생성일: 2021년 9월 28일 오전 12:33
코드로 ui를 짜는 법에 대해 알아보자
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let myButton = UIButton.init(type: .system)
myButton.setTitle("My Button", for: .normal)
self.view.addSubview(myButton)
}
}만들고자 하는 객체를 선언하고 view에 추가를 한다.
하지만 실행시켜보면 원했던 버튼은 생성되지 않은 것을 알 수 있다.
그 이유는 해당 버튼의 크기와 위치를 지정해주지 않았기 때문이다.
코드에서 크기나 위치를 지정해주는 방법에는 frame과 constraints가 있다.
주로 constraints를 사용한다.
override func viewDidLoad() {
super.viewDidLoad()
let myButton = UIButton.init(type: .system)
myButton.setTitle("My Button", for: .normal)
self.view.addSubview(myButton)
myButton.translatesAutoresizingMaskIntoConstraints = false //false로 설정시 오토레이아웃 사용
myButton.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
myButton.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
}버튼을 가운데 정렬(부모를 기준으로)하는 코드이다. 실행시켜보면 화면의 가운데에 버튼이 생성되어 있는 것을 확인 할 수 있다. 여기서 주의점은 translatesAutoresizingMaskIntoConstraints을 false로 지정해주어야 된다는 것이다. false상태여야 오토레이아웃이 적용되고 그 아래의 코드들이 정상적으로 작동한다. 또한 constraint(...)뒤에 .isAtive = true로 설정해주어야 해당 코드가 활성화된다.
myButton.centerYAnchor.constraint(equalTo: self.view.centerYAnchor, constant: 100).isActive = truey축의 설정에 constant값을 추가하면 해당 값 만큼 위치를 조정할 수 있다.
let myLabel = UILabel.init()
myLabel.text = "My Label"
self.view.addSubview(myLabel)
myLabel.translatesAutoresizingMaskIntoConstraints = false
myLabel.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 20).isActive = true
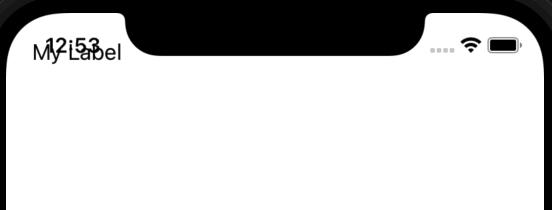
myLabel.leftAnchor.constraint(equalTo: self.view.leftAnchor, constant: 20).isActive = trueLabel을 하나 만들고 좌상단에 위치시키는 코드이다. 해당 코드를 실행시킨 결과는 다음과 같다.

좌상단에 Label이 위치하긴 했지만 상단바와 겹쳤다. ⇒ safe area 침범
myLabel.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 20).isActive = true
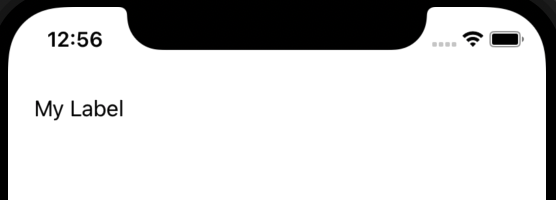
myLabel.leftAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leftAnchor, constant: 20).isActive = trueself.view.topAnchor 처럼 곧바로 view를 기준으로 삼는 것이 아니라 safeAreaLayoutGuide를 이용하면 safe area로 침범하는 것을 방지 할 수 있다. (주로 사용됨)

알맞은 위치에 Label이 생성되었다.
