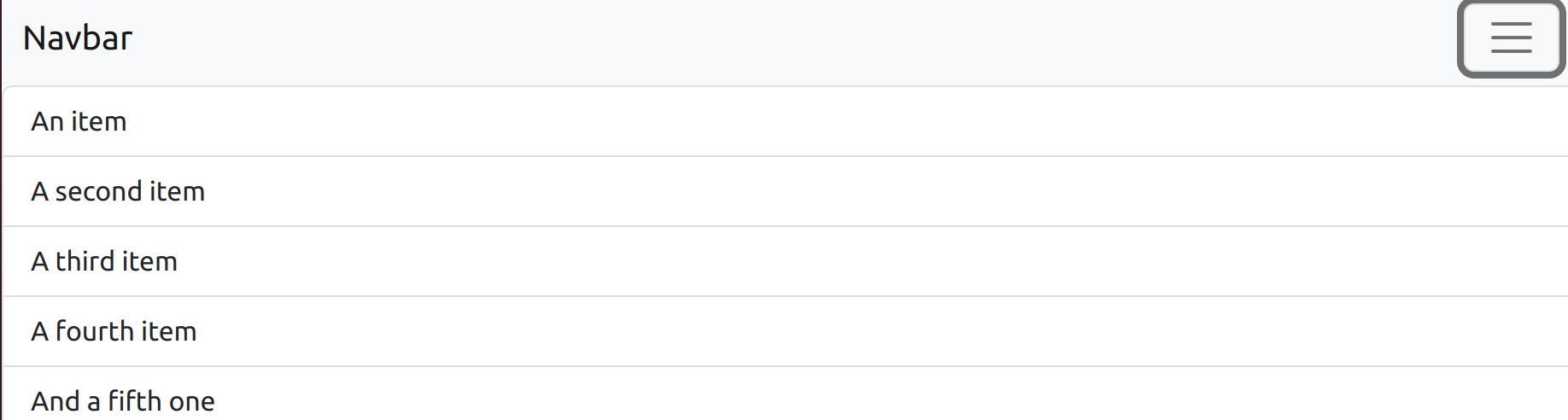
<ul class="list-group show">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
- html을 이처럼 수정 후 ul 쪽을 미리 display none을 해놓으면 될 일이다.
- 그런데 여기서는 class 탈 부착으로 display를 구현해본다.
- 애니메이션 효과에 유용하다.
- 재사용이 편리하다.
- class를 넣어주고(show) 없애주는 걸로 구현하는 것이다.
- 참고로 css는 클래스가 하단(->)에 있을 수록 우선적용된다.
Class 속성 조작
<body>
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<script>
document.getElementsByClassName("navbar-toggler")[0].
addEventListener("click", function(){
document.getElementsByClassName("list-group")[0].classList.add("show");
})
</script>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
- class에 show를 넣어주는 js 코드이다.


- 버튼을 누르면 생긴다 !
- 그런데 한번 더 누르면 어떻게 사라질까?
- 짝수인지 아닌지를 세면 되지 않을까? -> ㅎㅎ; js 모르는놈들이 하는 생각이었다..
toggle
<script>
document.getElementsByClassName("navbar-toggler")[0].
addEventListener("click", function(){
document.getElementsByClassName("list-group")[0].classList.toggle("show");
})
</script>
- class에 add 대신 toggle 함수를 사용한다.
query selector
<script>
document.querySelector(".navbar-toggler").
addEventListener("click", function(){
document.querySelector(".list-group").classList.toggle("show");
})
</script>
- querySelector를 쓰면 css 문법 처럼 사용가능해서 더 쉬울 수 있다.