오늘은 브라우저 구조와 렌더링에 대하여 글을 써볼려구 합니다.
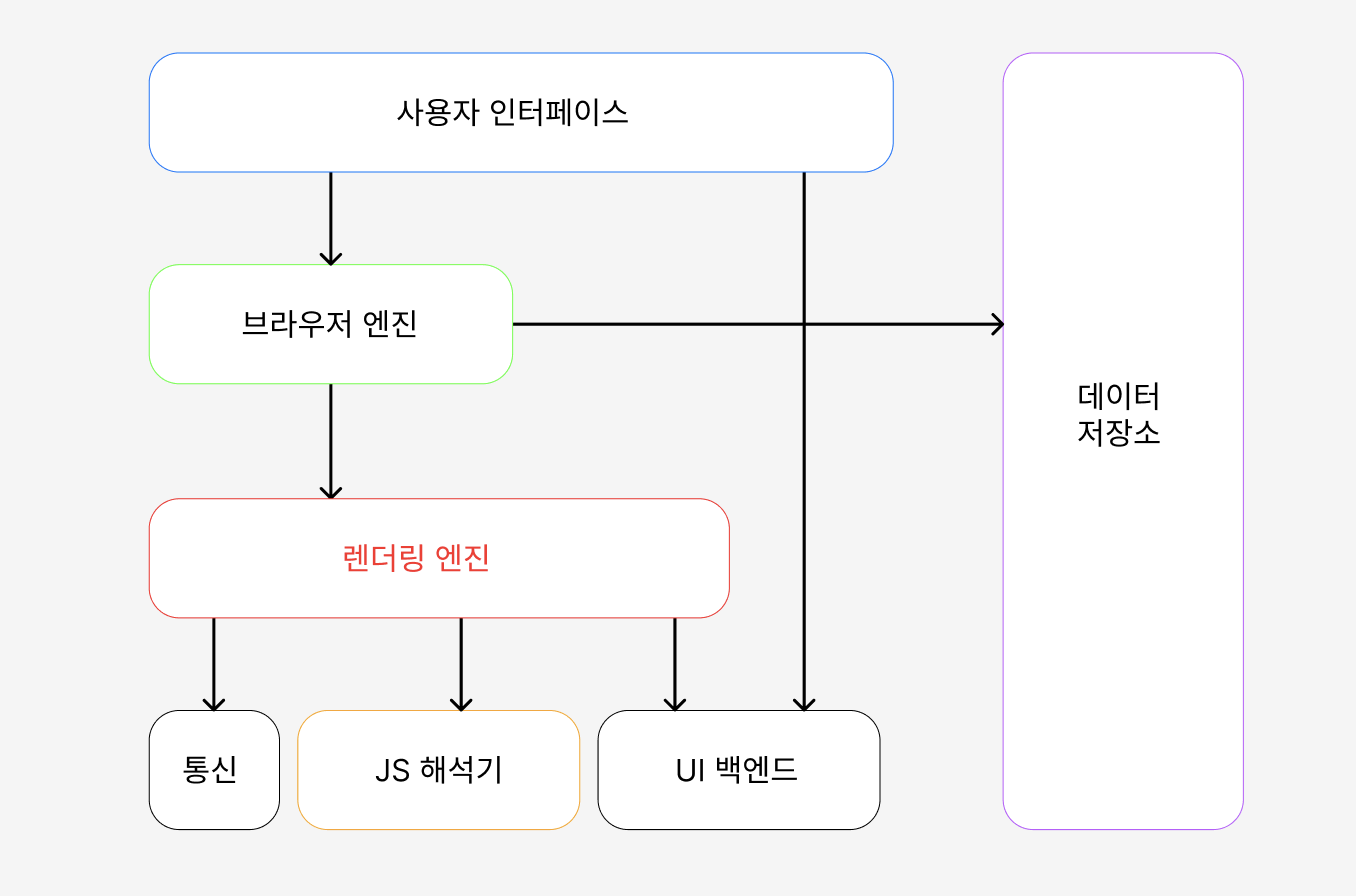
😉 브라우저 구조

- 사용자 인터페이스 : 주소창, 뒤로/앞으로 버튼 등을 포함한 화면

-
브라우저 엔진 : 사용자 인터페이스 와 렌더링 엔진 사이의 동작을 조작합니다. 유저가 주소창에 무언가 입력하면 브라우저는 이에 대해 쿼리하고 응답을 가져올 수 있도록 렌더링 엔진을 컨트롤합니다.
-
렌더링 엔진 : 사용자가 요청한 사이트를 그려주는 역할을 합니다. 사이트를 구성하고 있는 html, css, xml 등을 파싱하고, 화면에 표시합니다.
파싱이란 ?
파싱(parsing)은 구문 분석이라고 한다. 문장이 이루고 있는 구성 성분을 분해하고 분해된 성분의 위계 관계를 분석하여 구조를 결정하는 것이다. 즉 어떤 페이지(문서, HTML 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것
⭐️브라우저별 렌더링 엔진
Gecko - Firefox
Blink - chrome
Trident - explorer
-
통신 : HTTP 요청과 같은 네트워크 호출에 사용, 각종 네트워크 요청을 수행, 서버와 통신합니다.
-
JS 해석기 : 자바스크립트 코드를 파싱하고 실행합니다.
-
UI 백엔드 : UI를 처리할 수 있는 백엔드 영역
-
데이터 저장소 : 데이터 저장소입니다. 브라우저에서 세션이 끊어지면 해당 세션에서 작업했던 데이터들이 초기화됩니다. 데이터 저장소는 쿠키, 캐시, 서비스워커, 로컬 스토리지 등 모든 데이터를 저장합니다.
브라우저 렌더링
브라우저 렌더링에서 렌더링(rendering)이란 HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 의미합니다. 현재 브라우저마다 다르지만, 브라우저는 기본적으로 렌더링을 수행하는 렌더링 엔진을 가지고 있습니다.
🪄브라우저 동작과정

