todo 프로젝트에서 사용하고 싶은 테마 컬러가 있는데 tailwind 기본 색상표에는 없어서...
그리고 그냥 커스텀 기능 한번 써보고 싶었다 ㅎㅎ
그래서 도전해보는 tailwind.config.js 파일 건드리기!
tailwind.config.js 파일 생성
일단 tailwind.config.js 파일을 생성해줘야 한다.
npx tailwindcss init 을 터미널에 입력하고 enter 누르면 뿅하고 생긴다!

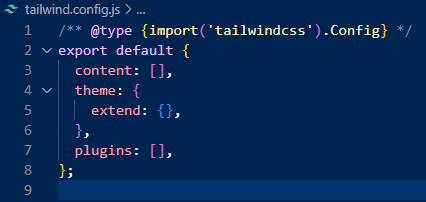
초기 모습은 요로코롬... 생겼군요... 이걸 채워가야 하는 듯 하다
tailwind.config.js 파일 설정
- content 섹션에서는 모든 HTML 템플릿, JS 구성 요소 및 Tailwind 클래스 이름이 포함된 기타 파일에 대한 경로를 구성한다.
content: ["./src/**/*.{js,jsx,ts,tsx}"],이렇게 적어주면 src 폴더의 하위 폴더, 파일이면서 확장자가 js, jsx, ts, tsx인 파일들에게 적용되는 듯 하다.
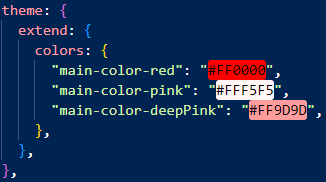
- theme 섹션은 여러 속성에 대해서 커스터마이징을 할 수 있는데 일단은 color에 대해서만 작성했다.

ERR
- 도.저.히 해도 tailwind css가 적용이 안되어서... 진짜 엄청나게 해멨다...
postcss.config.js 파일에서module.export...이 부분이 계속
파일이 CommonJS 모듈입니다. ES 모듈로 변환될 수 있습니다.ts(80001) 'module' is not defined라는 에러가 나서...아무래도 작성 문법이 좀 잘못된 게 아닐까? 하고 해메다 구세주 같은 블로그를 발견해서 해결했다.. 정말 감사합니다🥹

위 사진처럼 작성하라고 되어 있어서 했더니 에러가 나서 아래 처럼 작성하니까 해결 됐다.
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};참고 사이트
https://velog.io/@boorook/Tailwind-CSS%EC%97%90%EC%84%9C-%EC%BB%A4%EC%8A%A4%ED%85%80-%EC%BB%AC%EB%9F%AC-%EC%84%A4%EC%A0%95
https://runebook.dev/ko/docs/tailwindcss/configuration
https://www.padosum.dev/wiki/Setup-Tailwind-CSS-in-React-with-Vite/
