생성일: 2021년 9월 29일 오후 9:48
계산기 ui 만들어 보기

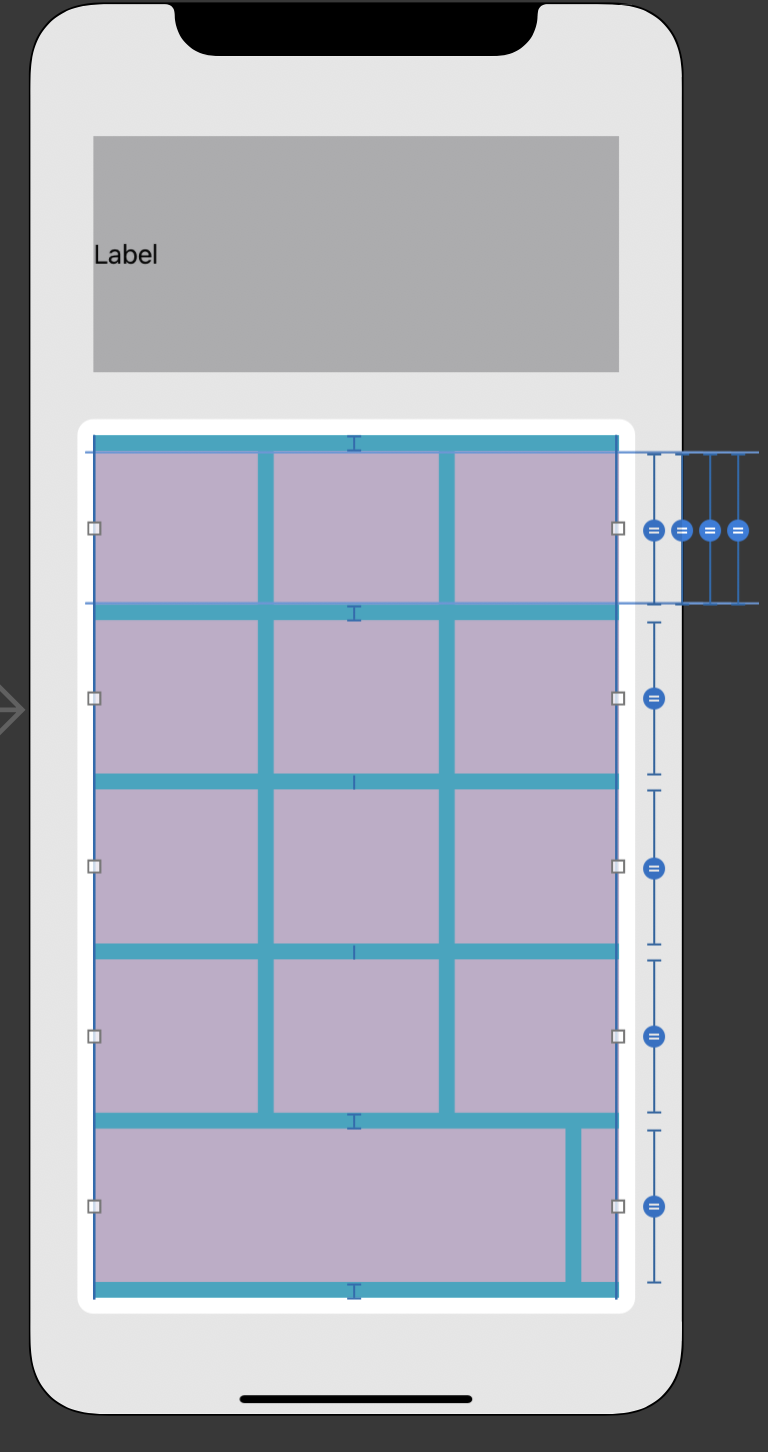
Horizontal stack view를 사용하여 총 5줄의 버튼을 배치 했다.
마지막 줄의 버튼의 마지막 버튼의 크기를 위에있는 정사각형 모양의 버튼의 크기로 만들어 주기 위해 우클릭을 하고 드래그를 하여 Equal Widths를 하였다.

