
개발자도구란
프론트엔드 개발을 하는데에 있어 도움이 될 만한 기능을 갖춘 도구를 말한다. 각각의 브라우저마다 조금씩 다른 형태로 제공이 되고있으며 다른 프로그램은 따로 필요하지않다!
크롬을 기준으로 개발자도구를 부르려면 맥에서 커맨드+옵션+i
또는 사이트 페이지에서 우클릭-검사를 누르면된다.
윈도우는 f12누르면 됨!
개발자도구엔 여러가지 패널들이 존재한다.
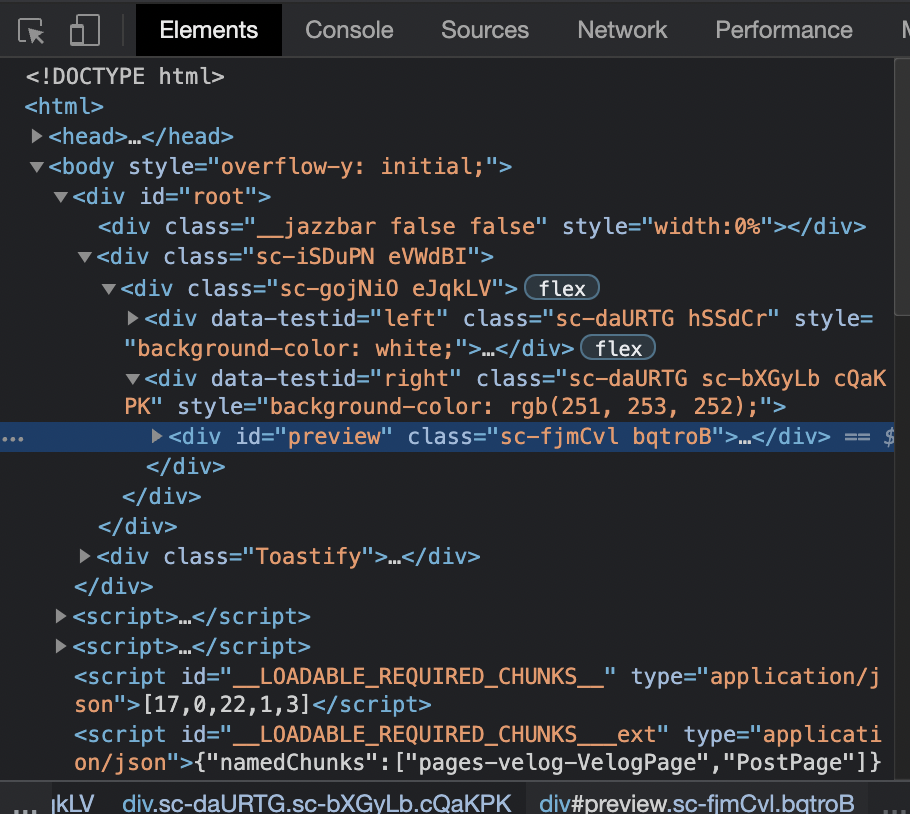
elements패널에서는..
페이지와 스타일 검사 및 편집이 가능하다.
레이아웃의 짜임새는 어떤지, 시멘틱태그를 어떻게 활용했는지 등 전~부다 접근할 수 있다! 바로바로 열람과 수정이 가능! url을 복사해서 이미지나 동영상을 추출할 수도 있다.
console패널에서는..
자바스크립트 코드를 테스트 할 수 있다. 코드의 결괏값을 나타내주는 패널이다! 콘솔창에서 코드를 테스트할때는 엔터를 치면 코드가 실행되기때문에 쉬프트+엔터 쳐서 줄바꿈 할 수 있다!
sources패널에서는..
코드를 한줄한줄 살펴 볼 수 있다. 디버깅하기 좋은 탭!
프론트엔드 개발자들이 짠 코드들이 브라우저에 전~부 노출되기때문에 프론트엔드 코드에는 프라이버시에 민감하거나 중요한 정보는 넣으면 안된다.
그래도 요즘은 코드를 난독화, 압축화 해놓아서 읽기 어렵다.
network패널에서는..
사이트에서 통신 하고있는 모든 목록을 보여준다.
어디서 무엇을 어떻게 호출했고 응답은 어떻게 됐는지, 페이지에서 어떤 라이브러리를 사용했는지 등... 여러가지 탭들중 가장 중요한탭은 xml http request탭! 실제로 프론트에서 백엔드한테 api를 호출했을때 에러가 나면 어디에서 에러를 냈는지 이 패널에서 확인할 수 있다.
Application패널에서는..
브라우저에서 저장할 저장소들과 캐시 스토리지를 관리한다. 현재 사이트에서 필요한 데이터들을 스토리지에 저장해놓는다. 라이브러리에서 사용자가 누구인지 어떻게 돌고있는지 등의 정보가 스토리지에 저장된다. Cookies, Session Storage, Local Storage를 많이 이용한다.
