vue add pwa
- project build 시, manifest.json, service-worker.js 생성된다.

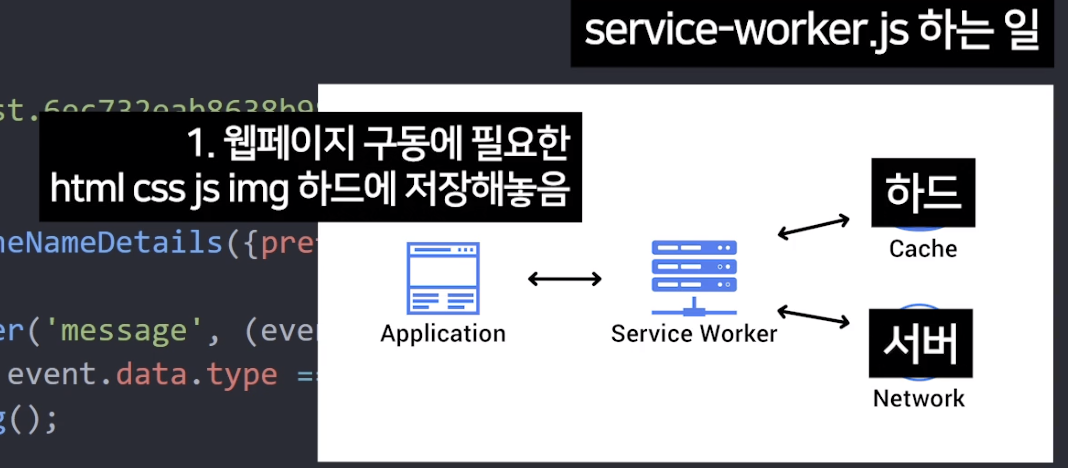
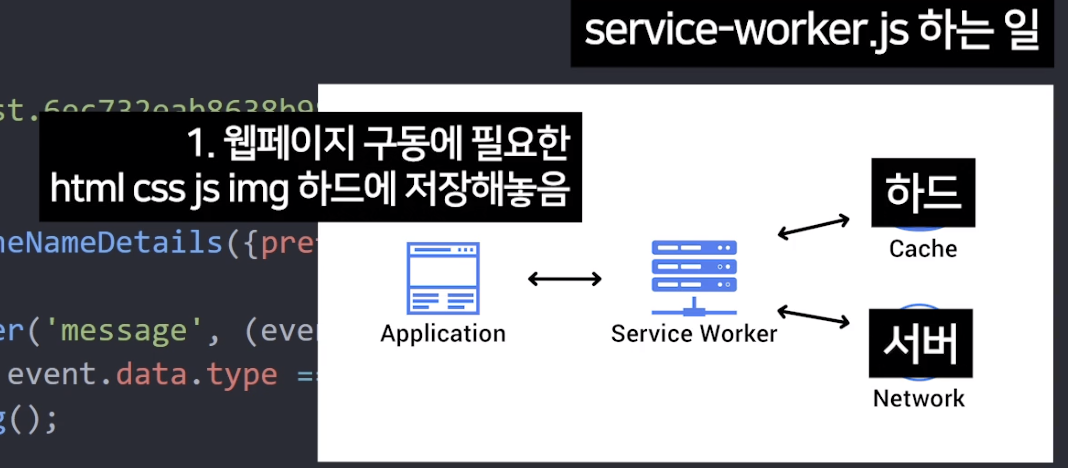
- service-worker.js 가 하는 일
- 인터넷 없어도 동작하도록 해준다.
- precache-manifest 라는 걸 보면 하드에 어떤걸 저장할지를 알 수 있다. (오프라인에서 사용 가능한 파일들이 된다.)
