
오늘은 JavaScript DOM 관련하여 작성하려고 합니다.
DOM이란?
DOM(Document Object Model)은 HTML, XML 문서의 프로그래밍 인터페이스입니다.
DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
DOM의 구조
DOM은 웹 페이지, 즉 HTML 문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 합니다. 따라서 HTML DOM, 혹은 HTML DOM Tree로 부르기도 합니다.


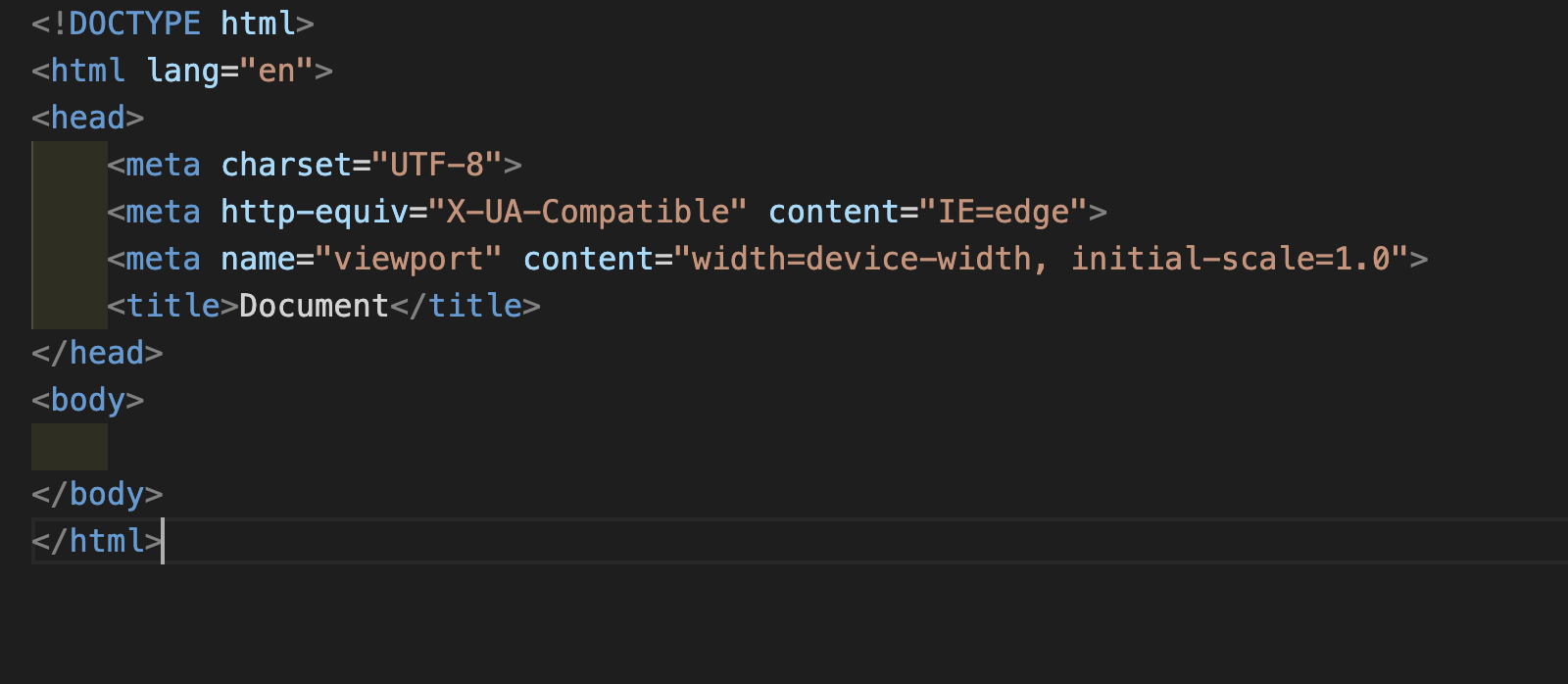
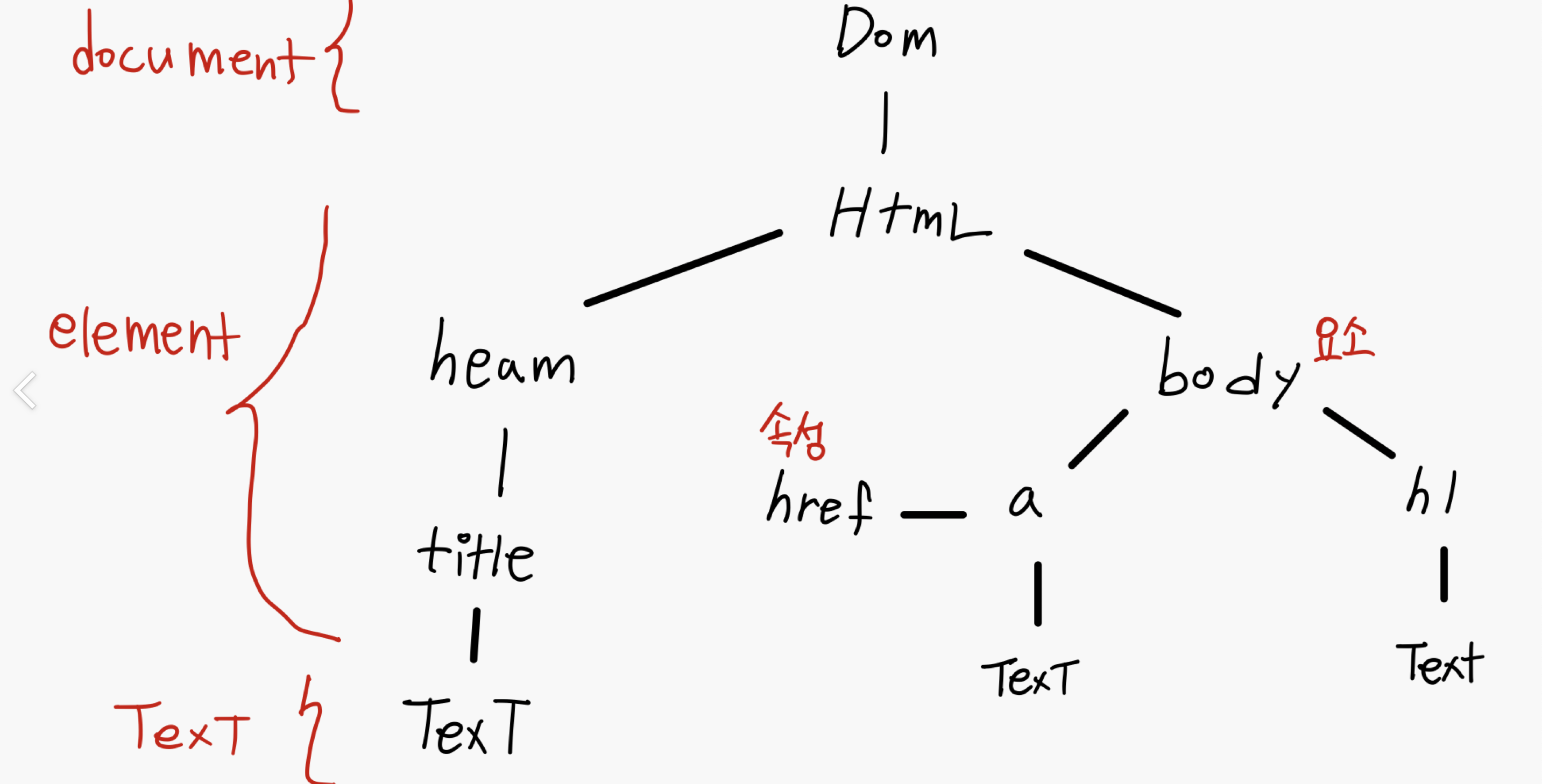
DOM트리 처럼 HTML문서 코드또한 위와 같이 구성되어져 있습니다.
DOM트리에서는 3가지로 구성되어져 있습니다.
document 노드가 최상위 노드가 되고, 밑으로 element 노드가 오며, 이어 text 노드와 attribute 노드가 오는 계층적인 구조임을 알 수 있습니다.
1. document Node
