
방가방가~~~😊
이 시리즈에 대한 전반적인 설명들은 1을 참고해 주시기 바랍니다.
2편에서는 PlatformWidgets을 이용하여 메인화면 UI를 만들 예정이니 참고해 주시기 바랍니다.
🧐 내가 사용한 패키지
우선적으로 제가 이 프로젝트에서 사용할 패키지는 다음과 같습니다.
flutter_platform_widgets: ^0.60.2
toast: ^0.1.5toast 패키지는 flutter에서 토스트를 쉽게 사용하기 위한 패키지입니다.
flutter_platform_widgets 이 패키지는 1편에서 말씀드린 Platform Widgets 패키지 입니다.
👀 main() 구현
일단 프로젝트를 생성하신 후 기본적인 main.dart에 있는 코드들을 다 지워주도록 합니다.
그리고 다음과 같이 패키지들을 import 하고 runApp() 함수를 만듭니다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_platform_widgets/flutter_platform_widgets.dart';
void main() {
runApp(PlatformApp(
debugShowCheckedModeBanner: false,
home: MainPage(),
title: 'Diary Application',
));
}평소에는 MaterialApp() 또는 CupertinoApp() 혹은 1편에서 말씀드린 Platform 클래스를 이용하여 앱을 생성하셨다면 이제는 PlatformApp()을 사용하면 디바이스에 따라 알아서 Android면 Material로, Ios면 Cupertino로 생성해줍니다.
그리고 lib폴더에 view폴더를 추가하신 다음에 main_page.dart 파일을 하나 만들어 줍니다.

이렇게 말이죠👍
지금 사진과 같이 main.dart파일에 에러가 뜨는건 당연한 것입니다.
그리고 일단 main_page.dart 파일에 가서 클래스를 하나 만들어 주죠.
class MainPage extends StatefulWidget {
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
Widget build(BuildContext context) {
return PlatformScaffold(
appBar: PlatformAppBar(
title: PlatformText('Diary App'),
),
body: _body(),
);
}
Widget _body() {
return PlatformText('hello world');
}
}혹 모르시는 분들을 위해 말씀해 드리면 stf를 치고 ctrl + spacebar(윈도우, 맥 동일)를 하시면 자동으로 StatefulWidget이 만들어집니다.
그리고 Class 이름을 입력하시고 자동적으로 생성된 Contianer 위젯 child에 Text 위젯을 만들어 봅시다.
Platform Widgets에 대한 것들은 이쯤되면 이해가 되실거라 믿습니다.
참고로 StatelessWidget은 stl😏
그리고 마지막으로 main.dart에서 MainPage()를 import 해주시고 다음의 코드를 따라 입력합시다.
final materialThemeData = ThemeData(
primarySwatch: Colors.blue,
scaffoldBackgroundColor: Colors.white,
accentColor: Colors.blue,
appBarTheme: AppBarTheme(color: Colors.blue.shade600),
primaryColor: Colors.blue,
secondaryHeaderColor: Colors.blue,
canvasColor: Colors.blue,
backgroundColor: Colors.red,
textTheme: TextTheme().copyWith(body1: TextTheme().body1));
final cupertinoTheme = CupertinoThemeData(
primaryColor: Colors.blue,
barBackgroundColor: Colors.blue,
scaffoldBackgroundColor: Colors.white);
void main() {
runApp(
PlatformApp(
debugShowCheckedModeBanner: false,
home: MainPage(),
material: (context, platform) =>
MaterialAppData(theme: materialThemeData),
cupertino: (context, platform) => CupertinoAppData(theme: cupertinoTheme),
title: 'Diary Application',
),
);
}추가된 코드에 대해 설명해드리면 MaterialApp과 CupertinoApp에 대한 전반적인 테마를 지정하는 코드입니다. 제가 하나하나 설명해드리기는 힘들거 같고 궁금하신 부분들은 각자 검색해서 알아보시고 수정해보시길 추천해 드리겠습니다.
