position
CSS 속성 중 하나인 position은 요소를 화면의 특정한 위치에 배치할 때 사용한다.
배치하는 방법에 따라서 relative, absolute, fixed 등의 값을 이용할 수 있다.
-
relative
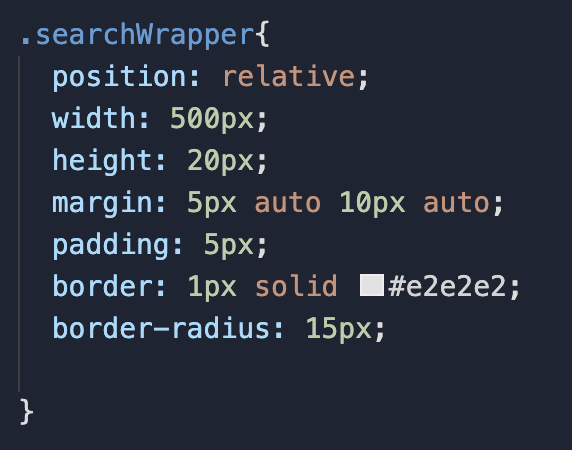
relative는 자기 자신을 기준으로 요소를 배치시킨다.
단, top, left, right, bottom프로퍼티를 함께 사용해야 이동이 가능하다.
자신의 자리를 다른 요소들에게 내어주지 않는다는 특징 또한 있다.↓아래와 같이 사용 가능!

-
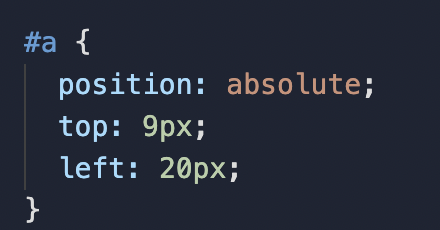
absolute
상위(부모)요소에 대해 절대적으로 요소를 배치시킨다.
부모의 position중 relative, fixed, absolute가 하나라도 있다면
그에 대해 절대적으로 움직이게 된다.↓아래와 같이 사용 가능!

-
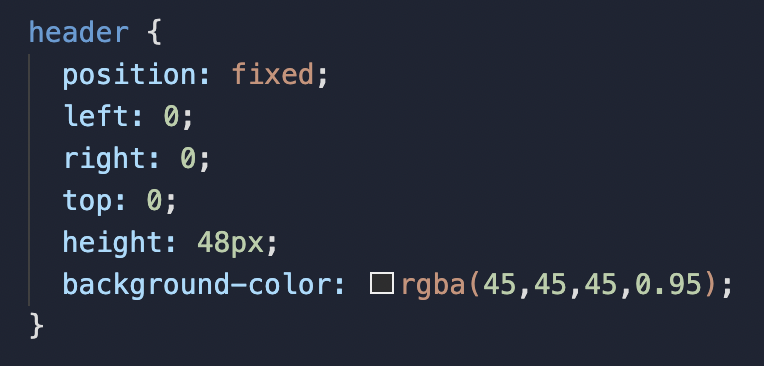
fixed
고정으로 요소를 배치한다. 스크롤을 움직여도 이동하지않기때문에 header나 고정footer에 자주 사용한다.↓아래와 같이 사용 가능!