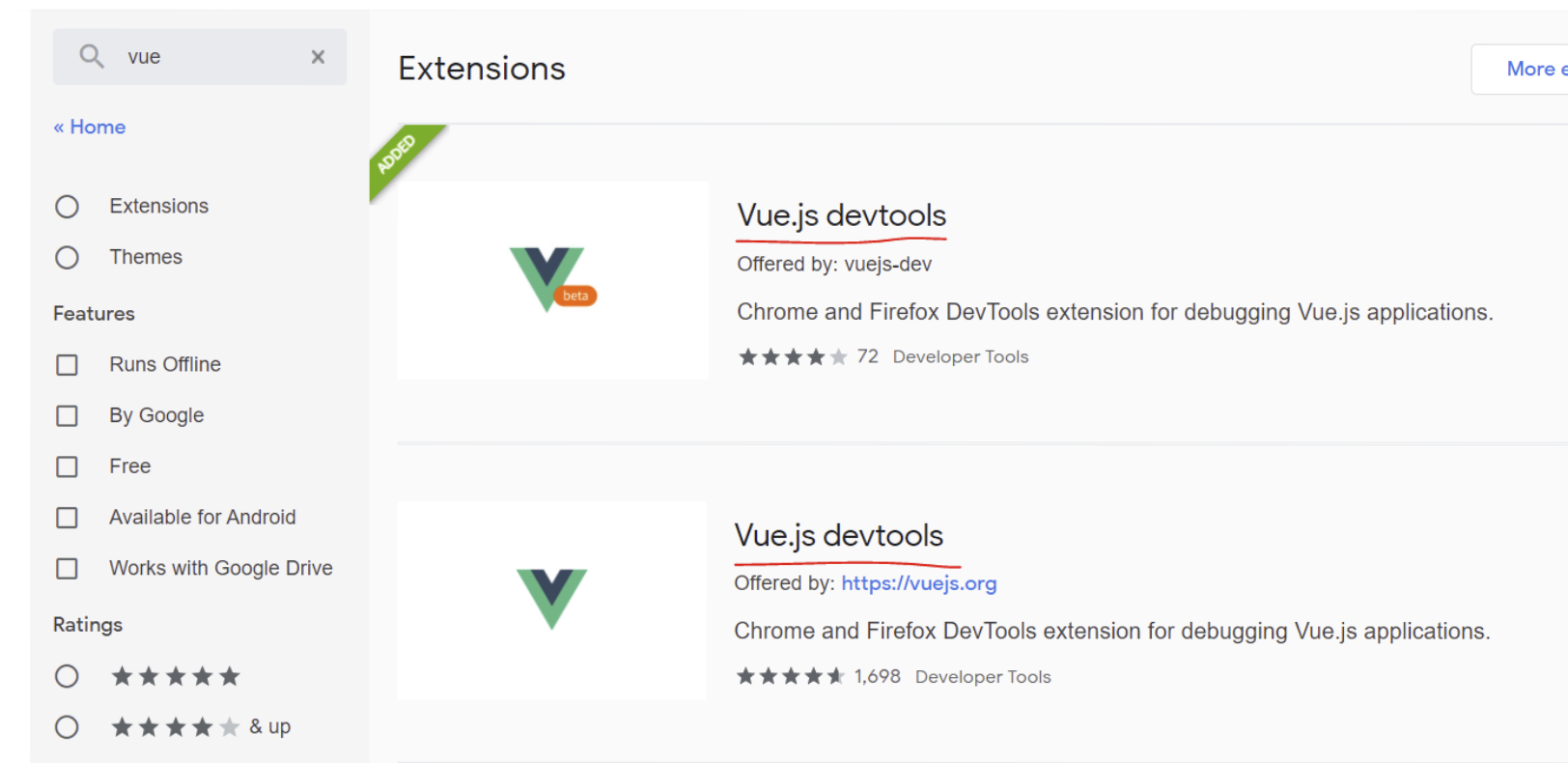
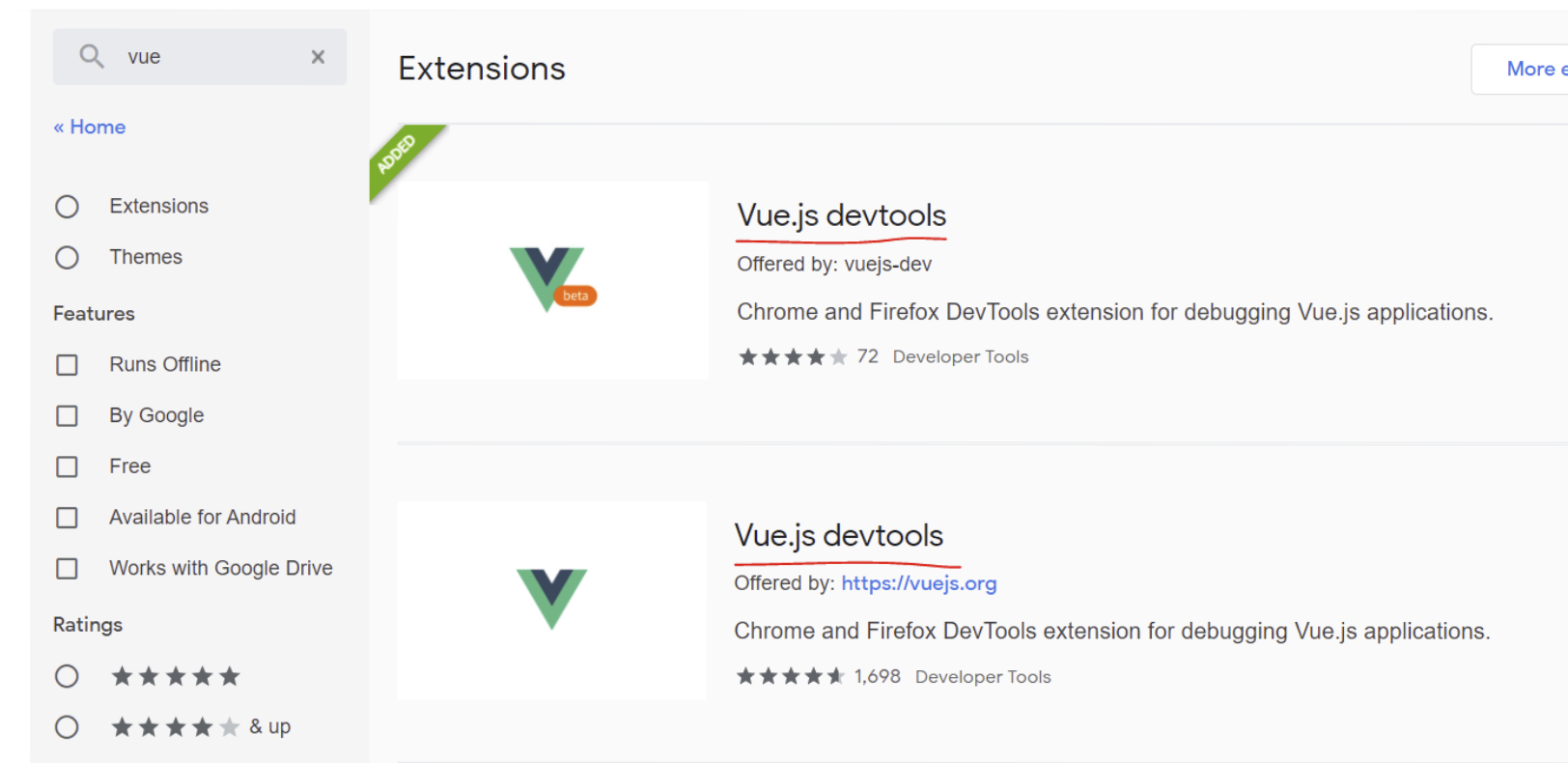
Debug

Composition API
- 관련된 코드들을 찢어놓지 않고 개발하는 방법
- 지금까지 사용했던 것은 Options API
- setup() 정의
- 데이터 생성, 조작, methods, computed, watch, hook 등 가능
- ref([])
- refence data type으로 감싸서 실시간 반영
export default {
name: 'MyPage',
setup() {
let follower = ref([]);
onMounted(() => {
axios.get('/follower.json').then((result) => {
console.log(result);
follower.value = result.data
})
})
return { follower }
}
}
- on라이프사이클함수명(()=> { code })
- 데이터 만들 때, ref, reactive 두개 사용 가능하다.
- reactive는 보통 object, array, reference data type을 보관한다.
- ref는 나머지 자료형 (숫자 등)을 보관한다.
- 기능적으로 큰 차이가 없다.
- toRefs()
<MyPage :one="1"/>
export default {
name: 'MyPage',
setup(props) {
let follower = ref([]);
let test = reactive({name : "kim"})
test;
let { one, two } = toRefs(props);
console.log(one.value);
console.log(two.value);
onMounted(() => {
axios.get('/follower.json').then((result) => {
console.log(result);
follower.value = result.data
})
})
return { follower }
}
}
- props를 쓰려면 toRefs를 쓰는게 관습이다.
- setup()의 인자에는 props, context 두가지가 있다.
- props에서는 여러 데이터가 있을 수 있으니 toRefs로 감싸서 받는다.
- { }로 받는 것은 Destructing 문법이라고 하는데, 나눠서 받을 수 있다.
watch(one, () => {
})
let re = computed(() => {
return follower.value.length
})
let store = useStoare()
console.log(store.state.name);
- watch, computed 모두 사용 가능
- store도 사용 가능하다 (vuex)
- 현재 vuex5 버전 이상이 아니면 mapState는 못 쓴다.
setup() {
function doThis() {
...
}
return { doThis }
}