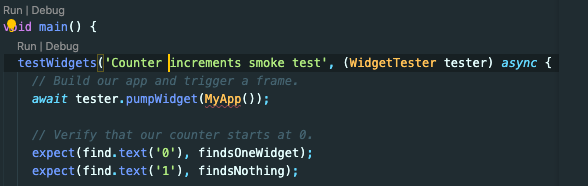
마지막으로 test/widget_test.dart 파일을 열어보시면 오류가 하나 있을겁니다.

여기서 그냥 MyApp()을 MainPage()로 바꿔주시면 됩니다.
그러면 성공적으로 빌드가됩니다.

혹 화면이 제대로 안보이시는 분이 있으면 MainPage의 Text위젯의 색깔을 바꾸셔서 확인해보시길 바랍니다.
끝으로 간단한 Ui만 구성하고 이번 2편을 마치도록 하겠습니다.
MainPage UI구성😎
PlatformScaffold
return PlatformScaffold(
material: (context, platform) => MaterialScaffoldData(
floatingActionButton: FloatingActionButton(
onPressed: () => null,
child: Icon(Icons.add),
),
),
appBar: PlatformAppBar(
title: PlatformText('Diary App'),
cupertino: (context, platform) => CupertinoNavigationBarData(
// ios NavigatonBar Button
transitionBetweenRoutes: false,
trailing: PlatformButton(
padding: EdgeInsets.all(4.0),
child: Icon(
Icons.add,
color: Colors.black,
),
onPressed: () => null,
),
),
),
body: _body(),
);Ios는 앱바 버튼, Android는 Floating버튼으로 일기추가 버튼을 만들었습니다.
ListView Item
일단 뷰만 띄워 놓고 나중에 데이터를 받아서 각 Text에 넣을겁니다.
Widget _diaryListItem() {
return Container(