분명 같은 넓이로 표기는 되지만 화면상으로는 변한게 없다.
해결방법

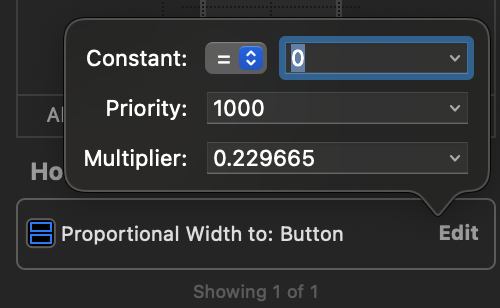
해당 버튼의 size inspector에 가보면 Multiplier가 이상한 숫자로 지정되어 있는 것을 확인 할 수 있다.
Xcod 버전이 올라가면서 설정 당시 화면에 맞는 Multiplier로 자동 지정되었기 때문이다.
이 값을 1로 바꿔주면 문제가 해결된다.

버튼들이 깔끔하게 배치된 모습
버튼 곡률 처리
override func viewDidLoad() {
super.viewDidLoad()
resultLabel.layer.cornerRadius = 30
resultLabel.layer.masksToBounds = true
btn1.layer.cornerRadius = 30
}Label을 곡률 처리하는 것은 버튼을 곡률처리하는 코드에 한가지가 더필요하다.
masksToBounds를 true로 바꾸어주는 것이다. (이것이 없으면 cornerRadius를 주어도 곡률처리가 되지 않는다)

실행 결과
btn1.layer.cornerRadius = btn1.bounds.width / 2cornerRadius를 해당 오브젝트의 width의 절반으로 주면 오브젝트를 원처럼 둥글게 만들 수 있다.
💡 오브젝트를 원으로 만들고 싶을 때 해당 코드를 viewDidLoad에 넣게 되면 다른 오브젝트들의 위치가 제대로 정해지지 않은 상태에서 실행되기 때문에 완전한 원이 아닌 조금 어색한 형태가 될 수 있다. 따라서 viewDidAppear 에서 선언하는 것이 바람직하다.
원 형태로 오브젝트를 만들기 위한 조건
- 원래의 형태가 정사각형이다.
- cornerRadius를 해당 오브젝트의 width의 절반으로 준다.
- viewDidAppear에 코드를 작성한다.
버튼 정사각형으로 만들기
둥근형태로 만들기 전에 기본 형태를 정사각형으로 만들어야 한다.

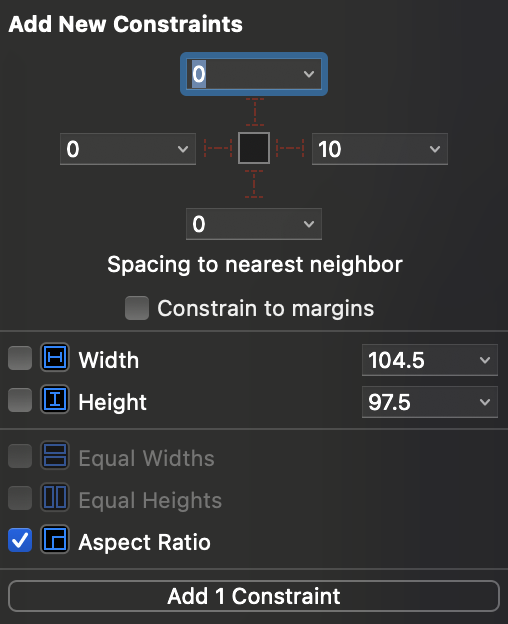
버튼을 클릭하고 Aspect Ratio를 설정해주면 된다.