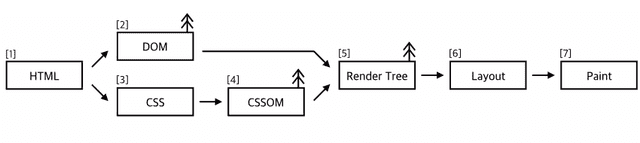
DOM, CSSOM 트리 구축 👉🏻 2. 렌더 트리 구축 👉🏻 3. 렌더 트리 배치 👉🏻 4. 렌더 트리 그리기
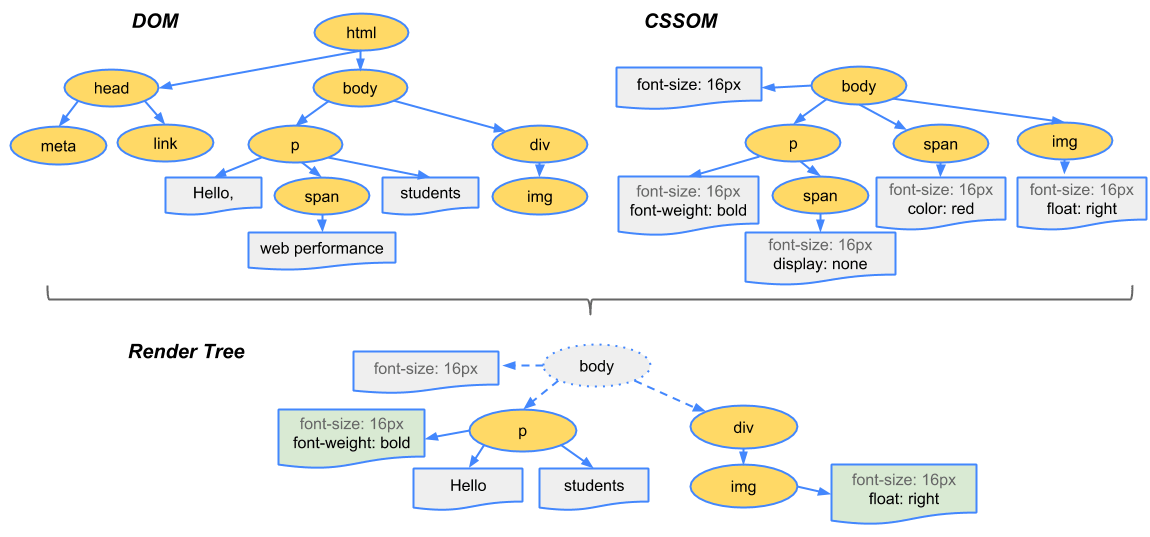
👍1. DOM, CSSOM 트리 구축
HTML을 파싱해서 DOM노드를 만들고, CSS를 파싱해 CSSOM 트리를 만들게 된다.
HTML = DOM
CSS = CSSOM ( CSS Object Model )
👍2. 렌더 트리 구축
DOM Tree와 CSSOM Tree가 만들어졌으면 그 다음으로는 이 둘을 이용하여 Render Tree를 생성합니다. 순수한 요소들의 구조와 텍스트만 존재하는 DOM Tree와는 달리 Render Tree에는 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성됩니다.

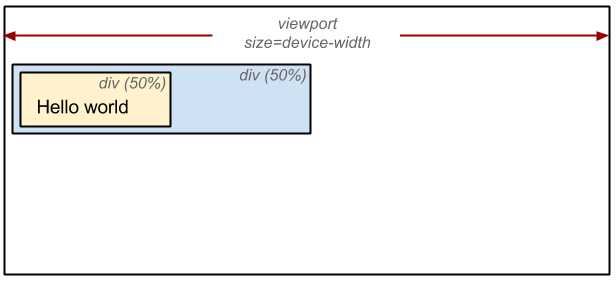
👍3. Layout
Layout 단계는 브라우저의 ViewPort 내에서 각 노드들의 정확한 위치와 크기를 계산합니다. 풀어서 얘기하자면 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치에 어느 크기로 출력될지 계산하는 단계라고 할 수 있습니다.

Viewport란 그래픽이 표시되는 브라우저의 영역, 크기를 말합니다.
👍4. Paint
Layout 계산이 완료되면 이제 요소들을 실제 화면을 그리게 됩니다. 이전 단계에서 이미 요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree 를 이용해 실제 픽셀 값을 채워넣게 됩니다. 이 때 텍스트, 색, 이미지, 그림자 효과등이 모두 처리되어 그려집니다.