DOM
DOM이란?
- 문서 객체 모델이라고 부른다.
💡 여기서 모델이란?
우리는 현실에 있는것을 특정 관점에서 바라보아 객체로 만드는 것을 추상화 또는 모델링이라고 부른다. 이런 과정 거쳐 만들어진 객체를 모델이라고 부른다
- 추상적인 개념의 HTML 태그도 모델링되어 객체로 만들어진 것이 DOM이라 볼 수 있다.
- DOM의 각 요소는 key-value 형태로 이루어져 있는데 웹 UI의 상태, 기능, 속성을 객체로 뽑아낸 것이라 볼 수 있다.
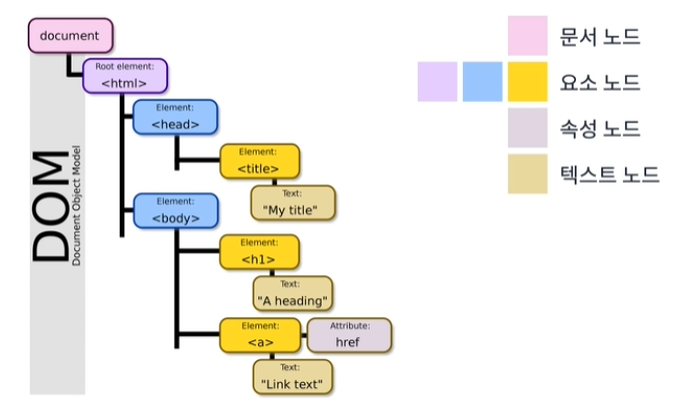
- DOM 자체는 트리구조로 이루어져 있다.

DOM은 왜 탄생했을까?
-
JS가 탄생하면서 같이 등장
- HTML 문서와 상호작용이 가능하게 되었다.
- 초창기엔 접근 가능한 태그가 많지 않았다.
-
표준안은 1998년에 등장했고 대다수의 브라우저에 적용되기까지 시간이 오래 걸렸다.
-
점차 발전하여 HTML 문서를 직접 수정까지도 가능하게 되었다.
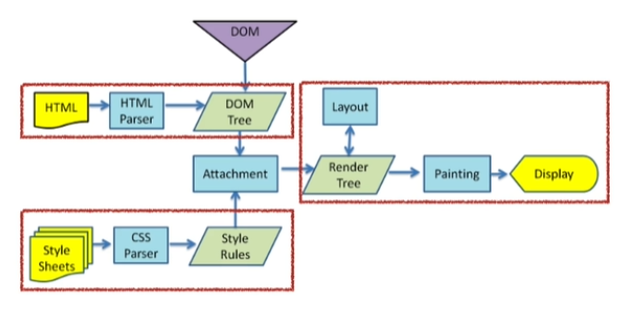
DOM 트리가 렌더링 되는 과정

-
먼저 브라우저는 HTML을 읽고 파싱한 후에 DOM 트리를 구성한다.
-
이어서 Style Sheets를 파싱하여 스타일 룰을 만들어 DOM 요소에 스타일을 입혀 만들어 놓는다.(CSSOM)
-
위 두 과정을 Attackment라고 한다.
-
그 이후에는 렌더트리를 만들어 레이아웃 혹은 Reflow라는 과정을 통해 DOM 노드의 위치를 결정한다.
-
그렇게 렌더트리가 완성되면 이 트리를 통해 실제 화면에 그려준다.
DOM을 다루는 방법
-
getElementById
DOM 트리에서 요소 노드를 id로 찾는다. 제일 먼저 찾은 요소 하나를 반환한다. -
getElementsByClassName
DOM 트리에서 요소 노드를 태그 class로 찾는다. 일치하는 모든 요소를 반환한다. -
getElementsByTagName
DOM 트리에서 요소 노드를 태그 이름으로 찾는다. 일치하는 모든 요소를 반환한다. -
querySelector
DOM 트리에서 요소 노드를 CSS Selector 문법으로 찾는다. 제일 먼저 찾은 요소 하나를 반환한다. -
querySelectorAll
DOM 트리에서 요소 노드를 CSS Selector 문법으로 찾는다. 일치하는 모든 요소를 반환한다. -
window.[id]
id가 있는 요소는 window 객체를 통해 찾을 수 있다. 여러 개라면 리스트로 반환된다.
선택한 DOM을 통해 탐색하는 방법
-
parentNode
선택한 요소 노드의 부모 노드를 불러온다. document의 부모 노드는 null이다. -
firstElementNode
선택한 요소 노드의 자식 요소 노드 중 첫 번째를 불러온다. 없을 경우 null을 반환한다. 비슷하게 lastElementNode도 있다. -
children
선택한 요소 노드의 자식 요소 노드를 불러온다. 없을 경우 빈 배열을 반환한다. -
nextElementSibling
선택한 요소 노드의 다음 형제 요소 노드를 불러온다. 없을 경우 null을 반환한다. -
previousElementSibling
선택한 요소 노드의 이전 형제 요소 노드를 불러온다. 없을 경우 null을 반환한다.
DOM을 조작하는 방법
-
class 접근
선택한 요소 노드에서 className과 classList로 요소의 class 속성을 불러오고 변경할 수 있다. -
hasAttribute
선택한 요소 노드에서 속성을 가지고 있는지 확인 할 수 있다. -
getAttribute
선택한 요소 노드에서 속성의 값을 반환한다. 없다면 null을 반환한다. -
setAttribute
선택한 요소 노드에서 속성을 정의한다. -
removeAttribute
선택한 요소 노드에서 속성을 제거한다. -
textContent
선택한 요소 노드에서 텍스트 노드에 접근, 변경할 수 있다. -
innerHTML
선택한 요소 노드 내부 HTML을 수정한다. XSS 위험이 있다. 권장X -
createElement
요소 노드를 생성할 수 있다. -
appendChild
선택한 요소 노드 마지막 자식 요소로 추가한다. -
removeChild
선택한 요소 노드 자식 노드 중 해당하는 요소를 제거한다.
Virtual DOM
❓ 만약에 한번에 여러 개의 DOM 객체를 수정한다면?
DOM을 한번 조작 할 때마다 다시 레이아웃을 잡고 렌더링하게 되는게 문제점이다. 한번에 100개의 DOM을 수정한다면 최악의 경우 100번의 레이아웃과 렌더링을 하게 된다.
개발자가 코드를 최적화 해주면 해결 될 수 있지만 대규모 어플리케이션같은 경우 이는 쉽지 않다. 그래서 Virtual DOM이 탄생했다.
Virtual DOM의 특징
- 가상돔은 실제 DOM 트리를 JS 객체로 만든 것으로 필요한 정보만 담아 만들어진다.
- 이벤트나 돔이 수정된다면 직접 DOM을 수정하지 않고 가상돔을 바뀌는 부분만 수정한 후 렌더링한다. 이렇게 하면 브라우저 렌더링 프로세스가 줄어들게 된다.
- 최적화 겸 편의성을 위해 React, Vue에서도 가상 돔을 사용한다.
❓가상돔은 DOM 보다 빠를까?
👉 DOM보다 빠르다는 것은 미신이고 유지보수 용이한 애플리케이션을 만들도록 도와주고 대부분의 유스케이스에 충분히 빠를 뿐이다.
브라우저 렌더링 횟수를 줄어줄 뿐 실제로는 더 느리다. 심지어는 메모리도 더 사용하게 된다.

