slot
- 부모 Component -> 자식 Component로 데이터를 보내는 문법
- props를 안써도 직관적으로 코드를 짤 수 있다.
<div v-if="step == 1">
<div class="upload-image" :style="`background-image:url(${imageFile})`"></div>
<div class="filters">
<FilterBox :filter="filter" :image="imageFile" v-for="filter in filters" :key="filter">
<template v-slot:filter> {{ filter }} </template>
<template v-slot:default> <span>{{ msg }}</span></template>
</FilterBox>
</div>
</div>
<template>
<div :class="`${filter} filter-item`" :style="`background-image:url(${image})`">
<slot name="filter"></slot>
<slot :msg="msg"></slot>
</div>
</template>
- FilterBox Page
- tag 안에서 데이터 바인딩 시에만 사용 가능하다.
- 부모가 자식의 데이터를 활용할 때에도 유용하다.
- template tag로 받아 올 수 있다. (msg 예시)
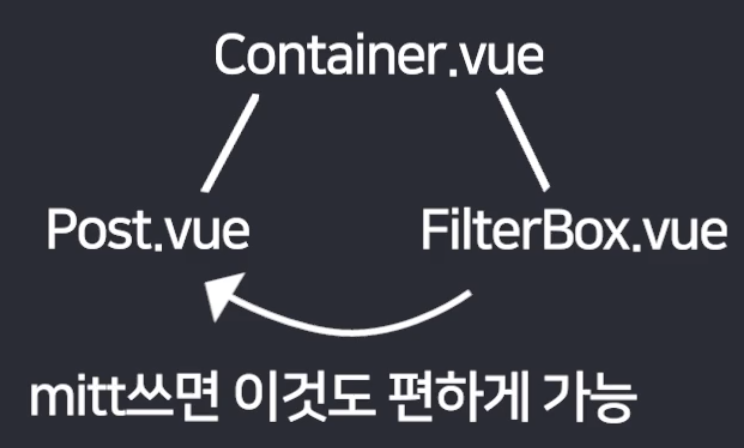
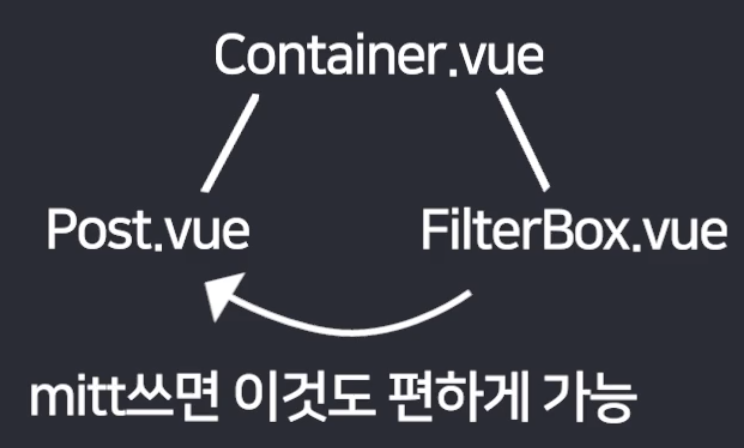
mitt
- 멀리있는 컴포넌트에 데이터를 전송할 때 유용하다.
- 바로 상위는 slot이나 custom event로 해결했었다.
- 그럼 상상위는 ?

- 상상위 뿐만 아니라 여러 컴포넌트 간의 데이터 전달에도 유용하다.
npm install mitt
import { createApp } from 'vue'
import App from './App.vue'
import mitt from 'mitt'
let emitter = mitt();
let app = createApp(App);
app.config.globalProperties.emitter = emitter;
app.mount('#app')
- main.js
- 모든 컴포넌트에서 쓸 수 있도록 글로벌 변수 보관함에 저장한다.
- emitter라고 쓸때마다 동작 예정
- 자주쓰는 라이브러리도 이렇게 지정하면 된다.
- emitter.emit()으로 발사하고, emitter.on()으로 받으면 된다.
mounted() {
this.emitter.on("작명", (a)=>{
console.log(a);
});
},
- App.vue
- 보통 mounted에 받는게 관습이라고 한다.
<template>
<div :class="`${filter} filter-item`" :style="`background-image:url(${image})`">
<slot name="filter"></slot>
<slot :msg="msg"></slot>
<button @click="fire">버튼</button>
</div>
</template>
methods: {
fire() {
this.emitter.emit("작명", "데이터")
}
}
- FireBox.vue 에서 한번 데이터를 쏴보자.