그리고 Ratio의 Multiplier를 1:1 혹은 1로 바꾸어 주면 정사각형이 된다.
모든 버튼들에게 해당 설정을 주어야 한다.
버튼들의 비율을 1:1로 바꾸면 기존의 stack view들 끼리의 constraint와 충돌하면서 에러가 발생한다.

stack view들의 Distribution을 Fill Equally에서 Equal Spacing으로 변경하면 문제가 해결된다.
이때 Spacing : 10은 최소 간격으로 작동된다. 따라서 이 수치를 0으로 바꾸어 주는 것이 안전하다.

남은 문제는 하단의 큰 버튼이다. 이 버튼은 정사각형으로 만들지 않고 한칸 위의 버튼의 위치와 같은 trailing을 가져야한다. 이때 사용 가능 한 것이 alignment이다.

두 버튼을 선택하고 Traling Edges를 선택하여 정렬한다.
혹시 오류가 발생한다면 최하단 stack view의 Distribution을 확인해서 Fill로 되어 있다면 Equal spacing이나 Equal Centering으로 변경해 주어야한다.

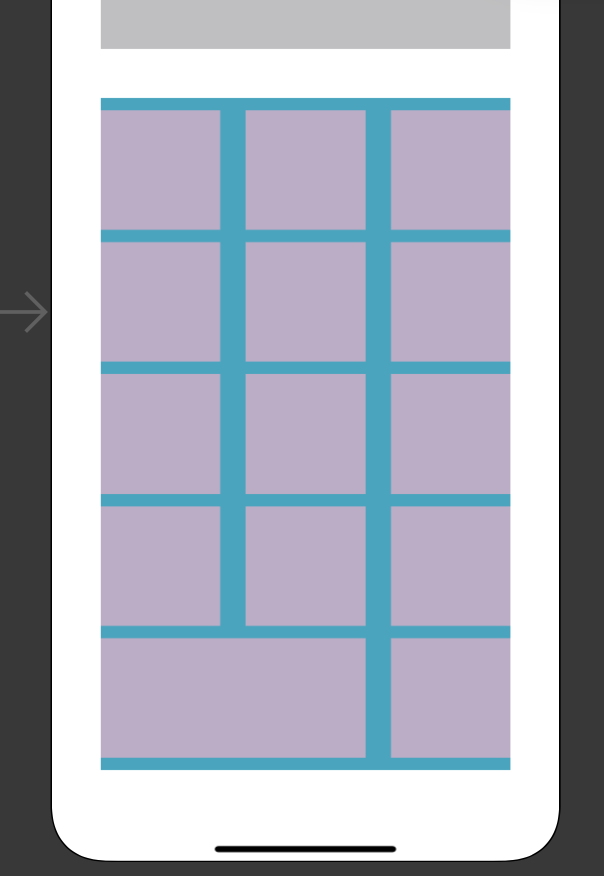
설정 결과
현재까지 총 5줄의 stack view간의 간격이 10이라는 간격으로 하드코딩되어있다. 이부분을 사용자 기기에 맞게 유동적으로 동일한 값으로 주고싶을 땐 어떻게 해야할까?
stack view들을 하나의 큰 stack view로 감싸면 된다.
위의 과정을 다 거치고 작은 디바이스 기종(4s)에서 실행을 했을 때 버튼들이 찌그러지는 경우가 있다.
버튼들을 감싸고 있는 view의 크기가 디바이스의 화면의 크기가 작기 때문에 유지를 못하기 때문이다.
이를 해결하기 위해 stack view를 감싸고 있는 view의 Constarint 중에 Align Bottom to: Safe Area의 priority를 750으로 바꾸어 준다.
이렇게 하면 view의 하단 간격을 유지하기 힘들 때 해당 Constraint를 무시하고 가변적으로 커지게 할 수 있다.
그리고 화면 상단의 Label의 크기도 디바이스 별로 크기를 다르게 하는 것이 더 바람직하다.
이를 위해

Height 값을 100≤ Height ≤ 180 으로 이중으로 설정하면 Label의 크기 설정을 범위로 할 수 있다.
최종결과