DOM Tree에서 최상위 루트 노드를 나타내며, document 객체를 가리킵니다. HTML 문서 전체를 나타내는 노드이기도 합니다. window 객체의 document 프로퍼티로 연결이 되어 있어 window.document , document로 참조해 사용할 수 있습니다.

2. element Node
모든 HTML 요소 (body, h2, div 등)는 이 요소 노드입니다. 속성 노드를 가질 수 있는 유일한 노드로서, 부모-자식 관계를 가지게 되기 때문에 계층적 구조를 이룰 수 있게 됩니다.
3.attribute Node
모든 HTML 요소의 속성은 이 속성 노드입니다. element Node에 대한 정보를 가지고 있습니다. 그렇기 때문에 부모 노드가 아닌 해당 노드와 연결이 되어 있습니다.
4.Text Node
HTML 문서의 부모의 정보를 표현하기 떄문에 텍스트는 제일 하위에 위치합니다.
⭐️JavaScript 와 DOM 관계
JavaScript로 작성 되었지만 DOM을 사용하여 문서와 해당 요소에 액세스합니다. DOM은 프로그래밍 언어가 아니지만 DOM이 없으면 JavaScript 언어에는 웹 페이지, HTML 문서, SVG 문서 및 해당 구성 요소에 대한 모델이나 개념이 없습니다. 문서 전체, 헤드, 문서 내의 테이블, 테이블 헤더, 테이블 셀 내의 텍스트 및 문서의 기타 모든 요소는 해당 문서에 대한 DOM의 일부입니다.