- HTML이 복잡해 보이면 Coponent를 만들어 쓴다.
설명
- VUE파일을 만든다.
- <열고 엔터치면 vue template이 완성된다.
- 작성한다.
- vue 파일 import 해오고 등록 후 쓰면된다.
<script>
import data from './assets/post';
import DiscountSection from './Discount.vue';
export default {
name: 'App',
data() {
return {
clickedNum : 0,
isModalOpen: false,
신고수 : 0,
menus : ["Home", "Shop", "About"],
products : data,
}
},
methods: {
increase() {
this.신고수 += 1;
}
},
components: {
Discount : Discount,
}
}
</script>- HTML을 한 단어로 줄이고 싶으면 Vue 파일을 만들어서 HTML 쑤셔넣고 import, 등록 후 사용하면 되는 것이다 !
<template>
<div class="discount">
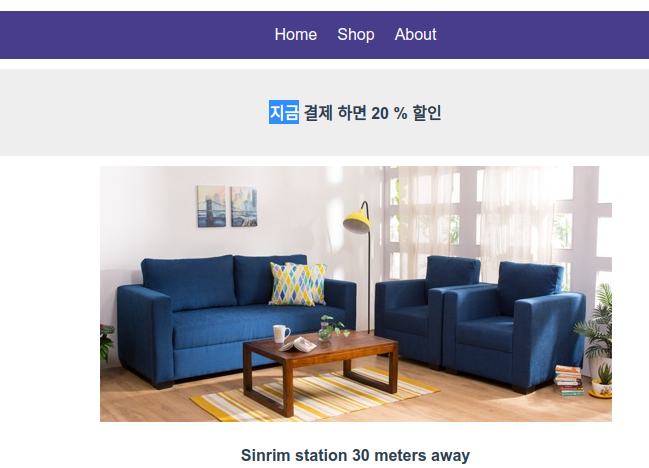
<h4>지금 결제 하면 20 % 할인</h4>
</div>
</template>
<script>
export default {
name: 'DiscountSection',
}
</script>
<style>
.discount {
background: #eee;
padding: 10px;
margin: 10px;
border-radius: 5px;
}
</style>- DiscountSection.vue는 위와 같이 짰다.
<DiscountSection/>- 선언 후 template에 넣어주고 싶은자리에 넣어주면된다.
- 동일하다.

-
중간에 들어가는 것 까지 확인 !
-
이 딴거 왜쓰는가 ?
- 재사용이 쉽다.
- 반복적 출현하는 HTML을 컴포넌트화 하는 게 좋다.
- 모달창도 컴포넌트화해보면 좋다. (데이터 바인딩때문에 관리가 살짝 귀찮아 질 수 있음)
- 데이터 바인딩은 밑에 data가 있어야 가능하다.
- 그렇다고 복붙하는건 아니다. 데이터는 한 곳에 보관하고, 이를 필요하면 가져다 쓰는 문법을 사용해야된다.
props
- 부모 컴포넌트, 자식 컴포넌트

- 자식이 부모의 데이터를 쓰려면 props로 전송해주자.
<ModalWindow :products="products"/>- 데이터를 보내고, 등록하고 갖다 쓰면 된다.
- <자식 : 데이터="데이터">
- 왼쪽 데이터는 그냥 작명
- :가 붙으면 Number, 없으면 문자자료
<script>
export default {
name: "ModalWidnow",
props : {
products : Array,
clickedNum : Number,
isModalOpen : Boolean,
}
}
</script>- props로 받은 것을 ModalWindow.vue에서는 위처럼 등록해줘야된다.
- props : { data이름 : 자료형이름 }
- object는 <자식 v-bind="object"> 로 쉽게 보낼 수 있다.
<button @click="isModalOpen = false">닫기</button>- 그런데 모달창 Vue에서는 이렇게 할당을 하는데, props는 read-only라서 수정하면 안된다.
- props는 자식이 부모의 데이터를 쓰기위함이니 step을 잘 기억하고 있자.
- 하위 컴포넌트 데이터에 data를 정의할 수 있지만, 부모도 쓰는 데이터라면 부모에다가 만들면 된다. 위로 전달하는 것은 더욱 어려운 일이기 때문이다.
- 컴포넌트 마구 만들면 props가 복잡해지므로 필요한 부분에서만 사용하자.