margin: EdgeInsets.all(8.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
border: Border.all(color: Colors.black),
),
child: Padding(
padding: EdgeInsets.fromLTRB(10, 8, 8, 8),
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
PlatformText(
'일기 제목',
style: TextStyle(fontSize: 18.0),
),
PlatformText(
'yyyy-MM-dd',
style: TextStyle(fontSize: 13.0),
),
],
),
],
),
),
),
);
}_body()
흠... 딱히 설명이 필요 없는 듯 합니다.💁
Widget _body() {
return Padding(
padding: EdgeInsets.all(5.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
PlatformText(
'오늘 하루는 어땠나요?',
style: TextStyle(
fontSize: 25.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 10.0,
),
Expanded(
child: ListView(
children: [
_diaryListItem(),
_diaryListItem(),
_diaryListItem(),
],
),
),
],
),
);
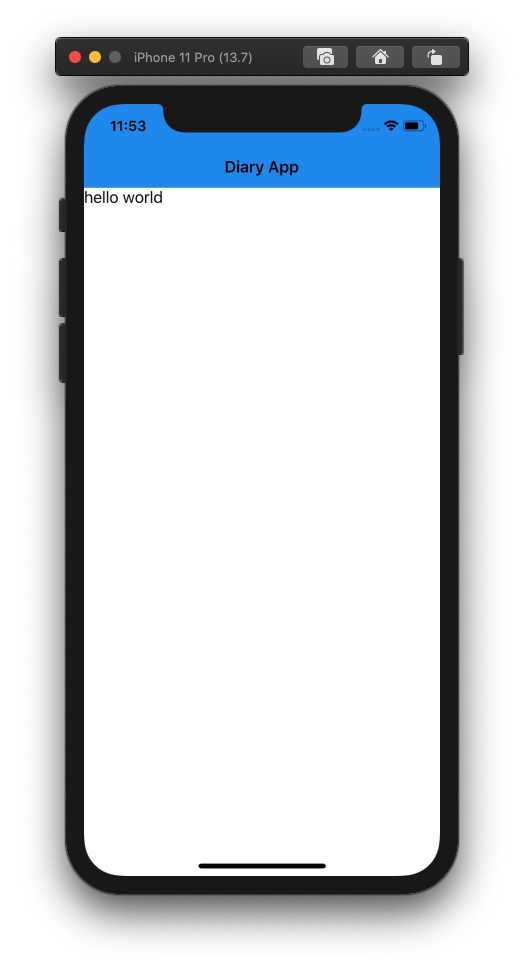
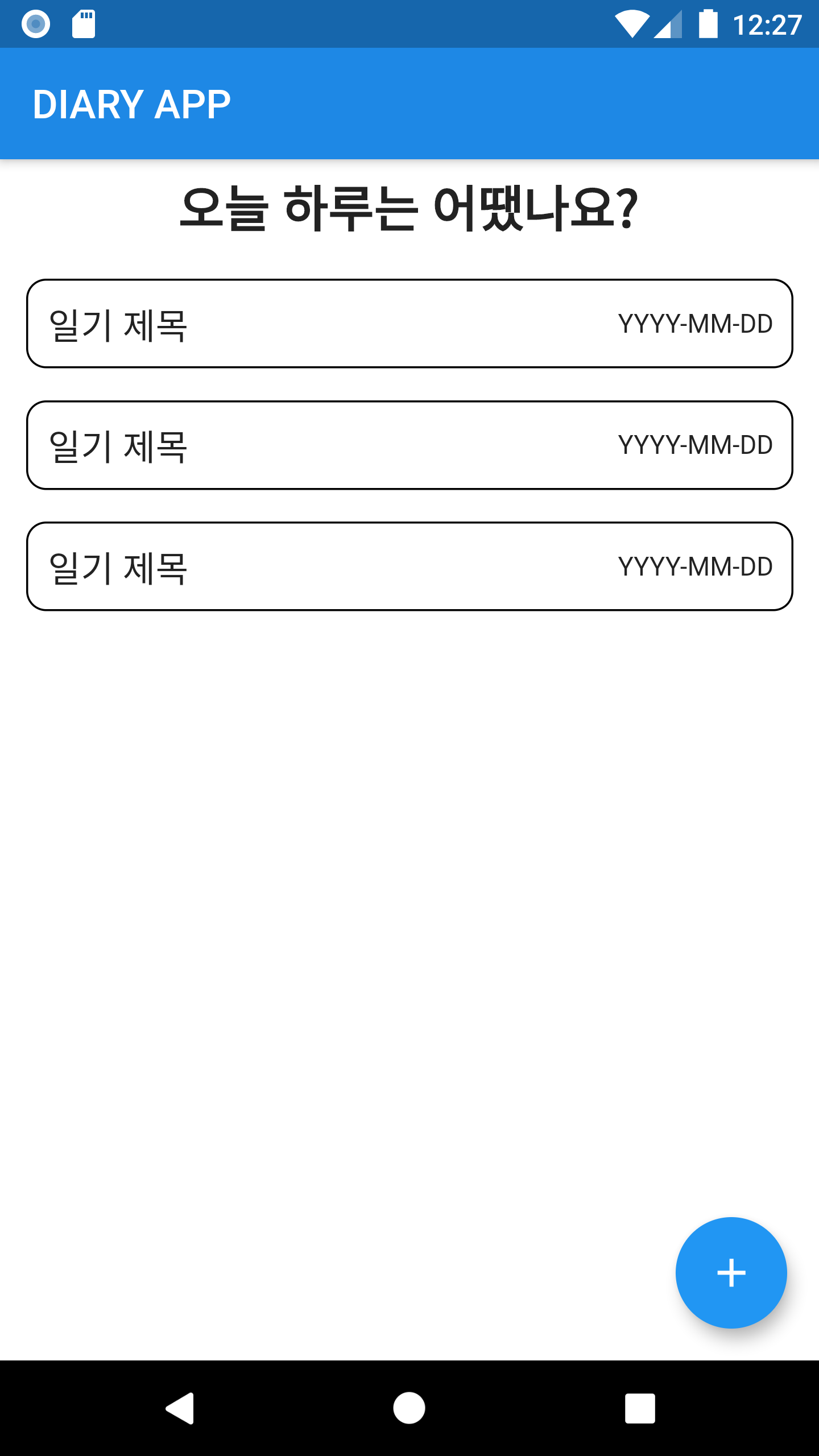
}결과


Ios에뮬은 잘 찍히는데 왜 Android는 잘안되는지 모르겠네요..ㅠㅠ
맥북이 처음이라 그런거 같기도 하고..
무튼 다음에는 sqlite생성 후 Ui에 연동하는 부분까지 만들겠습니다.
