
프로젝트 회고
프로젝트 소개
📮 머쓱레터는 프로그래머스 데브코스 교육생들을 타겟으로 하여 익명/기명을 통해 다른 교육생들에게 마음을 전달하기 위한 SNS 서비스다.

사용자는 다양한 머쓱이 테마를 선택해서 머쓱이를 만들어 편지를 받을 수도 있고 다른 동료들의 머쓱이를 찾아가 장식을 붙이면서 평소에 하지 못했던 응원과 피드백의 편지를 전송할 수 있다. 또 데브코스 교육생들의 커뮤니케이션 도구로 주로 이용되는 슬랙을 통해 편지 수신 알림을 받을 수 있다.
기간
2023.09.01 ~ 2023.09.27
기술 스택

- chakra : 디자인에 최대한 힘을 빼기 위해 도입한 라이브러리다. 확실히 이미 만들어져 있는 컴포넌트가 있다 보니 편하게 쓸 수 있었다. 하지만 만들어진 것에 의지하다 보니 재사용할 컴포넌트들에 대한 파일분리 등은 하기 어려운 단점이 있었다.
- reack-hook-form: 항상 react에서 input 값을 받아올 때 state를 만들고 관리하고 유효성 검사가 필요한 경우 따로 코드를 분리해서 작성하는 불편함이 있었다. 이번 프로젝트에서 react-hook-form을 도입해서 적극적으로 사용해 봤는데 확실히 유용했다. 비제어 컴포넌트 방식을 사용하면서 useState를 통해 실시간으로 값을 동기화시키지 않아도 되고 값이 변경되어도 리렌더링이 되지 않는 특징이 매우 인상적이었다. 에러핸들링에도 유용하고 zod 유효성 검사 라이브러리를 함께 사용해서 훨씬 짧게 코드를 작성할 수 있었다.
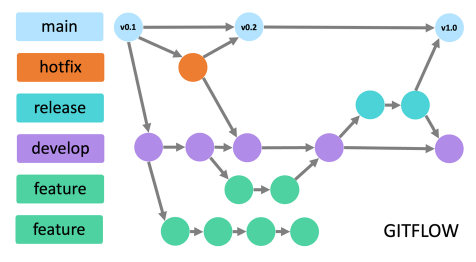
브랜치 전략

Gitflow에서 release 브랜치를 제외하여 처음에 진행하려고 했지만 짧은 기간 안에 프로젝트를 완성해야 하다 보니 develop브랜치와 main브랜치의 구분이 불분명한 이슈가 발생했다. 회의 결과 develop 브랜치를 없애고 feature/hotfix 브랜치 위주로 작업하다가 PR에서 큰 문제가 없다면 바로 main 브랜치로 merge하는 방식으로 변경하게 되었다. 단기간 프로젝트에서의 브랜치 전략과 회사 프로젝트 내에서의 브랜치 전략은 상황에 따라 욕심을 내지 않고 다르게 가져가야 한다는 것을 깨달았다.
잘한점 + 아쉬웠던 점
- 스크럼 회의때 내가 어떤 작업을 하고 있는지 최대한 공유하려고 했다. 특히 구두로 전달하는 것은 기억에 남지 않을 수 있으므로 잦은 PR을 남기려고 노력했다. 잦은 PR을 통해서 현재 내가 어떤 이슈가 있는지 또는 어떤 작업을 하고 있는지 공유했다.
- 새로운 기술들을 최대한 써보려 한 것같다. react-hook-form과 zod를 사용해 보면서 위에 기술 스택에서 작성한 것처럼 인상적인 점들도 많았고 react-query와 suspense에 관한 공부를 하면서 React 18에 대해 조금씩 알 수 있었다.
- 막히는 이슈가 있다면 팀원들에게 적극적으로 물어보고 해결하려고 했다. 팀원들이 착하고 다들 여쭤볼 때마다 해결 방법들을 알려줘서 빨리 해결할 수 있었다.
- 어쩌다보니 자연스럽게 일정 산정을 해서 팀원들과 회의를 주도할 때가 있었는데 각자 구현 기능에 대한 최초 추정치를 모르다 보니 일정 산정이 체계적이진 못했던 것 같다. Jira에 익숙한 터라 Githb와 Notion을 통해서 스프린트와 백로그를 자세히 나누는 것이 특히 어려웠다.
- 반응형 + QA 일정을 따로 빼놓은 점이 정말 좋았다. 그 기간에는 각자 만든 프로젝트를 직접 사용해 보면서 모든 페이지에 대한 버그나 추가해야 할 점들을 찾고 노션에 공유하도록 했다.
- Chakra에 의지하다 보니 디자인을 크게 신경 쓰지 않아서 피그마를 보면서 개발할 때 정확한 수치를 파악할 때 어려웠다. 3차팀에서 디자인을 할때에는 디자인에 대해서도 좀 구체적으로 문서화를 하고싶다.
3차팀 프로젝트에서 집중적으로 해보려 하는 것
- 개발 프로세스 & 디자인 문서화를 적극적으로 하고 싶다. 코딩 컨벤션부터 기능 명세서까지 체계적으로 작성하려 한다.
- 개발 프로세스 규칙을 만들면 무조건 하도록 벌칙을 만들어야 할 것 같다. 예를 들어 각자 만들어지는 하위 테스크들에 대해 우선순위, 최초 추청치를 기록하도록 의무화하는 것이다. 구두로만 얘기하지 않고 벌칙을 만들어서 공유하도록 하면 좋을 것 같다.
- Next.js 13를 사용해 보고 공부해 보면서 현재 웹의 흐름과 트렌드를 파악해 보려 한다.
- 아무리 바빠도 당일에 일어난 에러 핸들링 이슈들을 한 줄 일기처럼이라도 짧게 옵시디언에 기록하는 습관을 만들고 싶다. 프로젝트가 끝나고 이슈에 대해 기억해 보려 하니 확실히 기억도 안 나고 기록에 소홀했다. 3차 프로젝트에서는 꼭 실천하자!
- PR 코드리뷰에 적극적으로 참여하자! 기술적인 역량이 부족해도 질문으로 남기는 것을 활용해 보려 한다.