생성일: 2021년 9월 24일 오후 10:06
AutoLayout
화면 회전이나 다양한 iphone device에서도 동일한 위치를 유지하기 위해 사용한다.
좌상단이 x,y로 표현했을 때 0,0이다.
해당 view의 왼쪽 상단 모서리를 기준으로 그 view의 좌표가 결정된다.

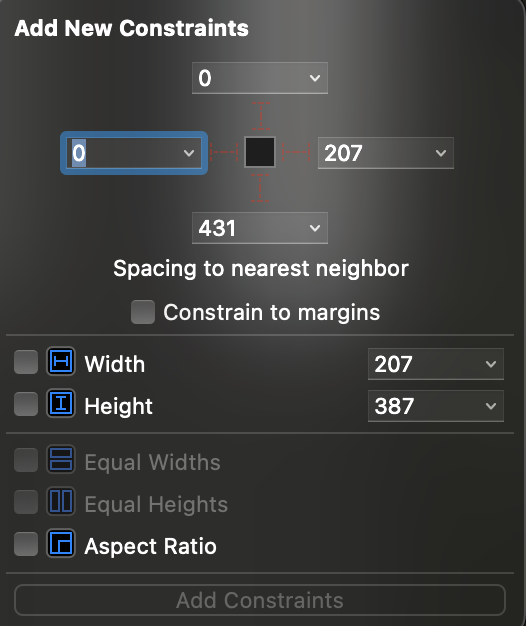
Constraints
오브젝트에 Constraints를 주어 위치를 조정할 수 있다.

노치가 있는 아이폰에서 배경화면처럼 꽉 채우고 싶다면 상하좌우에 0을 주고 기준이 되는 view를 Safe Area가 아닌 Superview로 바꾸고 Constant를 0으로 바꾸면 된다.
Constraints에서 오류가 나지 않을려면 해당 오브젝트의
- 위치 설정
- 크기 설정
두 가지를 모두 충족하는지 확인해야 한다. 둘 중 하나만 설정을 했다면 오류가 뜬다.
ex) 상하좌에 20의 Constraint를 줬는데 오류가 뜨는 경우 ⇒ 오브젝트의 Width를 주지 않았기 때문에 위치는 설정되었지만 크기가 설정되있지 않아서 오류가 뜬다. ⇒ Width를 설정해주면 오류가 없어진다.
Align
둘 이상의 오브젝트들을 정렬시킬 때 주로 사용한다.

하단의 두 체크박스를 선택하면 해당 오브젝트를 화면의 정가운데에 배치시킬 수 있고 둘 이상의 오브젝트를 선택하고 원하는 설정을 체크하여 주면 해당 오브젝트들 사이의 위치를 조정할 수 있다.

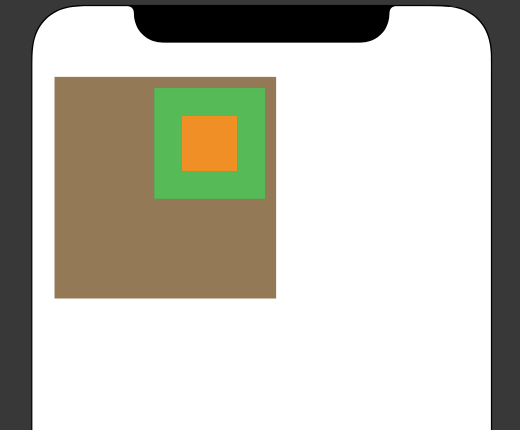
이런식으로 배치하는 것도 align으로 가능
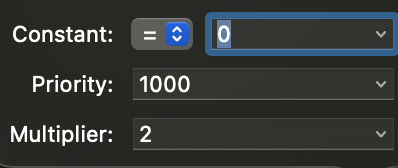
Multiplier
번역하면 승수(곱하는 수)인데 상대적 비율?정도로 이해하면 될 것 같다.

Constraints를 edit하면 변경 할 수 있다. 기본값은 1이고 해당 값을 변경하면 변경한 수만큼 좌표가 곱해져서 변경된다.

