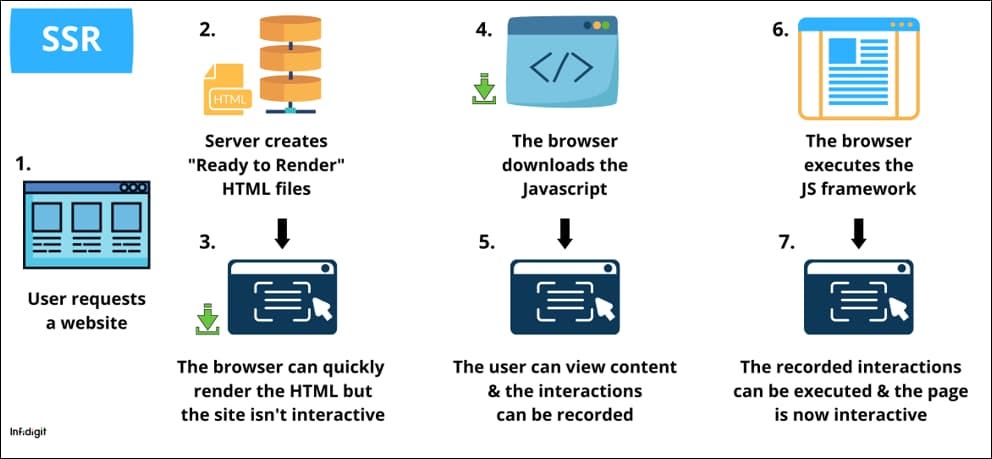
서버 사이드 렌더링 (SSR, Server-Side Rendering)

서버 사이드 렌더링(SSR)은 브라우저에서 웹 페이지를 렌더링하는 대신 서버에서 웹 페이지를 생성하는 방법입니다. 서버에서 완전히 렌더링 된 페이지를 클라이언트로 보냅니다. 클라이언트의 자바스크립트 번들이 SPA 프레임워크의 작동을 대신함.
SSR에서는 페이지가 서버에서 렌더링 되어 클라이언트로 전송되기 때문에 동적 데이터를 사용하면서도 여전히 우수한 SEO를 유지할 수 있음.
-
장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있음.
- SSR은 SSG만큼 빠르지는 않지만 페이지가 로드되는 즉시 콘텐츠가 나타나므로 유저가 빠르게 콘텐츠를 확인할 수 있음.
- 검색 엔진 최적화(SEO)에 유리함.
-
단점
- SSR은 모든 요청이 서버에서 처리되기 때문에 서버에 높은 연산 능력을 필요로 함.
- SSR 사이트는 공격할 수 있는 지점이 더 많으므로 보안을 유지하기가 더 어려움.
- 캐싱에 복잡한 구성이 많이 필요함.
-
SSR(서버 사이드 렌더링)은 언제 사용하나요?
SSR은 서버 비용을 크게 증가시킬 가능성이 있으므로, 매우 빈번하게 변경되고 SEO에 크게 의존하는 매우 동적인 콘텐츠를 포함하고 있는 사이트인 경우에만 사용해야 합니다. 예를 들어 오가닉(organic) 검색에서 사용자를 모으는 주식 시세 표시기 웹사이트라면 SSR이 필요함.
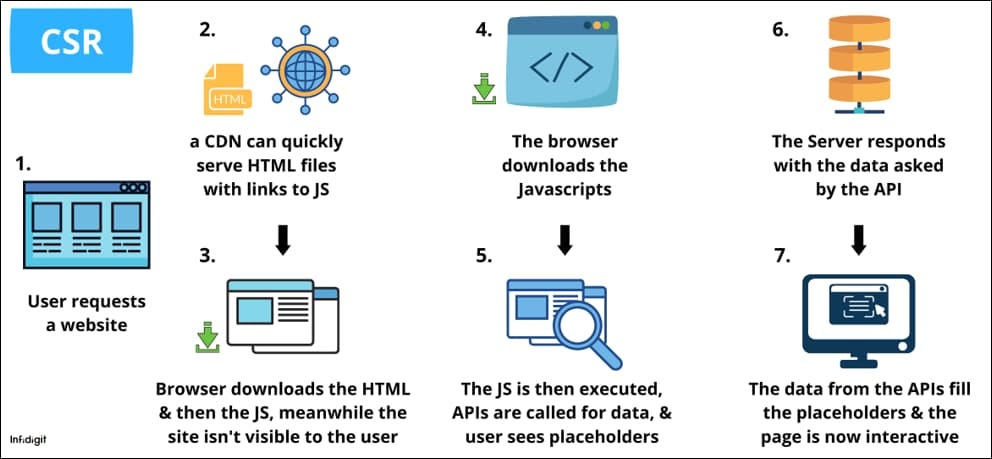
클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)

클라이언트 사이드 렌더링(CSR)은 자바스크립트를 사용하여 브라우저에서 직접 페이지를 렌더링하는 것을 의미합니다. 모든 로직, 데이터 페칭, 템플릿 및 라우팅은 서버가 아닌 클라이언트에서 처리됩니다.
CSR에서 서버는 빈 HTML 페이지와 모든 로직을 처리하는 자바스크립트 번들을 반환함.
-
장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있음.
- SSG와 달리 서버 비용이 높지 않음.
- 처음 로드한 후 다른 페이지를 로드하는 속도가 매우 빠름.
-
단점
- 검색 엔진 최적화(SEO)가 잘되지 않음.
- 느린 초기 로드 시간과 상호 작용하기 위한 시간이 성능 저하를 일으킴.
-
CSR(클라이언트 사이드 렌더링)은 언제 사용할까요?
CSR은 SEO에 크게 의존하지 않는 모든 사이트에 이상적입니다. Tauri 또는 Electron과 같은 도구를 사용하여 풍부한 사이트 상호작용과 웹, 크로스 플랫폼 어플리케이션을 만드는 데 사용할 수 있음.
사용예시
- SSR을 사용하자
1. 네트워크가 느릴 때
2. (CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문)
3. SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
4. 최초 로딩이 빨라야하는 사이트를 개발 할 때
5. 메인 스크립트가 크고 로딩이 매우 느릴 때
6. CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
7. 웹 사이트가 상호작용이 별로 없을 때.- CSR을 사용하자
1. 네트워크가 빠를 때
2. 서버의 성능이 좋지 않을 때
3. 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
(로딩창을 띄울 수 있는 장점이 있다.)
4. 메인 스크립트가 가벼울 때
5. SEO 따윈 관심 없을 때
6. 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)Ref
https://velog.io/@cookie004/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81-SSG-vs-ISG-vs-SSR-vs-CSR-%EC%96%B8%EC%A0%9C-%EC%96%B4%EB%96%A4-%EA%B2%83%EC%9D%84-%EC%82%AC%EC%9A%A9%ED%95%B4%EC%95%BC-%ED%95%A0%EA%B9%8C%EC%9A%94
https://velog.io/@vagabondms/%EA%B8%B0%EC%88%A0-%EC%8A%A4%ED%84%B0%EB%94%94-SSR%EA%B3%BC-CSR%EC%9D%98-%EC%B0%A8%EC%9D%B4