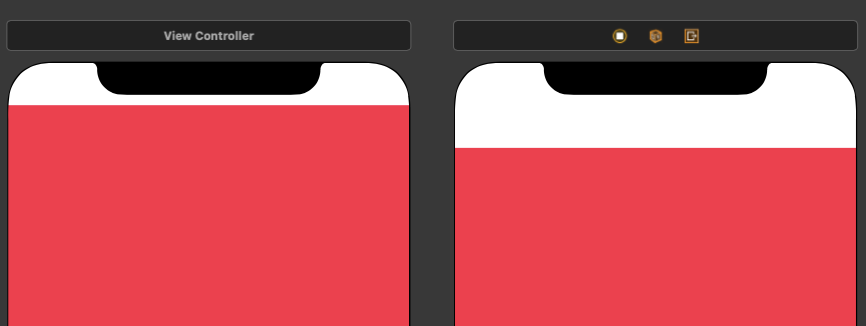
다른 조건은 다 같지만 오른쪽에서는 Top에 Multiplier를 2로 변경했다. 왼쪽의 y좌표 값은 44, 오른쪽의 y는 88로 2배가 된 것을 알 수 있다.
주의 해야 할점은 leading과 top에 Multiplier를 변경할때는 상식적으로 오브젝트가 반대쪽으로 줄어들면서 (좌표값이 늘어나면서) 바뀌지만 trailing과 bottom에 Muliplier를 변경하면 이미 주어진 Constraints의 좌표의 기준은 화면 끝으로 정해져 있기 때문에 오브젝트의 좌표값은 변하지 않으면서 오브젝트가 반대로 줄어든다.
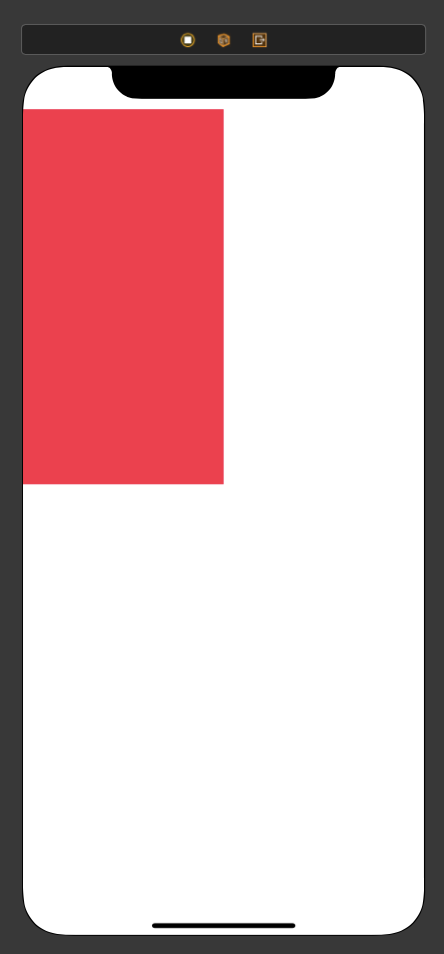
화면을 가득채운 uiview에 bottom과 trailing에 Multiplier를 2로 변경하면 다음과 같아진다.

uiview가 화면의 좌측 상단에 위치하고 화면의 1/4를 차지하게 된다.
정리하면,
leading, top에서는 multiplier값 * 원래 좌표값 = 설정 후 좌표값
trailing, bottom에서는 multiplier값 * 설정 후 크기 = 원래 크기(기존의 constraint 정도)

Equal Height를 준 두 uiview에서 equal height의 multiplier를 2로 변경하면 위와 같이 한개의 uiview의 높이가 다른 하나의 2배가 되고 해당 Constraint의 이름이 Equal Height에서 Proportional Height로 바뀌었다. 어떤 uiview를 먼저 선택하여 설정을 주냐에 따라 높이가 2배가 되는 uiview가 바뀐다. (물론 multiplier의 값을 0.5로 줘도 같은 역할을 한다)

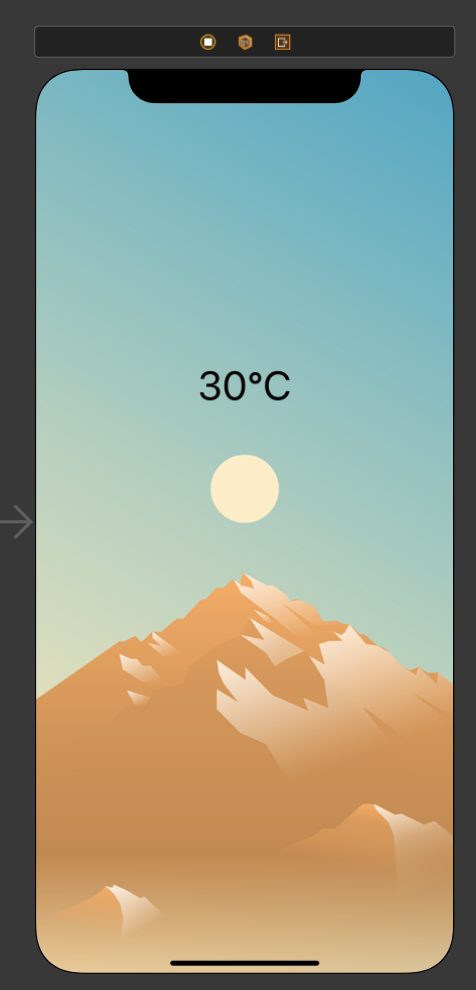
이미지를 배경화면으로 만들때 이미지의 content mode를 Scale to fit에서 Aspect Fill로 바꾸면 사진의 비율이 안망가진다.
위와 같이 배경화면의 가운데보다 어느정도 위에 텍스트를 위치시키고 싶을 때 해당 텍스트를 가운데 정렬시키고 multiplier를 수정하여 위치시킬 수 있다.